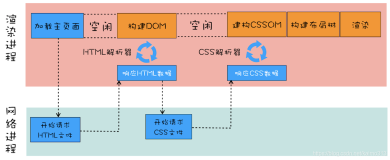
渐进式渲染
渐进式渲染,英文全称 progressive rendering,也被称之为惰性渲染,主要是为了提高用户体验,以尽快的速度来呈现页面的技术。
在以前互联网带宽较小的时期,这种技术更为普遍。如今,移动终端的盛行,而移动网络往往不稳定,渐进式渲染在现代前端开发中仍然有用武之地。
有一点需要弄明白的是,这不是指的某一项技术,而是各种技术的一种集合。
例如:
- 骨架屏
在加载网络数据时,为了提升用户体验,通常会使用一个转圈圈的 loading 动画,或者使用 Skeleton Screen 占位。相比与 loading 动画,Skeleton Screen 的效果要更生动
- 图片懒加载
所谓图片懒加载,顾名思义,就是先加载部分图片,剩余的图片等到需要的时候再加载。这在电商网站中尤其常见。
比如一个电商网站,首屏通常会有很多的数据,清晰度较高的 banner 或轮播。页面非首屏部分会员很多商品夹杂着大量的图片。这是时候选择懒加载以保证首屏的流畅十分重要。
- 图片占位符
在网页加载的时候,某些图片还在请求中或者还未请求,这个时候就先找一个临时代替的图像,放在最终图像的位置上,但是这只是临时替代的图形,当图片数据准备好以后,会重新渲染真正的图形数据。
- 拆分网页资源
大部分用户不会用到一个网站的所有页面,但我们通常的做法却是把所有的功能都打包进一个很大的文件里面。一个 bundle.js 文件的大小可能会有几 M,一个打包后的 style.css 会包含网站的一切样式,从 CSS 结构定义到网站在各个版本的样式:移动端、平板、桌面、打印版等等。
但用户并不是一开始就需要所有的资源,所有我们可以对资源进行拆分,首先加载那些关键的资源,其他的资源等到需要的时候再去加载它。