**这是小蚂蚁游戏开发公众号原创的第42篇。微信小游戏开发实战系列的第9篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。
本篇主要内容是为1010游戏中的刷新形状功能的实现。
如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。
在1010游戏中下方每次会出现3个不同的“形状”,当玩家把3个“形状”都拖拽到网格中后,就会生成3个新的形状,如此的循环往复。这一节我们将实现这种不停生成形状的功能。
开始前我们需要先明确两个词语的含义。
#形状
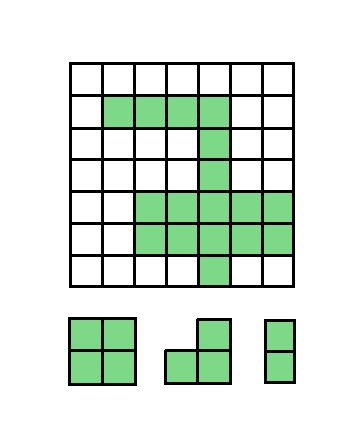
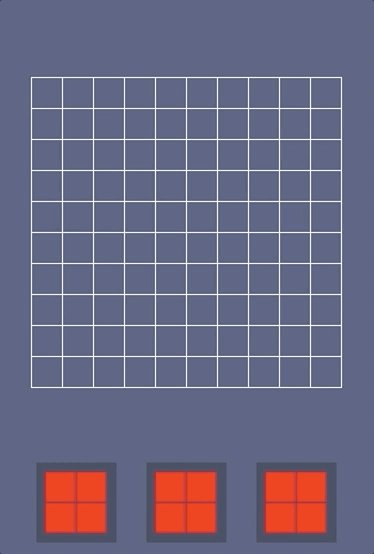
如图,就是形状,它会位于游戏的下方,包含很多不同类型的图形,到目前为止我们一直都是使用的第一个“田字”形状作为事例,在第6节中已经讲过具体形状的实现方式,其他的形状你可以作为练习自行实现。此后,当你看到“形状”的字眼后,应该知道我指的的是下方的这些图形。
#形状槽
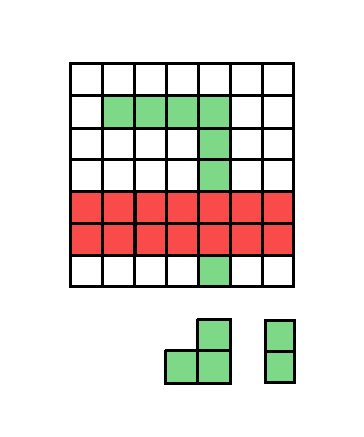
放置这些形状地方,就像上图中的红色的正方形线框就是“形状槽”,它们的作用在于告诉每个形状创建时应该位于哪里,想象一个就像一个一个的插槽,每个插槽都会安放一个形状。
下面,让我们动手一步一步的实现这个功能。
如图,在游戏中新增了几个资源。“形状管理”,我们会将所有与形状生成有关的逻辑放在这上面,它和“网格数据管理”一样,不会出现在游戏场景中,只是默默的在背后为我们提供服务。为了便于区分,我将它设置为了橙色。形状槽-1~3表示3个“形状槽”,它们的作用只有一个,告诉形状应该在哪里生成。
接着,增加几个新的全局变量和通知。
“全局-形状数据”,用于判断当前剩余的形状数量,当形状数据变为0时,就意味着我们需要创建新的“形状”了。
我们增加了7个新的通知,其中“生成形状”和“设置形状”都用于形状的创建,“形状数量发生变化”用于在放置形状后通知“形状管理”形状的数量有变化。
下面看一下“形状管理”的逻辑,选择“形状管理”,为其增加如下的逻辑积木。
游戏启动后,默认的生成3个“形状”,然后每当“形状数量发生变化”后就检查一下当前剩余的形状数量,如果当前没有形状了,就再创建3个新的“形状”。
接着看一下“容器-1”中的逻辑,选择“容器-1”,首先为其增加一个“是否配置形状槽”的局部变量(具体作用下方会做详细解释)。
然后,为其增加如下的积木逻辑。
如图,我们为“容器-1”新增了3个接收到“设置形状”通知的逻辑块,主要作用就是在形状被创建后,将形状放置到对应的形状槽中。
这里有一个需要注意的点,我们增加了一个“是否配置形状槽”的局部变量来标识当前的形状是否已经放置在形状槽内,因为“容器-1”会接收到“设置形状1”“设置形状2”“设置形状3”的3个通知。如果不加标识的话,这3个块的逻辑会被依次执行,那么最后结果就是所有的“形状”都会被放置在“形状槽-3”中。为了避免这种情况,所以增加了这个局部变量作为标识,对于已经放置好了的形状,就不应该再进行设置形状处理了。(你可以试着去掉该条件,运行后看看结果如何)
最后,在放置形状块中,新增了几个积木块。
在形状被放置在网格上后,将全局记录的形状数量减少1,然后给“形状管理”发送一个“形状数量发生变化的”的通知,最后删除当前的形状。
预览一下,看看最终的效果。
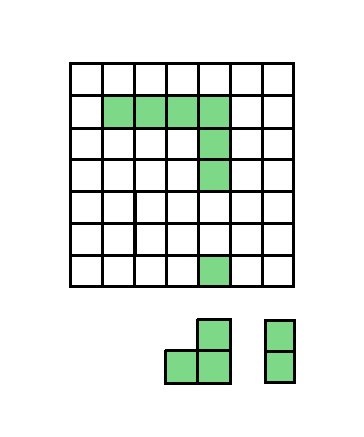
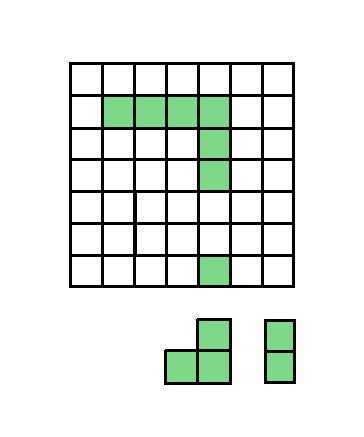
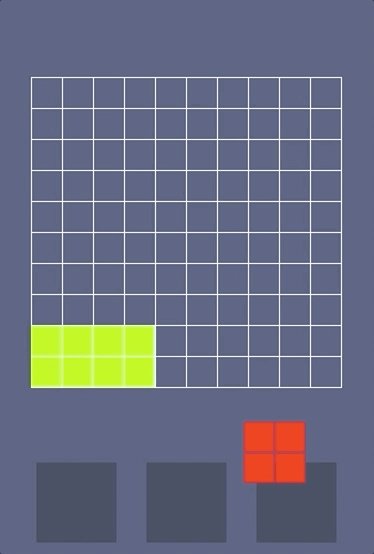
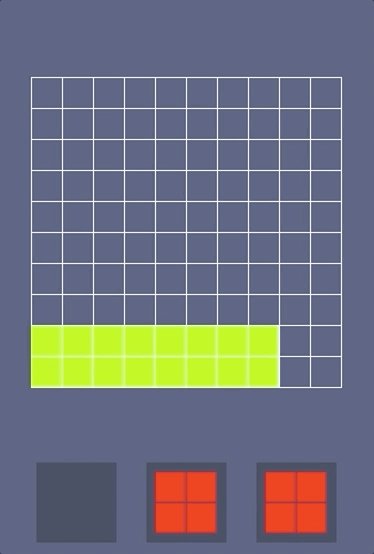
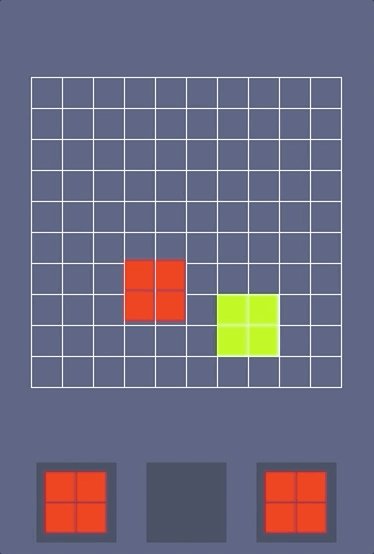
如图,当3个形状都放置到网格上后,就会重新的生成3个新的形状,如此循环往复。
总结一下
这一节我们实现了游戏中形状的刷新,增加了一个新的“形状槽”的概念,即用于安放形状的插槽。其中我们大量的使用到了通知,通知是游戏开发中不同物体间进行的通信的最常用的方式,如果你对通知理解的还不是很好,可以去回顾一下之前的文章“通知”。
练一下
当前生成的新形状都是直接从插槽中瞬间出现的,看起来有些“硬”,试着每次将新生成的形状从屏幕下方移动到插槽中。提示:可以在设置形状逻辑块中增加控制形状移动的动画积木。
本篇内容就到这里了,如果你对游戏开发感兴趣,欢迎关注我,如果你有对游戏开发感兴趣的朋友,也欢迎把这个系列文章推荐给他。