摘要:
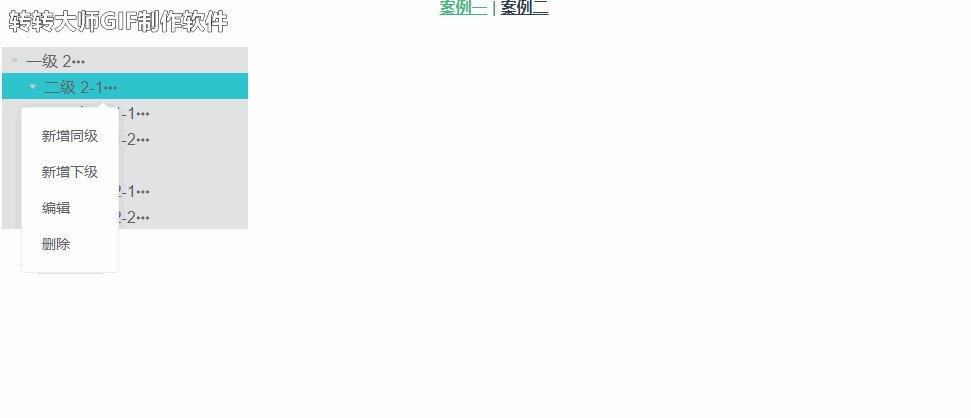
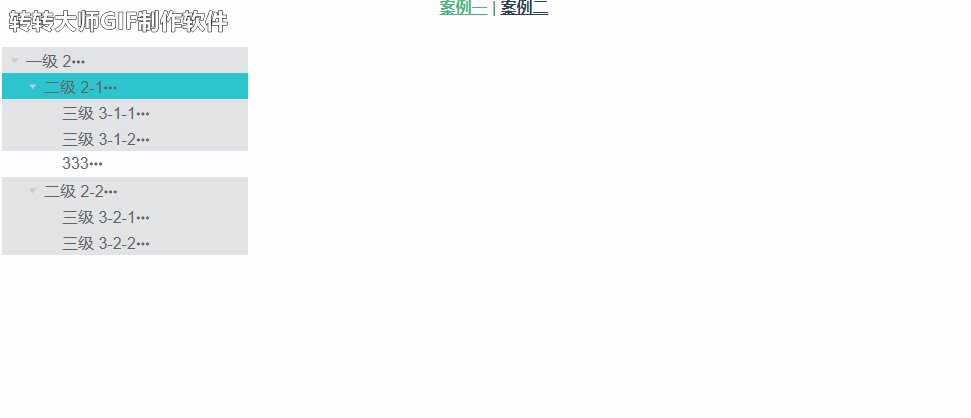
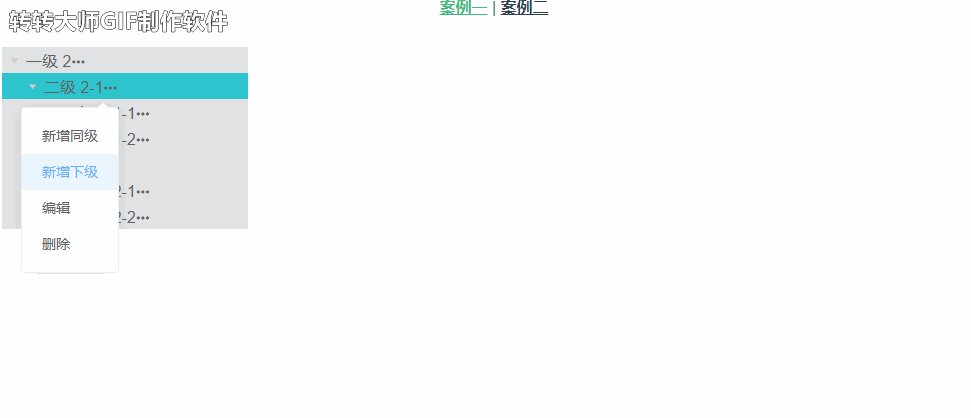
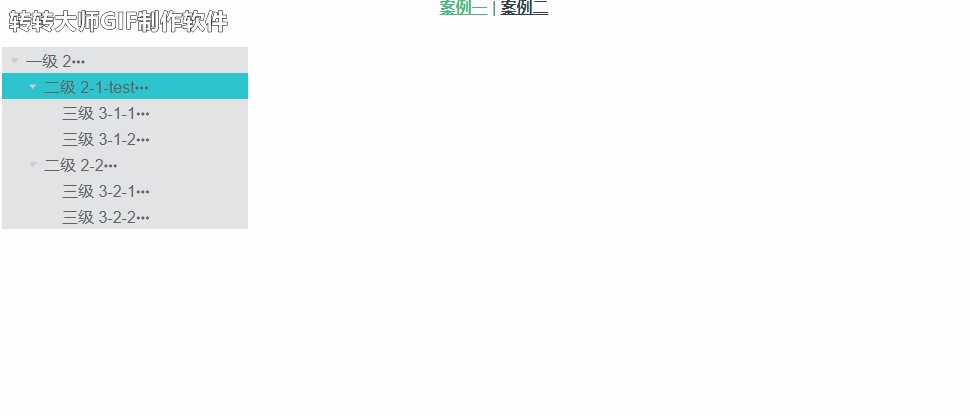
最近项目中有一个特殊的需求,下拉选择部门,但是部门的层级关系要在下来框中体现出来,如下图
下面我就把实现的过程分享给大家,代码如下:
dropdowntreeview.js
/* * * DropDownTreeView * https://github.com/jsExtensions/kendoui-extended-api * */ var DropDownTreeView = kendo.ui.Widget.extend({ _uid: null, _treeview: null, _dropdown: null, _v: null, init: function (element, options) { var that = this; kendo.ui.Widget.fn.init.call(that, element, options); that._uid = new Date().getTime(); $(element).append(kendo.format("<input id='extDropDown{0}' class='k-ext-dropdown'/>", that._uid)); $(element).append(kendo.format("<div id='extTreeView{0}' class='k-ext-treeview' style='z-index:1;'/>", that._uid)); // Create the dropdown. that._dropdown = $(kendo.format("#extDropDown{0}", that._uid)).kendoDropDownList({ dataSource: [{ text: "", value: "" }], dataTextField: "text", dataValueField: "value", open: function (e) { //to prevent the dropdown from opening or closing. A bug was found when clicking on the dropdown to //"close" it. The default dropdown was visible after the treeview had closed. e.preventDefault(); // If the treeview is not visible, then make it visible. if (!$treeviewRootElem.hasClass("k-custom-visible")) { // Position the treeview so that it is below the dropdown. $treeviewRootElem.css({ "top": $dropdownRootElem.position().top + $dropdownRootElem.height(), "left": $dropdownRootElem.position().left }); // Display the treeview. $treeviewRootElem.slideToggle('fast', function () { that._dropdown.close(); $treeviewRootElem.addClass("k-custom-visible"); }); } } }).data("kendoDropDownList"); if (options.dropDownWidth) { that._dropdown._inputWrapper.width(options.dropDownWidth); } var $dropdownRootElem = $(that._dropdown.element).closest("span.k-dropdown"); // Create the treeview. that._treeview = $(kendo.format("#extTreeView{0}", that._uid)).kendoTreeView(options.treeview).data("kendoTreeView"); that._treeview.bind("select", function (e) { // When a node is selected, display the text for the node in the dropdown and hide the treeview. $dropdownRootElem.find("span.k-input").text($(e.node).children("div").text()); $treeviewRootElem.slideToggle('fast', function () { $treeviewRootElem.removeClass("k-custom-visible"); that.trigger("select", e); }); var treeValue = this.dataItem(e.node); that._v = treeValue[options.valueField]; }); var $treeviewRootElem = $(that._treeview.element).closest("div.k-treeview"); // Hide the treeview. $treeviewRootElem .css({ "border" : "1px solid #dbdbdb", "display" : "none", "position" : "absolute", "background-color": that._dropdown.list.css("background-color") }); $(document).click(function (e) { // Ignore clicks on the treetriew. if ($(e.target).closest("div.k-treeview").length === 0) { // If visible, then close the treeview. if ($treeviewRootElem.hasClass("k-custom-visible")) { $treeviewRootElem.slideToggle('fast', function () { $treeviewRootElem.removeClass("k-custom-visible"); }); } } }); }, value: function(v){ var that = this; if(v !== undefined){ var n = that._treeview.dataSource.get(v); var selectNode = that._treeview.findByUid(n.uid); that._treeview.trigger('select',{node: selectNode}); var $treeviewRootElem = $(that._treeview.element).closest("div.k-treeview"); $treeviewRootElem.hide(); } else{ return that._v; } }, dropDownList: function () { return this._dropdown; }, treeview: function () { return this._treeview; }, refresh: function () { return this._treeview.dataSource.read(); }, options: { name: "DropDownTreeView" } }); kendo.ui.plugin(DropDownTreeView);
index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="kendo/styles/kendo.common.min.css" /> <link rel="stylesheet" type="text/css" href="style/dropdowntreeview.css" /> </head> <body> <script type="text/javascript" charset="utf-8" src="http://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/kendo.chopper.min.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/kendo.chopper.min.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/cultures/kendo.messages.zh-CN.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/cultures/kendo.culture.zh-CN.min.js"></script> <div id="DropDownTreeView"></div> <script src="js/dropdowntreeview.js"></script> <script> var datasource = [{ "text": "\u90e8\u95e8", "expanded": true, "id": 0, "items": [ { "text": "\u8fd0\u8425\u90e8", "expanded": true, "pid": 0, "comments": "20140821-1", "items": [ { "text": "\u4ea7\u54c1\u7ec4", "expanded": true, "pid": 1, "comments": "20140821-7", "items": [], "id": 7 } ], "id": 1 }, { "text": "\u8d22\u52a1\u90e8", "expanded": true, "pid": 0, "comments": "20140821-2", "items": [], "id": 2 }, { "text": "\u884c\u653f\u90e8", "expanded": true, "pid": 0, "comments": "20140821-3", "items": [], "id": 3 }, { "text": "\u7814\u53d1\u90e8", "expanded": true, "pid": 0, "comments": "20140821-4", "items": [ { "text": "\u5f00\u53d1\u7ec4", "expanded": true, "pid": 4, "comments": "20140821-8", "items": [], "id": 8 }, { "text": "\u6d4b\u8bd5\u7ec4", "expanded": true, "pid": 4, "comments": "20140821-9", "items": [], "id": 9 } ], "id": 4 }, { "text": "\u8fd0\u7ef4\u90e8", "expanded": true, "pid": 0, "comments": "20140821-5", "items": [], "id": 5 }, { "text": "\u9500\u552e\u90e8", "expanded": true, "pid": 0, "comments": "20140821-6", "items": [ { "text": "\u552e\u524d\u7ec4", "expanded": true, "pid": 6, "comments": "20140821-10", "items": [], "id": 10 }, { "text": "\u552e\u540e\u7ec4", "expanded": true, "pid": 6, "comments": "20140821-11", "items": [], "id": 11 } ], "id": 6 } ] }]; var DropDownTreeView = $('#DropDownTreeView').kendoDropDownTreeView({ dropDownWidth : '177px', valueField : 'id', treeview : { dataSource: datasource } }).data("kendoDropDownTreeView"); console.log(DropDownTreeView.value()); // 如果数据是异步获取的,可以这样设置dataSource // var treeDataSource = new kendo.data.HierarchicalDataSource({ // transport: { // read: { // url: '', // dataType: "json" // } // }, // schema: { // data: 'data' // }, // requestEnd: function(e){ // DropDownTreeView.treeview().setDataSource(e.response.data) // } // }); // treeDataSource.read(); </script> </body> </html>
配置参数:
属性
| 类型 | 意义 | |
| dataSource | Array | 设置数据 |
| dataTextField | String | 显示文本字段 |
| dataValueField | String | value字段 |
| dropDownWidth | String | 设置下拉输入框宽度 |
| treeview | Object | 设置树形结构选项,如datasource |
方法
| 意义 | |
| open | 打开下拉框 |
| close | 关闭下拉框 |
| value | 获取选中元素的值 |
| dropDownList | 获取下拉选项 |
| treeview | 获取树形结构选项 |
| refresh | 刷新下拉框 |