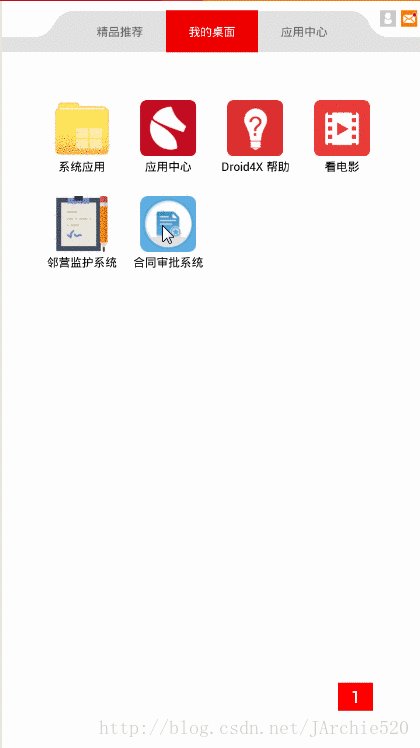
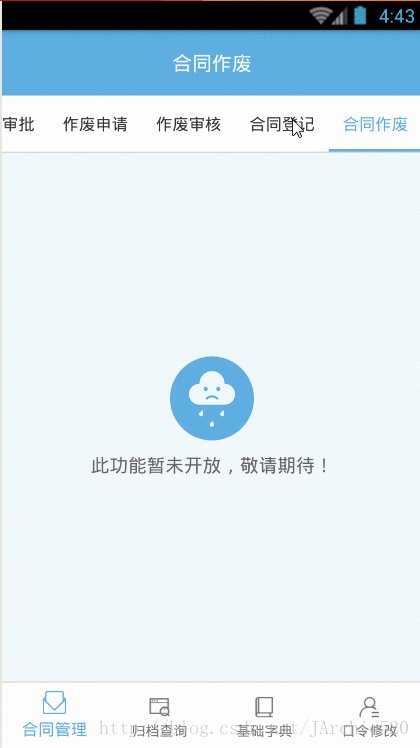
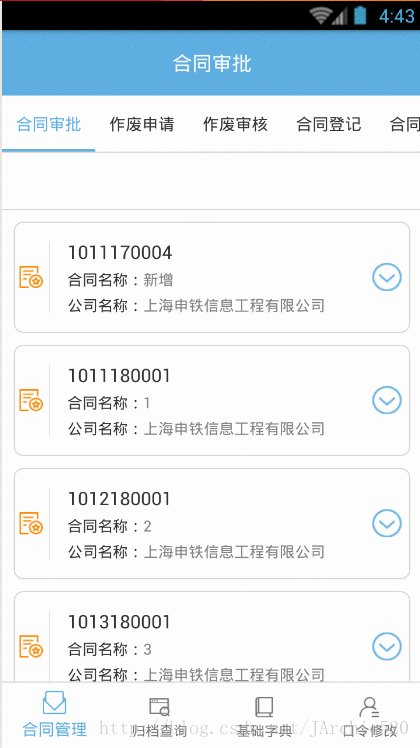
项目的主页框架是采用Activity+Fragment的架构,由于项目需求,在第一个Fragment中又采用的是TabLayout+ViewPager+Fragment的结构,假设我这里有5个子Fragment,第一个子Fragment中有控件、数据这些东西,当我从第1个滑动到第5个Fragment,再往回滑到第1个Fragment的时候,我的第一个Fragment中的控件没了,页面是空白的。具体情况如下图中所示:
来看具体问题对比:说明一下数据还在是因为数据这部分是第一个子Fragment中又嵌套了两个子Fragment用来处理已审批和未审批列表的,所以通过对比图可以看到第一个子Fragment中的TabLayout已经不见了。
问题原因:动态加载Fragment,页面显示空白,就是onCreateView()方法每次都调用导致的,这样fragment每次都会设置新的View,并且之前的View并没有被回收,这就导致了新的View覆盖了旧的View,旧View不显示。
问题解决:我在网上找了很多资料,并且选取了其中两种我认为最为快速的最优解,这里提供给大家。
第一种:将ViewPager的预加载个数设置为你的所有Fragment的数量,就是说有几个Fragment就设为几。其实我之前采用这种布局方式的时候都是设为最大数量的,所以一直没有遇到过这个问题,由于这个项目中不同的账号看到的页面都是不同的,Fragment的数量是不固定的,所以这里就随手写了个1,因为ViewPager会默认有这个预加载机制,通过查看源码可以发现,系统默认设置的加载页数就是1,就是说当你数量小于1的时候,它也会默认给你设置成1。现在已经修改成通过用户权限的接口来动态控制加载页面的个数了,所以修改为fragment.size了,错误代码如下:
mViewPager.setOffscreenPageLimit(1); //预加载
正确的写法应该是:
mViewPager.setOffscreenPageLimit(mFragments.size()); //预加载
第二种:首先来看ViewPager适配器中的代码:
[java] view plain copy
public class ContractManAdapter extends FragmentPagerAdapter {
private List mTitles;
private List mFragments;
public ContractManAdapter(FragmentManager fm, List mTitles, List mFragments) {
super(fm);
this.mTitles = mTitles;
this.mFragments = mFragments;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles.get(position);
}
}
在ViewPager的适配器中再重写destroyItem()方法,并且删除super.destroyItem(container, position, object); 这行代码,代码如下:
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
}
这两种方式是亲测可用的。
第三种:这种方式是在网上看到的,我没有实际操作过,这种要比上面两种复杂一点,这里说一下思路:在onCreateView()中判断Fragment中是否已经添加了contentView,第一次加载时,可以将view保存下来,之后再加载时判断保存的view是否为空,如果为空,则return新加载的view,如果不为空,先将保存的view从父view中移除,然后再return该view。