Created by Wang, Jerry on Oct 15, 2015
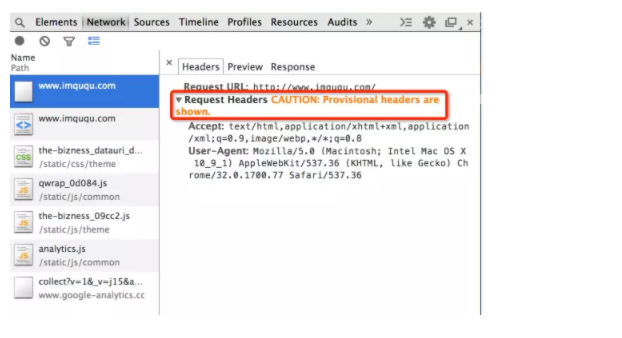
细心的同学应该留意到,新版开发者工具的 Network 面板中,某些请求头后面会跟着下面这行文字:截图是访问 http://www.imququ.com 产生的请求,由于该博客启用了 HTTPS 和 HSTS,所以在 HSTS 指定的 max-age 时间内,浏览器会自动把地址中的 http 替换为 https 来发送。
也就是说,第一个 http 请求实际上根本没有产生,对应的请求头当然也不应该存在。但对于这样的请求,Chrome 32 也会显示部分请求头信息,并给出「CAUTION:Provisional headers are shown」这样的提示。
一般来说,如果看到这个提示,说明这个请求并没有发送出去。具体原因有多种,除了上面提到的情况外,还可能是请求被某些扩展如 Adblock 给拦截了;走本地缓存或者 dataurl 的请求,也会这样显示。