有些在线图片网站,进行图像处理比如去除背景后,结果图片是以html5里canvas标签的形式显示出来的,我们没有办法通过右键点击图片然后下载的方式去保存到本地。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2MCDwD0b-1576403460274)(https://user-images.githubusercontent.com/5669954/70596472-f8fbbc80-1c20-11ea-89f8-41877854ea9f.png)]
此时使用Chrome开发者工具,定位到canvas标签,
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CmxUcgp9-1576403460276)(https://user-images.githubusercontent.com/5669954/70596466-f6996280-1c20-11ea-8516-1a3ff8d4c3bc.png)]
Chrome开发者工具console里的$0代表当前选中的canvas元素。
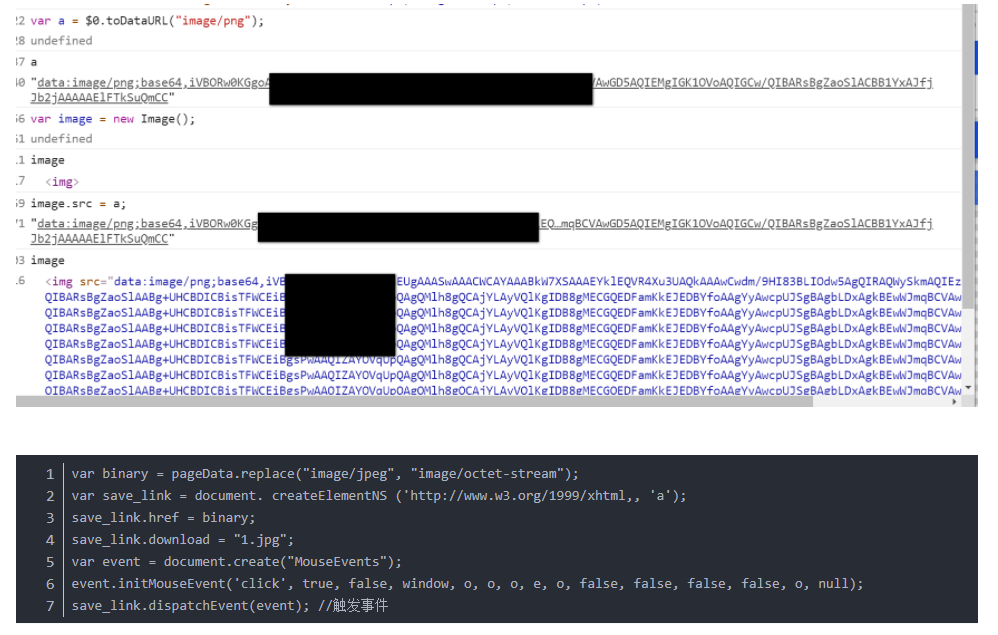
执行下面的JavaScript:
var image = new Image();
image.src = $0.toDataURL("image/png");