I have written a sample about sorting materials by column "SourceLogisticsAreaID", you can easily change the script highlight below to sort by some other fields.
there are 7 material nodes in the sample XML data and they have source Logistics Area ID as order : 3,2,1,6,5,7,4. The sorted result looks like in the PDF:
Some explanation on the scripts:
I fetch all the Materials data nodes and store them in variable root.
var root = $record.SiteLogisticsTask.resolveNodes("SiteLogisticsTask.Activity[].LogisticPackage[].Material[*]");
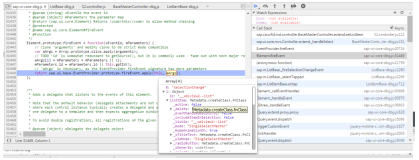
Since XFA doesn't provide the built swap function based on NodeList ( root has data type NodeList ), I have to writen a swap function by myself. By inserting & removing nodes in xfa.record.SiteLogisticsTask.Activity.LogisticPackage.nodes, I implement the swap function.
The insert & remove operations varies depending on different values of left and right index, that is the reason why you can see 4 if-else in the script.
feel free to change this code if you find there is something to improve.
If you wouldn't like to write lots of code for swap function, you can use this solution instead, it is far more simple and understandable than the first solution:
we put all Material data nodes into variable "root", and then put it into nodeSet, which is an variable with standard type "Array" in Javascript, so we can use its built in function "sort". Here we need to input a compare function name as a IMPORTING parameter to sort, this compare function tells the standard Javascript function sort about what sorting criterion it must use,
in our example the sorting criterion is "sort by SourceLogisticsAreaID", as we have written in the myCompare implementation.