Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
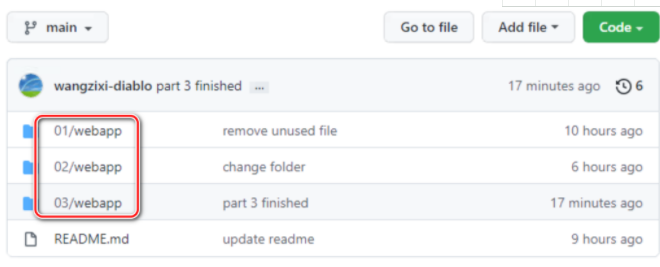
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程的第四个步骤,我们学习了 SAP UI5 MVC 架构中的 V:XML 视图:
SAP UI5 初学者教程之四:XML 视图初探
第五个教程,我们学习了 MVC 中的 C:Controller 即控制器:
SAP UI5 初学者教程之五:视图控制器初探
本步骤,我们将以 JSON 模型为例,学习 SAP UI5 MVC 剩下的 M - Model,模型层的设计。
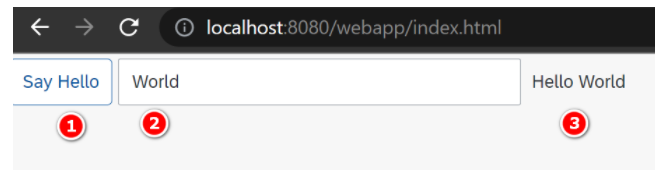
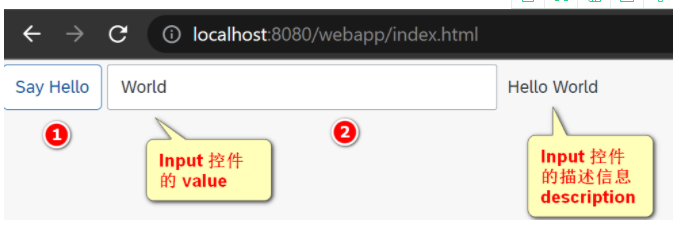
先看按照这个步骤完成的 SAP UI5 应用的效果:
http://localhost:8080/webapp/index.html
这个应用里我们看见了两个控件,分别是:
Say Hello 按钮控件
值为 World,描述信息为 Hello World 的 Input 控件
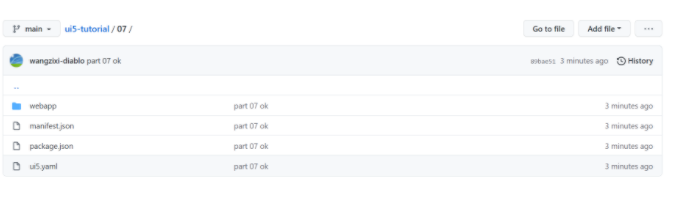
本步骤的全部源代码,位于我 Github 这个代码仓库的 07 文件夹之下:
https://github.com/wangzixi-diablo/ui5-tutorial/tree/main/07
其中 index.js 和 index.html, 与前一步骤相比并无变化。
controller 和 view 文件夹下的 App.controller.js 以及 App.view.xml 这两个文件,分别作了增强,以支持新引入的 JSON model.
下面是本步骤针对 App.controller.js 和 App.view.xml 所做的增强的关键点详细介绍。
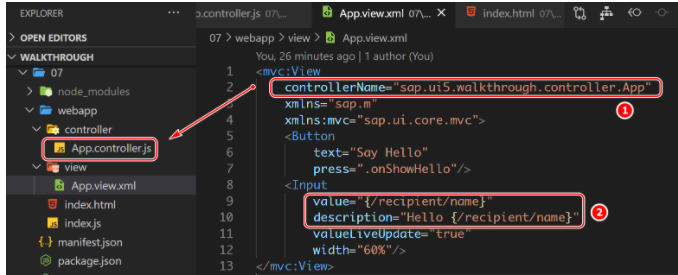
App.view.xml
两处关键点:
(1) 使用 View 标签页的 controllerName 属性,给该视图指定其绑定的控制器名称为 App. 按照 SAP UI5 的规定,该控制器的实现文件名称遵循下列格式:
<控制器名称>.controller.js,
故最后文件名应为 App.controller.js
这个文件位于文件夹 controller 内。