Fiori里的busy dialog有两种表现形式,一种是下图里的花朵形状,由5个不断旋转的花瓣组成。另一种是下图的3/4个圆环不断旋转的效果。
关于前者的效果,可以看我制作的这个视频。这个视频是手动将下图setTimeout的300毫秒延时改成30秒之后的效果,意思是30秒之后这个花瓣效果才消失。
1. 根据调试器里调用栈的观察,每当url发生变化时,会触发sap.ui.controller.doHashChange,该方法则会调用openLoadingScreen.这个方法里会创建BusyDialog的实例并调用open方法。Busy Dialog的实现位置: /sap/bc/ui5_ui5/ui2/ushell/resources/sap/m/BusyDialog.js
2. 动画效果的渲染实现位置: /sap/bc/ui5_ui5/ui2/ushell/resources/sap/ui/core/Popup.js.
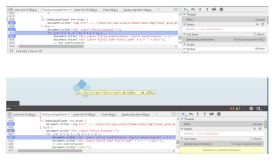
第52行的renderFioriFlower方法:
从97行的循环能看出在循环体内创建了5个div element,实际上就是UI Fiori动画效果里的5个花瓣。
3.Fiori动画效果显示之后,什么时候消失?
使用setTimeout将LoadingDialog的关闭动作加入到执行队列里。如果300毫秒之后(第188行的参数)执行队列里没有其他待执行的事件,则关闭该Dialog。