sap.m.FlexBox 控件为 flexible box layout 构建容器。VBox 控件为垂直的框布局(vertical flexible box layout)构建容器。 VBox 是一种使用的控件,因为它只是一个定制化的 FlexBox 控件。
VBox 包含 items 聚合,从 FlexBox 继承而来。
HBox 控件为水平框布局(horizontal flexible box layout)构建容器。
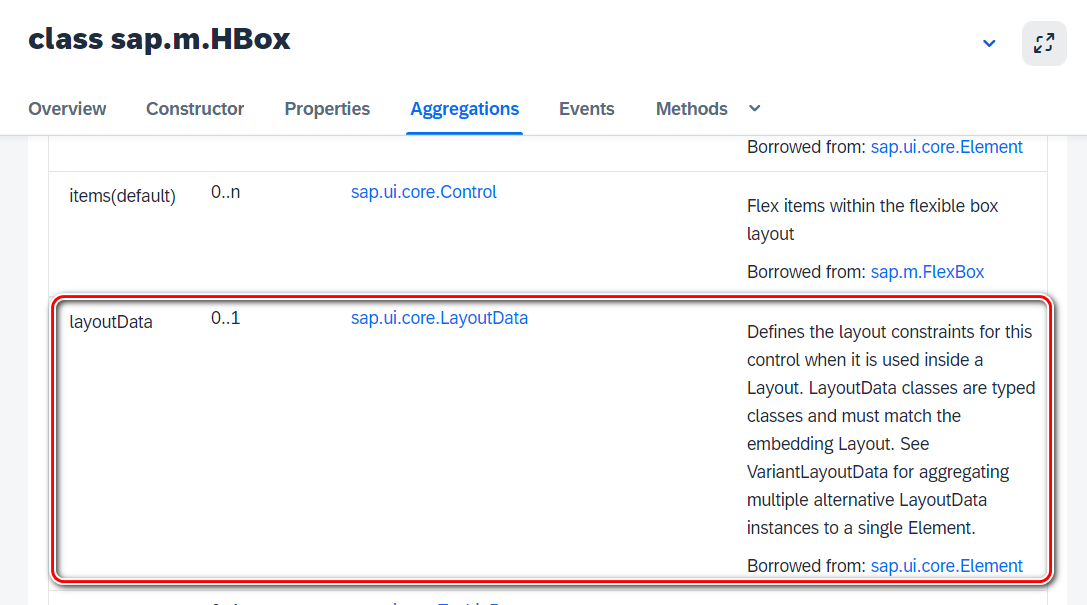
HBox 有一个名叫 LayoutData 的聚合,用来定义此控件在布局内使用时的布局约束(layout constraints).
LayoutData 类是 typed classes,必须与嵌入布局相匹配。
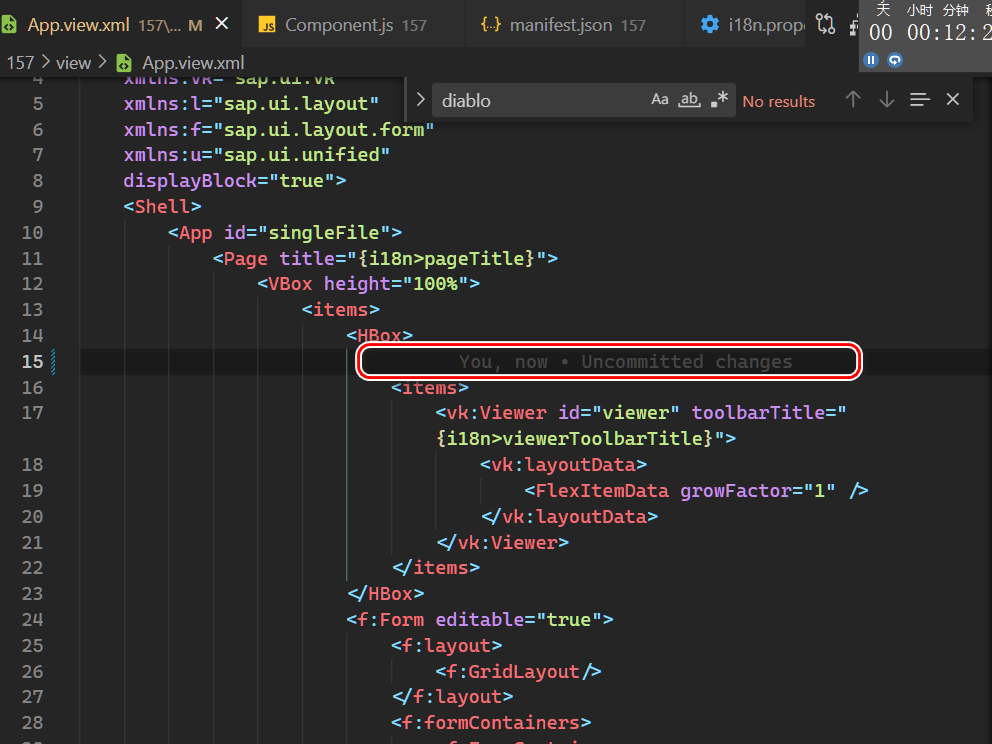
删除这段代码之后,应用的布局就被破坏了:
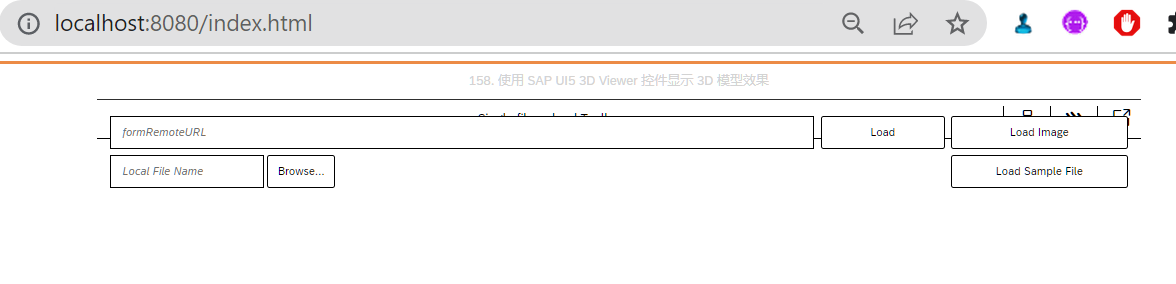
两个按钮所在的区域和 3D Viewer 显示的区域混淆在一起了:
growFactor:确定剩余可分配空间时弹性项目(flex item)的灵活性(flexibility)。
一些影响布局的属性需要在 FlexBox 控件中设置。其他属性可以附加到通过 layoutData 聚合放置在 FlexBox 内的控件。例如,布局方向在 FlexBox 中设置如下:
var oMyFlexbox = new sap.m.FlexBox({ items: [ new sap.m.Button({text: "Button 1"}), new sap.m.Button({text: "Button 2"}) ], direction: "Column" });
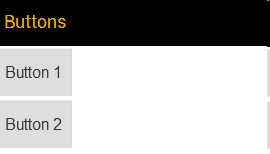
最后的效果:
我们也可以通过 order 属性显式指定按钮的顺序:
var oMyFlexbox = new sap.m.FlexBox({ items: [ new sap.m.Button({ text: "Button 1", layoutData: new FlexItemData({order: 2}) }), new sap.m.Button({text: "Button 2"}) ] });
上面的代码,虽然 Button 1 先出现,但其通过 layoutData 设置的 order 属性值为 2,因此出现在 Button 2 之后:
FlexBox 控件是 CSS 中 flexible box layout 的包装器。控件呈现器(control renderer)在适当的 HTML 元素上设置 CSS 属性(包括必要时的前缀版本)。 实际的布局是由浏览器完成的。
FlexBox 布局具有子元素的布局方向。 默认方向是行,行在阅读方向上水平排列。 这定义了主轴。 这种情况下的横轴是垂直的。
开发人员可以将布局方向属性更改为 Column,这将导致垂直主轴和水平交叉轴。