前端开发人员经常需要将当前的网页截图发给产品经理讨论。如果网页很长,一个屏幕显示不下,那么操作系统自带的截图功能就没有办法截取整个屏幕了。
最近我找到一个办法,通过Chrome开发者工具自带的截图功能可以截取超过一个屏幕的完整网页视图。
下面分享给大家。
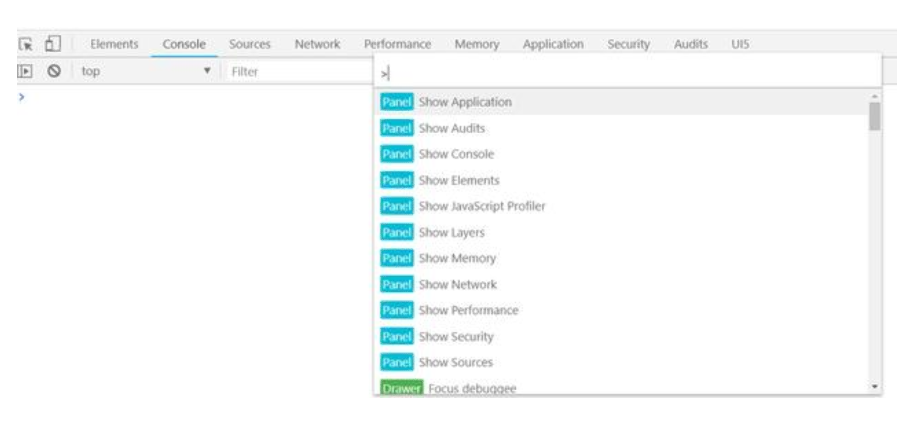
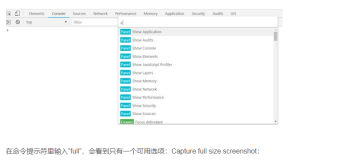
打开要截取完整屏幕的网页,打开Chrome开发者工具,按住快捷键Ctrl+Shift+P,会看到很多可用命令,
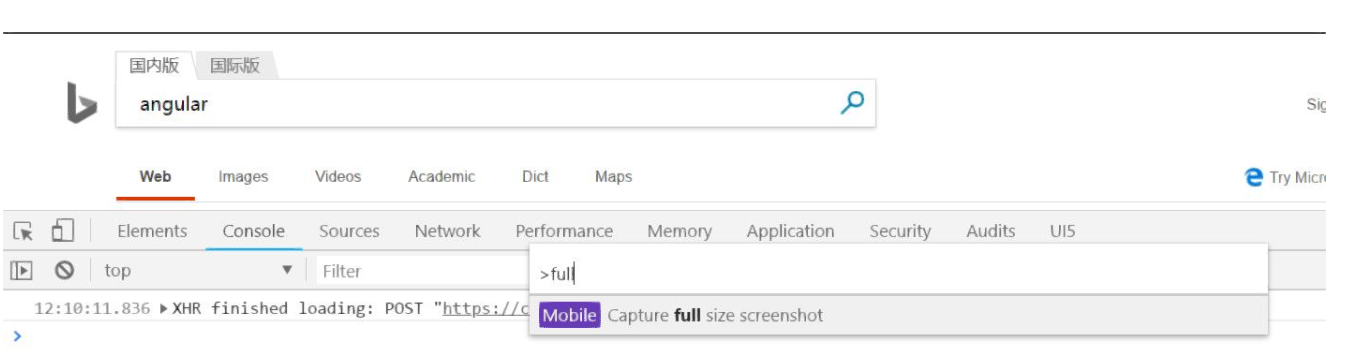
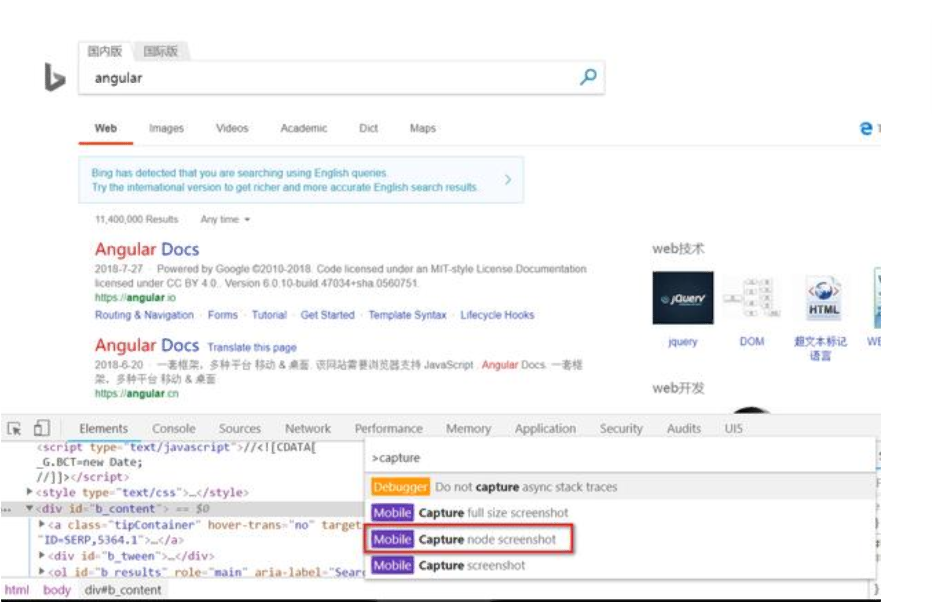
在命令提示符里输入“full”,会看到只有一个可用选项:Capture full size screenshot:
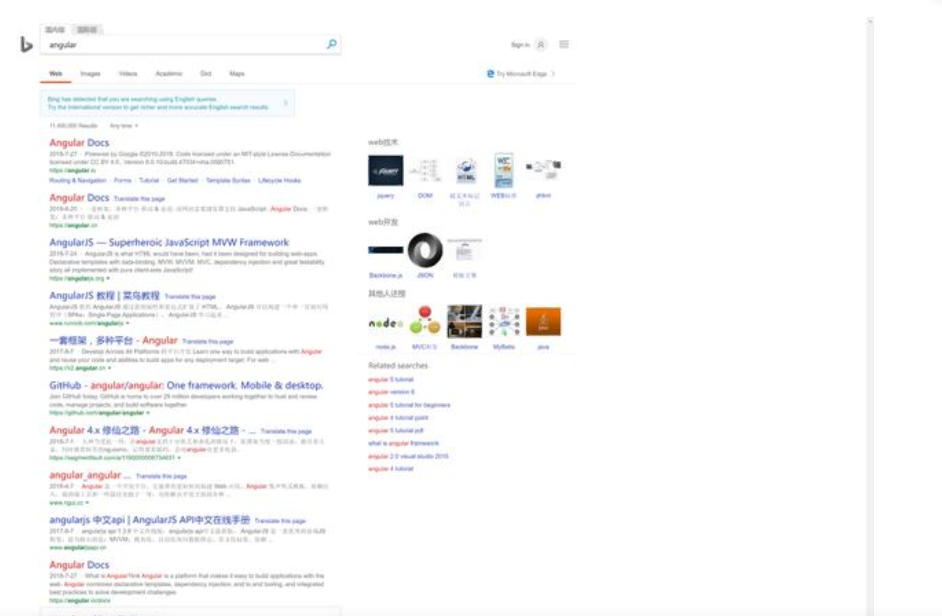
点击这个命令,Chrome就自动截取当前网页的完整图片,并且提示我们另存到本地。
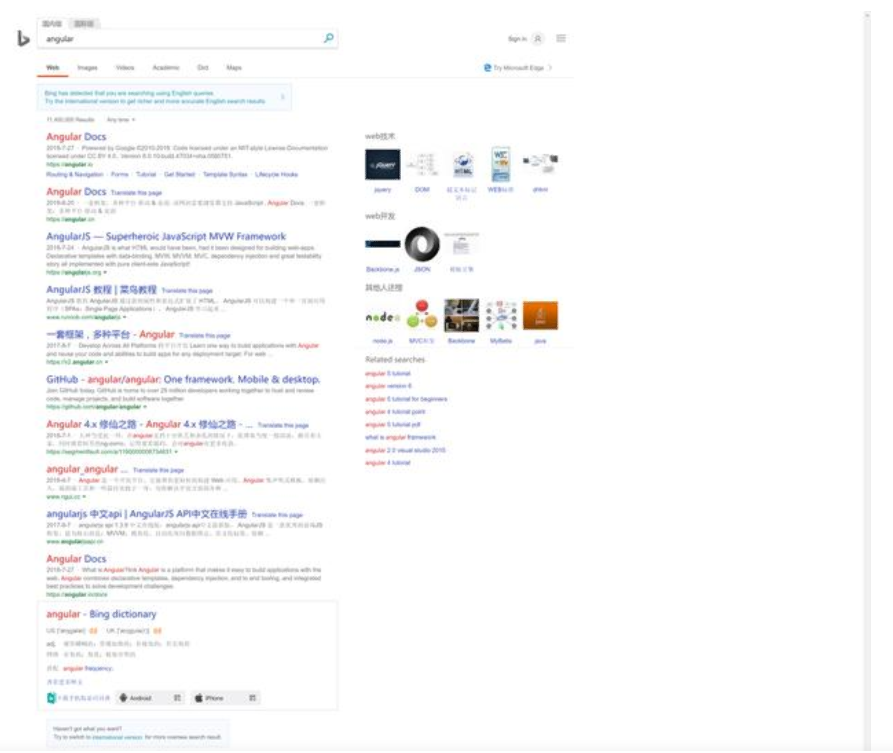
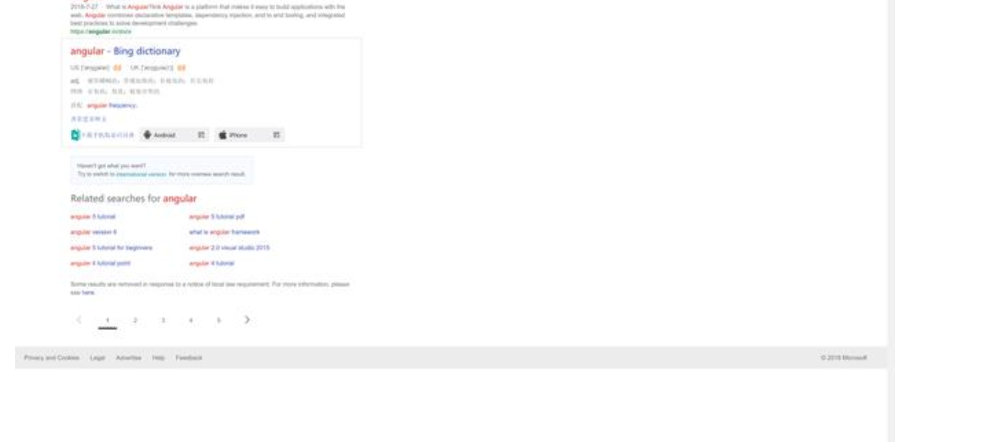
大家可以看看这个效果:
是不是非常方便?大家从Chrome开发者工具的命令行里还能发现很多其他有用的功能,比如只截取网页上指定元素。
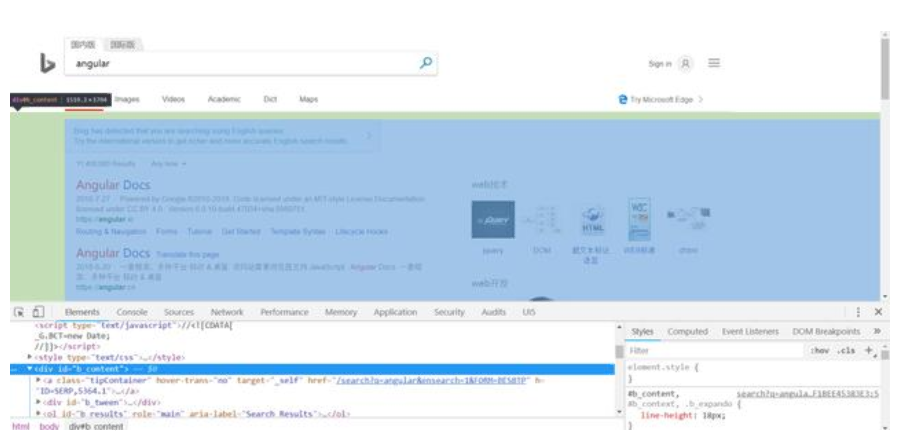
假设我想只截取bing搜索结果页面里id为b_content的元素对应的内容,
在命令里选择Capture node screenshot即可:
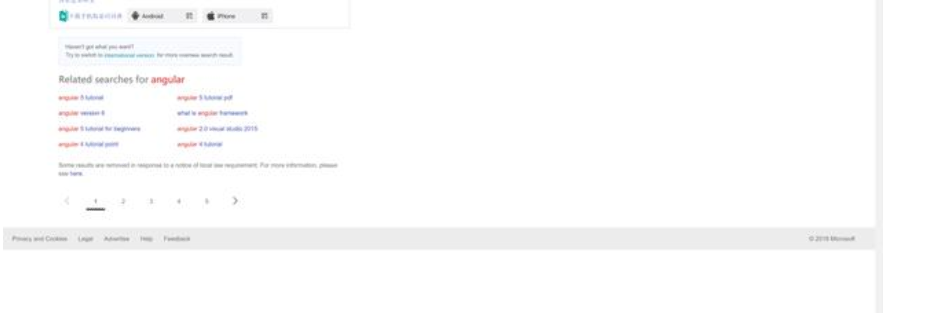
下图就是只截取b_content元素对应的截图结果: