本文译自:Everything You Need To Know About Headless Commerce
在最简单的形式中,无头商务是电子商务应用程序的前端和后端的分离。这种架构为品牌提供了表达的自由,以构建他们想要的任何东西。最重要的是,它使品牌能够丰富客户体验。
Headless 的一个标志是使用 API、体验管理器和工具以及 IT 合作伙伴的重要性。这些资源是每家公司创新战略的重要组成部分,提供吸引客户并保持领先于他们期望的新功能和体验。
如果您从事电子商务,您就会知道跟上新兴接触点和体验的步伐并不容易。COVID-19 只会加速这一过程。 在传统的电子商务模式中,新体验可能需要对前端和后端系统进行更新,这可能会使即使是小项目也变得令人头疼。
无头电商能给企业带来哪些优势
无头商务的采用者通常是拥有更大开发和 IT 团队以及 DIY 态度的大型企业。 这是有道理的,因为可靠地生产和构建单独的前端和后端所需的自定义编程可能需要大量的开发时间。这些企业通常有长达数月的开发队列和雄心勃勃的创意和营销团队,他们渴望在前端快速测试新设计、副本和模板。今天,随着健康危机迫使企业加快变革步伐,品牌需要以前所未有的方式拥抱创新。 开发人员的每一小时时间都很宝贵,因为上市速度通常与增加现金流有关。
如果您正在考虑转向无头商务,那么四个最大的好处往往是值得的,并且可以加速您的业务。
更好的员工利用率
由于陡峭的学习曲线,一些组织可能不愿意使用新技术。拥有现代商务平台以及无头商务的简单性可以解决这个问题,因为团队中的每个人都可以轻松访问和更新前端,而无需高级技能。
适合工作的正确工具
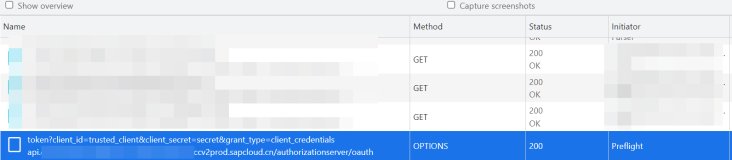
Headless Commerce 为品牌提供了构建客户无法在其他任何地方获得的定制体验的工具。对此至关重要的是 API,以确保在促销、库存、产品信息等常见商务服务的推动下,跨渠道提供协调、品牌一致的体验。
跨 IT 节省时间
由于可以敏捷地更改前端,因此开发人员可以节省用户界面更改的时间。此外,借助无头模板和合作伙伴解决方案,开发人员只需点击几下或进行一些简单的编码即可启动可提高转化率的商务应用程序。
上市时间
通过无头商务,企业可以快速推出新的前端体验。可以快速地对新的市场趋势做出反应,并且只需最少的后端开发成本。
这些是团队可能希望从传统电子商务过渡到无头电子商务的原因。同时,对改善用户体验感兴趣的公司还应该知道 Headless 如何帮助他们提供更高的客户满意度。
无头电商如何影响您的客户?
随着客户在后 COVID 世界中采用与品牌互动的新方式,他们将从无头应用程序和网站中获得下列这些受益。
1.即时变化和优化
一旦企业将新内容引入其前端,这些更新几乎会立即反映出来。另一方面,使用传统商务架构构建的网站有时可能需要几分钟甚至几个小时,然后所有用户才能体验到品牌的最新设计。
2.丰富的用户体验和界面
由于他们最终能够更轻松地控制用户与之交互的所有元素,因此品牌可以通过在其网站上发布的内容获得更多创意,以提供实验性设计。此外,无头商务的通用兼容性可确保您的网站在所有设备和查看格式之间按预期无缝运行。然而,传统电子商务网站的管理者必须考虑响应式设计,以尽量减少元素在不同设备上消失或显示不正确的风险。
更多阅读:Jamstack,下一代Web建站技术栈?