live expression 相当于给 Chrome 开发者工具 console 面板里的表达式置顶,并且能随着用户点击的变化,而动态刷新该置顶的表达式。看个例子:
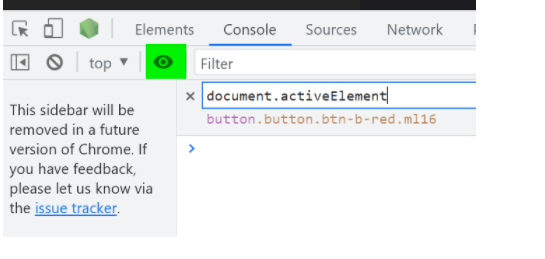
点击下图绿色高亮的图标,输入一个想要置顶的 JavaScript 表达式,比如 document.activeElement:
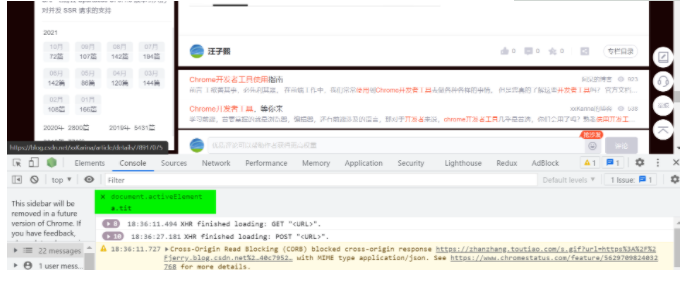
然后在 UI 上点击,使得当前处于活动状态的 UI 元素发生变化,观察到 console 里 document.activeElement 的值也跟着发生变化了:
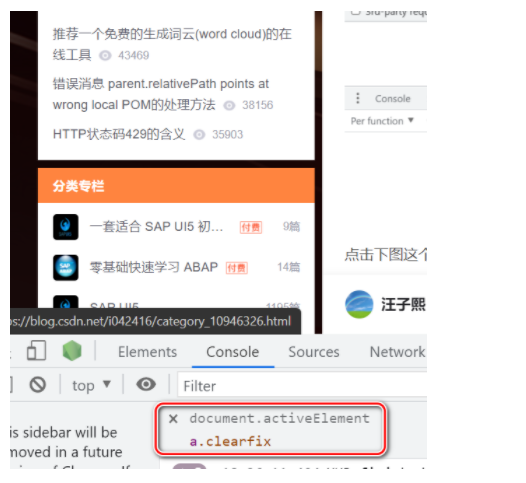
看一些该 live expression 发生变化的例子: