原文地址
SPA 无处不在,但在网络开发人员中仍然是一个颇有争议的话题。
自 2003 年左右首次出现以来,单页 Web 应用程序已经取得了长足的进步。它们已成为现代 javascript 领域不可或缺的一部分。
但是在我与不少开发人员的讨论中,我觉得单页应用程序的实际工作方式仍然不够清晰。 因此,我决定卷起袖子(形象地说)并提供我对这个非常有趣的主题的看法。
所以,让我们从头开始。
what are single page applications?
在我看来,最好的定义是:单页应用程序是一种 Web 应用程序,它只需要将单个页面加载到浏览器中。
你可能会想,这到底是什么意思? 一个只有单页的应用程序怎么可能对世界上的任何人有用?
答案很简单。 单页 Web 应用程序是围绕动态重写该单页内容的概念构建的。 这与从服务器加载预渲染页面不同。
这就是魔法发生的地方。 通过采用这种方式,单页面 Web 应用程序避免了由于在服务器上呈现页面而导致的中断。 这消除了 Web 开发世界在提供无缝用户体验方面通常面临的最大问题。
单页面应用的工作原理
在单页 Web 应用程序中,当浏览器向服务器发出第一个请求时,服务器会发回 index.html 文件。基本上就是这样。那是提供 html 文件的唯一时间。 html 文件有一个 .js 文件的脚本标记,它将控制 index.html 页面。所有后续调用仅返回数据,通常为 json 格式。应用程序使用此 json 数据动态更新页面。但是,页面永远不会重新加载。
一旦应用程序启动,客户端(而不是服务器)处理将数据转换为 html 的工作。基本上,大多数现代 spa 框架都有一个在浏览器中运行的模板引擎来生成 html。
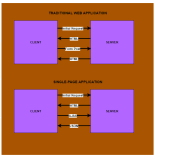
将此与传统的 Web 应用程序形成对比。在传统应用中,每次应用调用服务器时,服务器都会渲染整个html页面。客户端接收呈现的页面并触发页面刷新。在这种情况下,浏览器是客户端。
下图解释了两种方法之间的区别:
单页面应用的优势
很明显,由于我们不会为每个用户交互通过网络发送任何 html,因此可以节省大量时间和带宽。由于各种开始和结束标签,html 版本通常更大。此外,在传统方法中,每次向服务器发出请求时,我们也会加载大量重复的 html。通过遵循 spa 方法,应用程序变得更加敏感。
无需猜测,更快的数据刷新和更少的带宽消耗会带来更好的用户体验。这在移动设备和较慢的互联网连接上非常有用。
有一些反对单页 Web 应用程序的论据说,javascript 包的大小可能会变得臃肿。然而,大多数优秀的 spa 框架都提供了很好的代码拆分方法。这可以控制您的包大小并在适用的情况下执行按需加载。
一个不太明显的好处是关于单页面应用的整体架构。使用 json 发送应用程序数据在视图层 (html) 和应用程序层之间创建了一种分离。这将表示层和应用层解耦,并允许开发人员独立发展每一层。您可以在不更改应用程序逻辑的情况下替换 html 标记。客户端和服务器也是完全独立的。
另一个被忽视的好处是单页应用程序的生产部署。单页面应用非常容易部署。当您构建用于生产的 spa 时,您通常会得到一个 html 文件、一个 css 包和一个 javascript 包。任何静态内容服务器都可以托管这些文件。很好的例子是 nginx、amazon s3 bucket、apache 或 firebase。
单页面应用的缺点
单页 Web 应用程序的最大缺点之一是它们无法被像谷歌这样的搜索引擎正确索引。 由于除了初始 index.html 文件之外没有 html 标记,搜索引擎无法索引内容,因为它们的爬虫无法执行用于生成 html 的 javascript。
然而,在官方公告中,谷歌表示他们的搜索引擎现在能够抓取 ajax 调用。