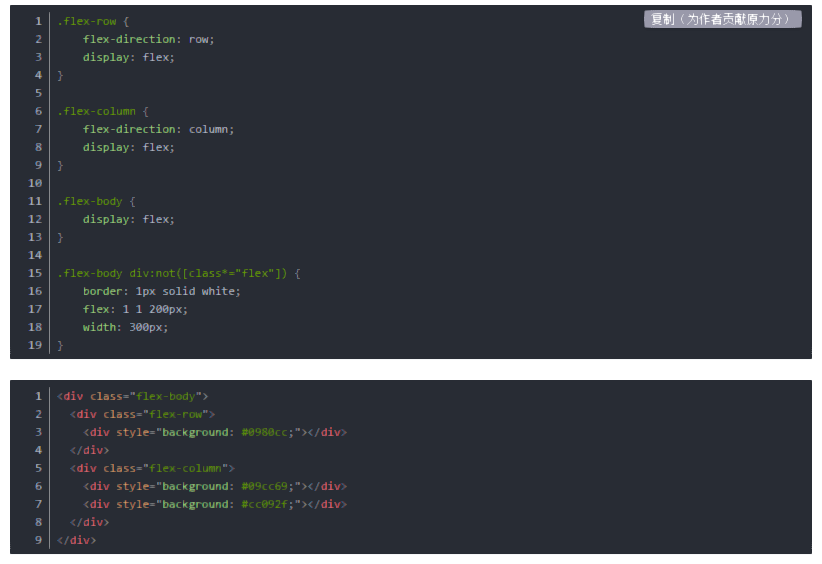
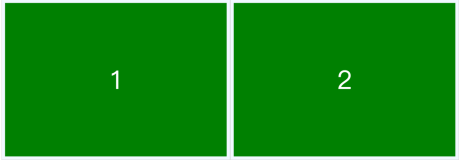
使用flex布局把三个元素分配成两列,第二列垂直布局两个元素
2021-11-30
222
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
使用flex布局把三个元素分配成两列,第二列垂直布局两个元素
目录
相关文章
|
1月前
【奇技淫巧】实现flex布局中,单独某个元素挪到右侧、底部,与其他元素排列不同,就像是个另类。(主要是用到margin-left和align-self)
【奇技淫巧】实现flex布局中,单独某个元素挪到右侧、底部,与其他元素排列不同,就像是个另类。(主要是用到margin-left和align-self)
12
0
0
|
9月前
|
4月前
|
7月前
|
UED
容器
如何实现侧边两栏宽度固定,中间栏宽度自适应的布局?——双飞翼布局、圣杯(Holy Grails)布局
如何实现侧边两栏宽度固定,中间栏宽度自适应的布局?——双飞翼布局、圣杯(Holy Grails)布局
45
0
0
|
9月前
|
前端开发
容器
|
Python