测试源代码:
Jerry 测试
</div><div>#main {</div><div> width: 220px;</div><div> height: 300px;</div><div> border: 1px solid black;</div><div> display: flex;</div><div>}</div><div><br /></div><div>#main div {</div><div> flex: 1;</div><div>}</div><div>
RED
BLUE
Green div with more content.
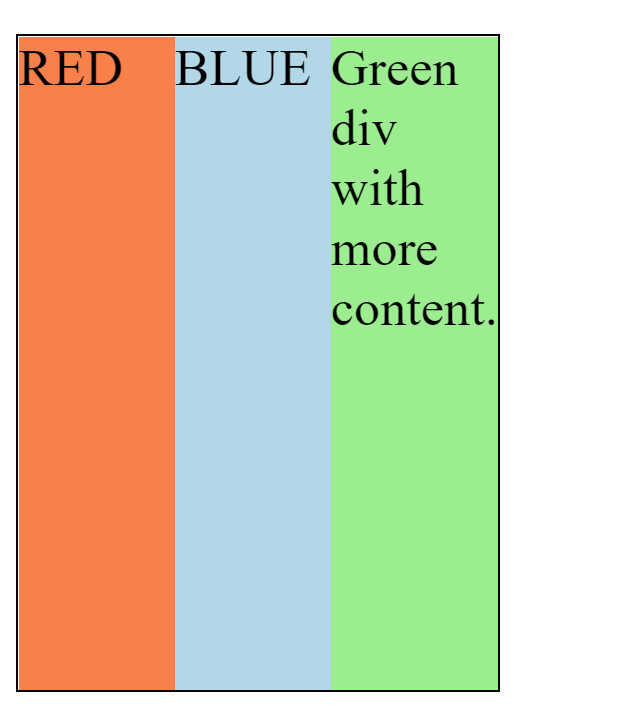
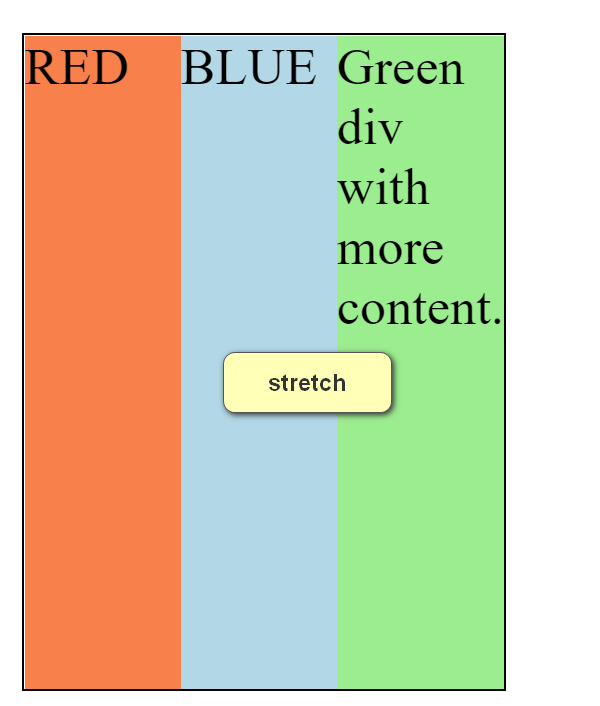
stretch: 默认值。元素被拉伸以适应容器。
如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
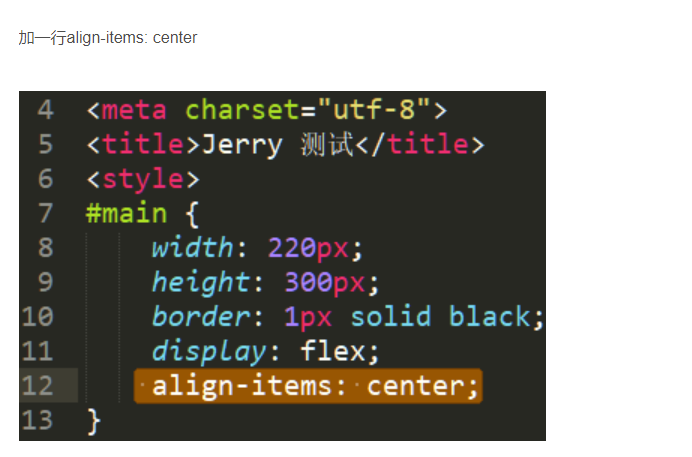
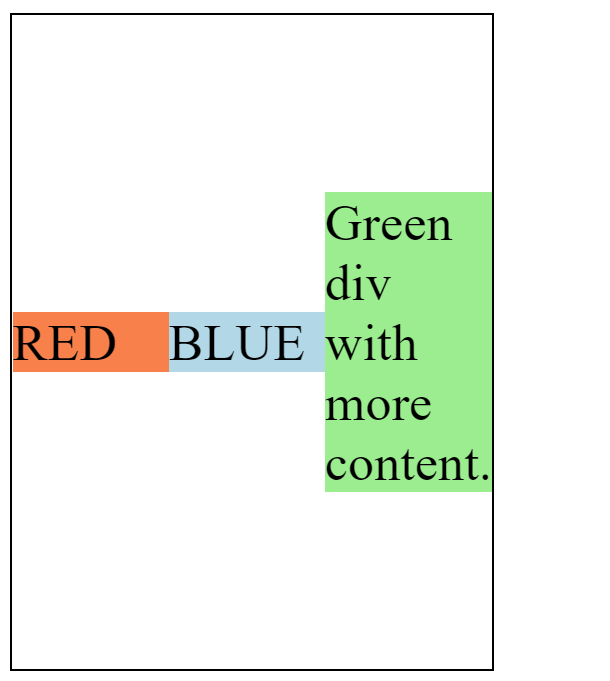
center: 元素位于容器的中心。
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。