Spartacus 里打不开 smartEdit:
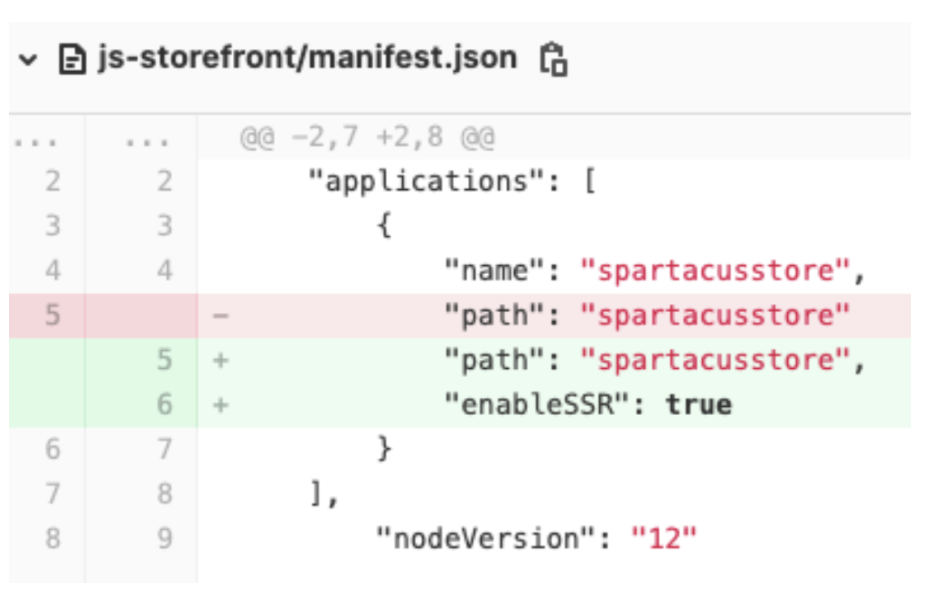
We have added context path in manifest.xml for Smartedit, however we cannot open smartedit with any of the url for Spartacus:
https://jsapps.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com/smartedit
https://smartedit.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com/
Is there any specific configuration we need to do in CCV2 or elsewhere?
I would like to inform that after checking provided manifest file, I can see that you have deployed your Smartedit under accstorefront aspect so Smartedit should be accessed under https://accstorefront.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com
Regarding putting only Smartedit webapp under backoffice aspect, this is incorrect approach as you should put all Smartedit under aspect to make it work.
Regarding Smartedit working with Spartacus, you cannot run Smartedit under JS Storefront url. In order to setup Smartedit with Spartacus, please refer to following documentation:
https://sap.github.io/spartacus-docs/smartEdit-setup-instructions-for-spartacus/#page-title
客户新一轮的问题:
====
We have managed to configure SmartEdit in ccv2 and it is currently working with our Spartacus Storefront. You can see this in https://api.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com/smartedit
新的问题:
The problem we are facing is that SmartEdit is not allowing us to Create, Edit or Update. 只能使用 preview 模式浏览。
新一轮的 check:
====
After checking your storefront i have found the issue in browser console ither in Smartedit and when accessing your Spartacus storefront directly:
"Allowed whitelist characters are a-z, A-Z, 0-9, -, period, or *
The wildcard * can be used to represent a prefixed domain, Good example: *.domain.com:80
but not a suffix or port, Bad examples: subdomain..com subdomain.domain.com:.
Every whitelisting must contain a specific port."
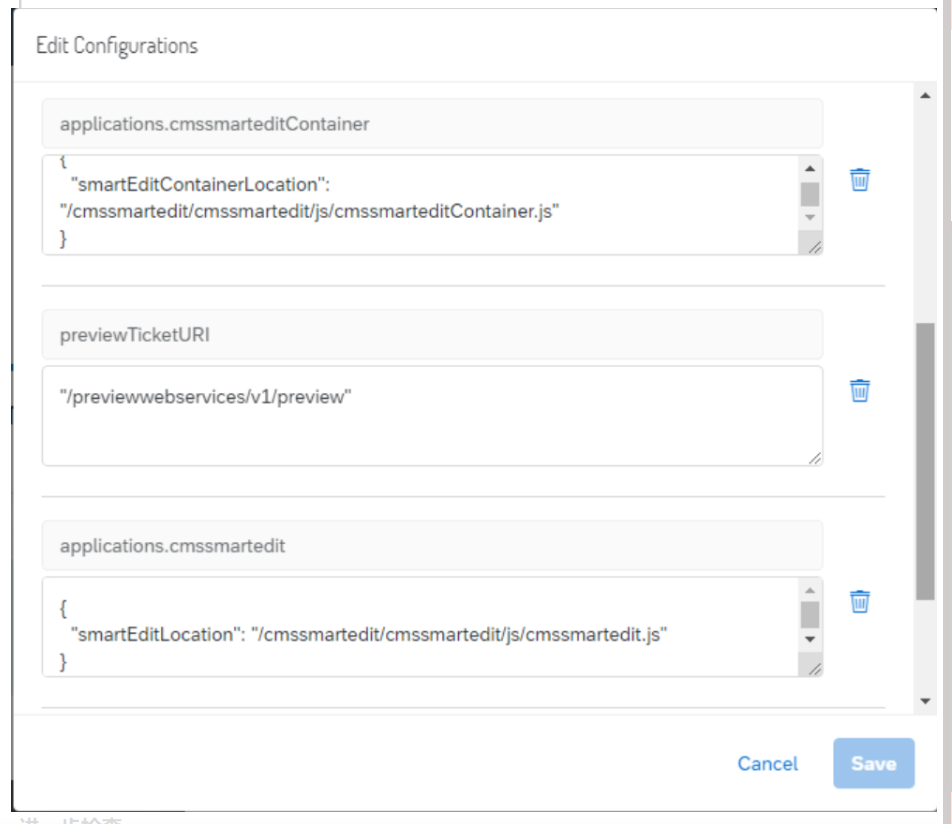
After checking your storefront I can see that you have set property data-smartedit-allow-origin=“https://jsapps.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com”
However, according to documentation you should specify domain on which smartedit is deployed without prefix https:// and with port number at the end.
Please set it to: api.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com:443
For more info please refer to following documentation pages Smartedit setup for Spartacus
Cross origin setup for Smartedit
进一步检查
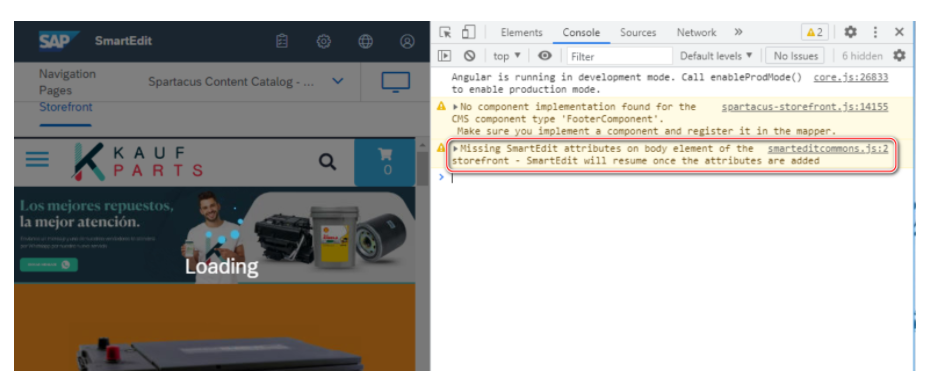
使用 smart edit 访问 Storefront 时有一些 warning:
spartacus-storefront.js:14147 No component implementation found for the CMS component type ‘NavigationBarCollectionComponent’. Make sure you implement a component and register it in the mapper.
spartacus-storefront.js:14147 No component implementation found for the CMS component type ‘FooterComponent’. Make sure you implement a component and register it in the mapper.
No component implementation found for the CMS component type ‘AssistedServiceComponent’. Make sure you implement a component and register it in the mapper.
Missing SmartEdit attributes on body element of the storefront - SmartEdit will resume once the attributes are added
The last one usually occurs when smartedit is not installed correctly, after checking your storefront there are no Smartedit classes in it. Please make sure that you setup Smartedit with spartacussampledata for Spartacus according to this documentation
特征
For some reason there are no Smartedit classes injected into body tag.
说明如果 smart edit setup 成功,我们应该可以在 body 元素里看到对应的 class.
Please refer to following documentation page describing in details how Smartedit Contract is implemented and make sure you do the same for your Storefront.
再次研究
Dear Customer,
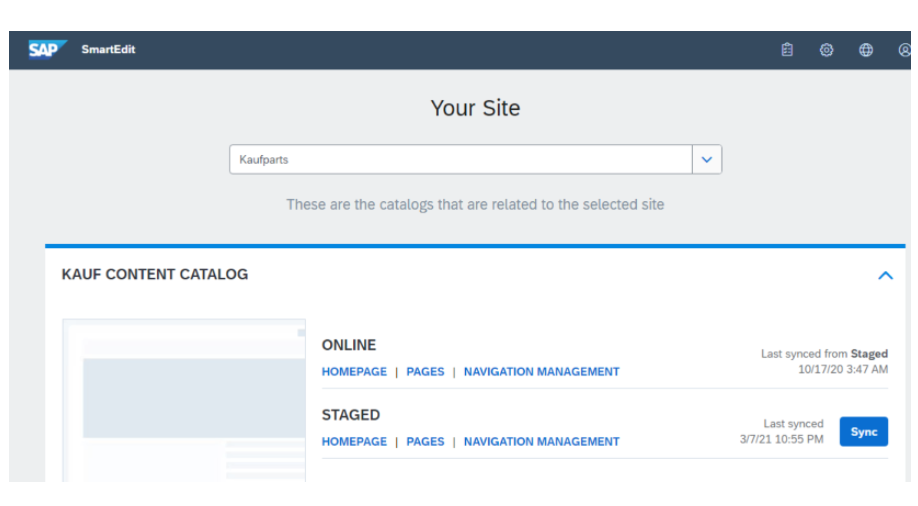
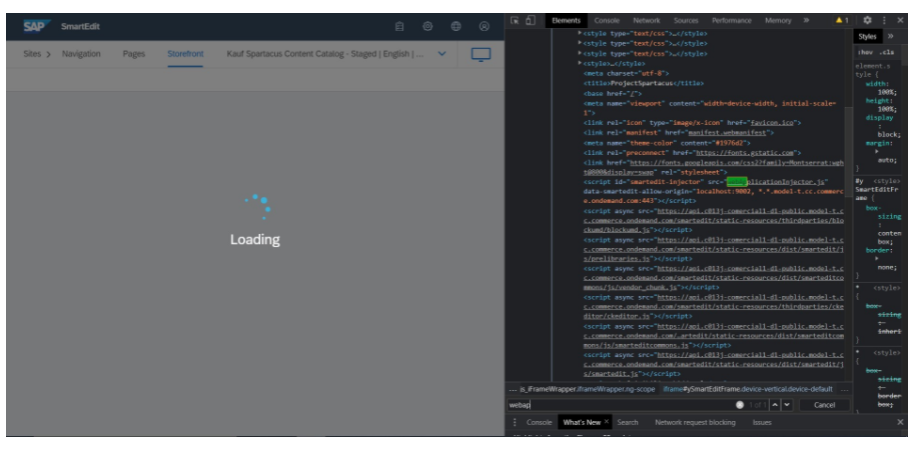
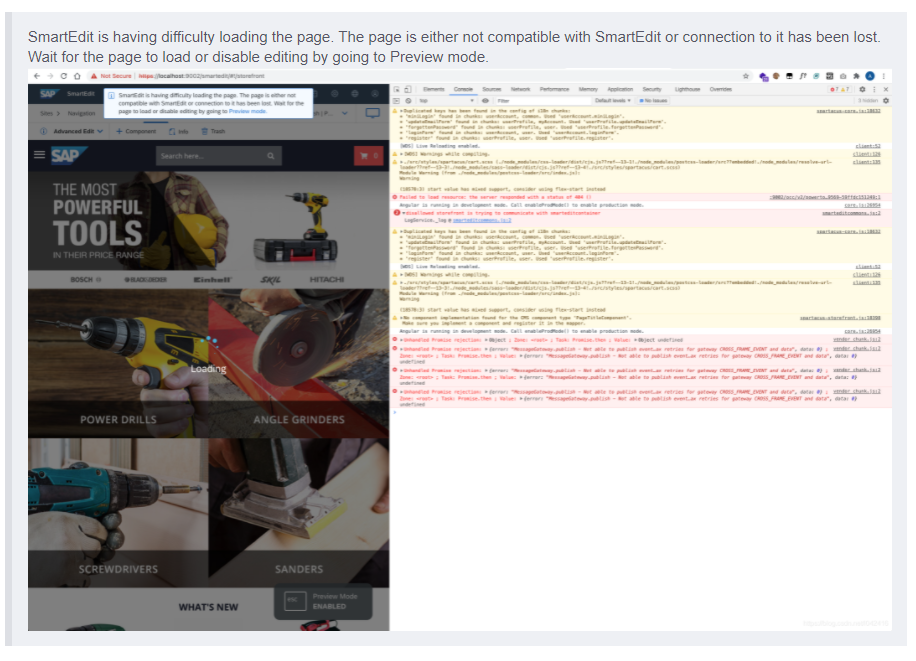
I tried to go to smartedit with provided URL again 但是只看到下列画面:
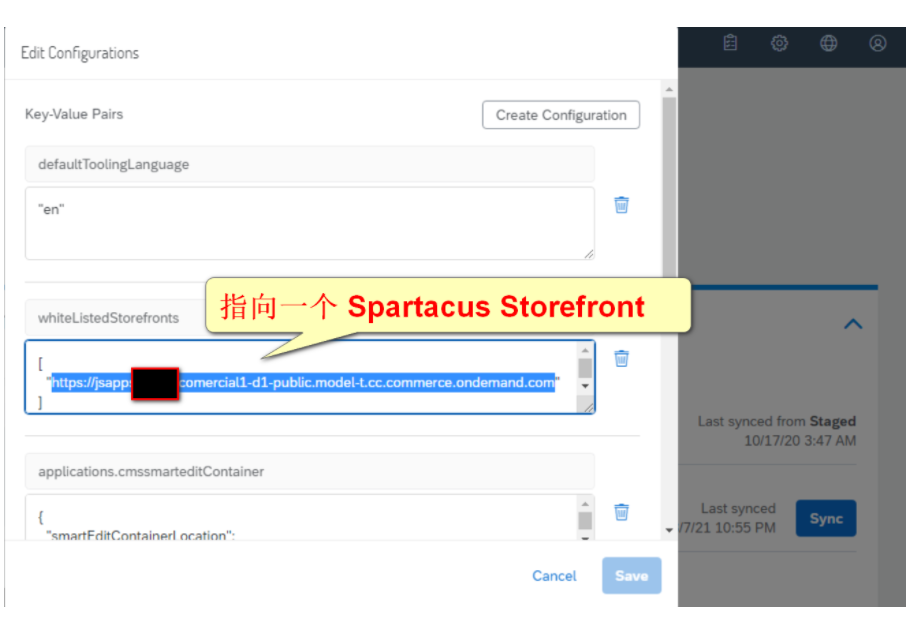
in webapplicationInjector tag, instead of:
..model-t.cc.commerce.ondemand.com:443
try to put the whole url of api
like:
api.c013j-comercial1-d1-public.model-t.cc.commerce.ondemand.com:443
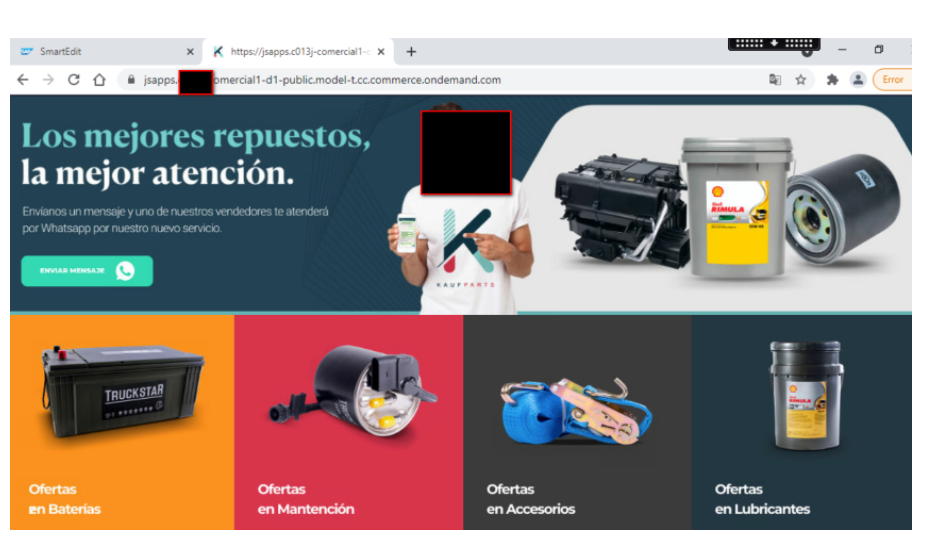
Also I tried to access jsstorefront from
https://jsapps.xxx-comercial1-d1-public.model-t.cc.commerce.ondemand.com/
but it only give me blank page instead of the storefront.
新的发现
主要原因:somehow body classes are not added in preview as we saw on call.
https://sap.github.io/spartacus-docs/smartEdit-setup-instructions-for-spartacus/
specifically step 3 as ading webApplicationInjector.js in angular.json file
Also when you built your spartacus storefront, follow all the steps described below:
https://sap.github.io/spartacus-docs/building-the-spartacus-storefront-from-libraries/
本地实验
I have installed OOTB spartacus storefront in my ccv2 environment and smartedit is working fine with it.
Attaching New.zip for your reference.
manifest.json is at \New\hybris\core-customize and localExtensions.xml is at \New\hybris\core-customize\hybris\config
Please try to install OOTB in ccv2 and check the differences.
Dear Customer,
As discussed on call, can you please try to add spartacussampledata extension and check if the OOTB electronic storefront is working with smartedit
小技巧:首先检查标准的 electronic Storefront 和 smartEdit 是否工作正常。
回复:
根据部署的 aspect 不同, smartEdit 访问的 url 也不同。
Dear Customer,Did you tried locally with spartacusSampleData extension?
and also did you try the same in ccv2 to include OOTB electonics spartacus storefront?
To enable smartedit in this spartacus project, please follow 这个帮助文档 according to your spartacus storefront version.
另一个错误截图: