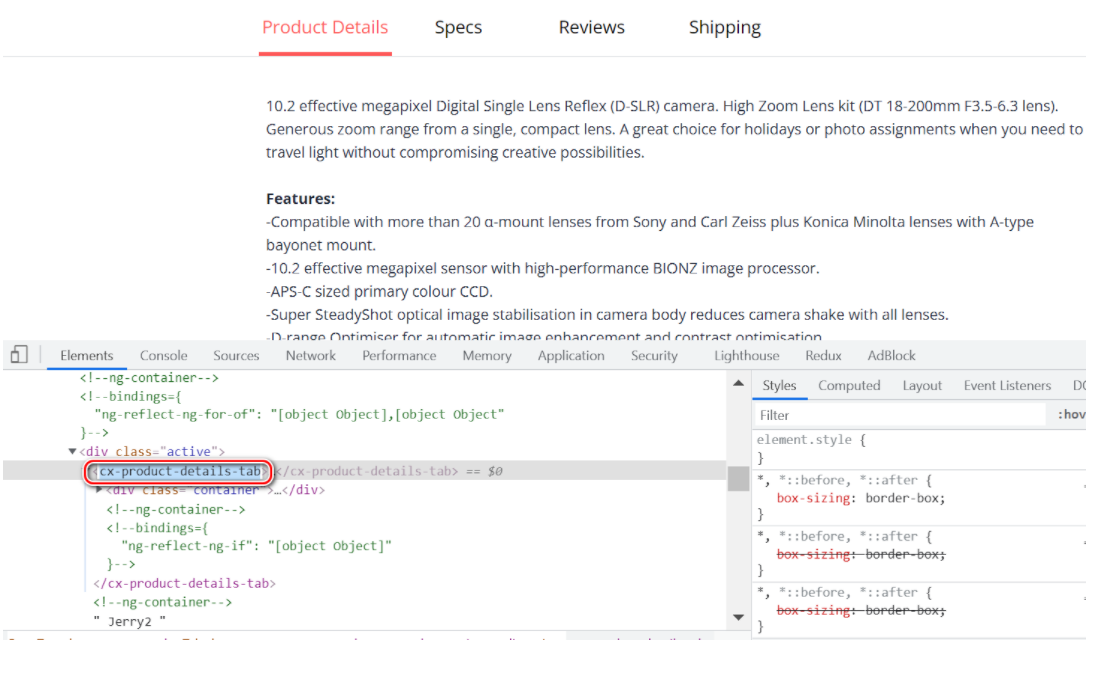
产品明细页面 Product Detail Page,简称 PDP.
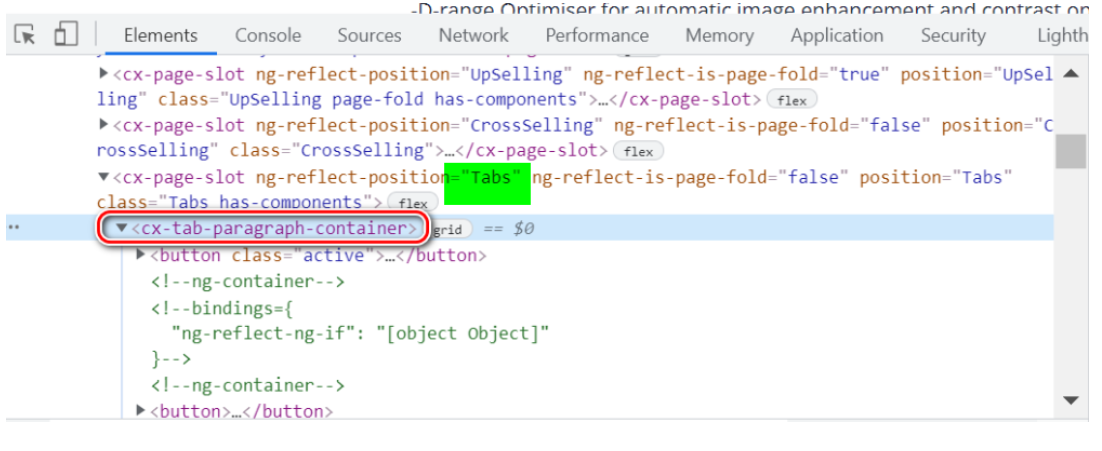
首先在页面上找到 Component selector:cx-tab-paragraph-container:对应的 Angular Component 名称:TabParagraphContainerComponent
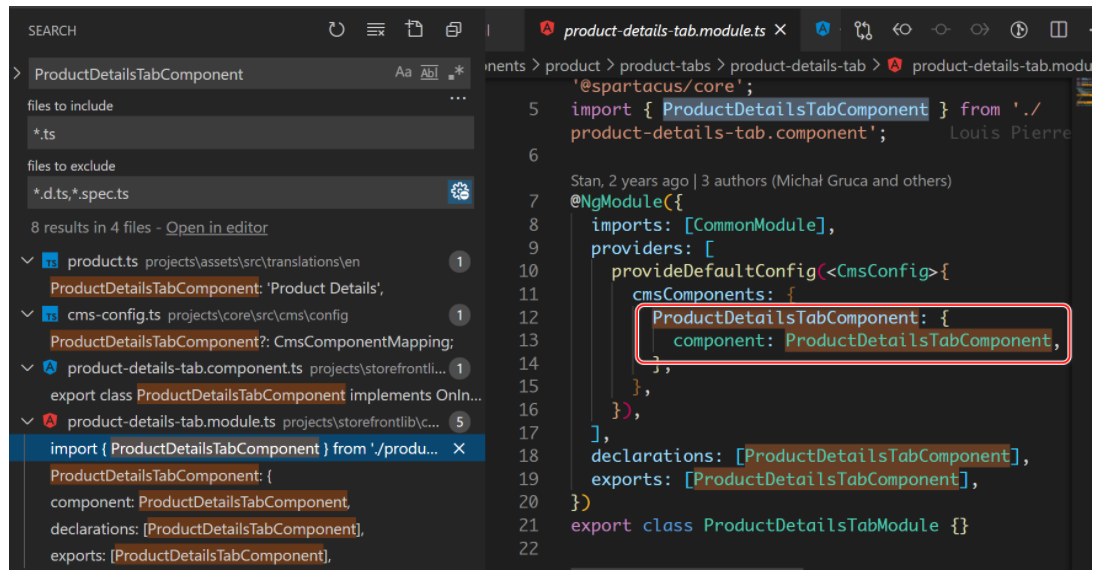
四个 button 之后,在 active div 里,是 cx-product-details-tab:其 Component:ProductDetailsTabComponent
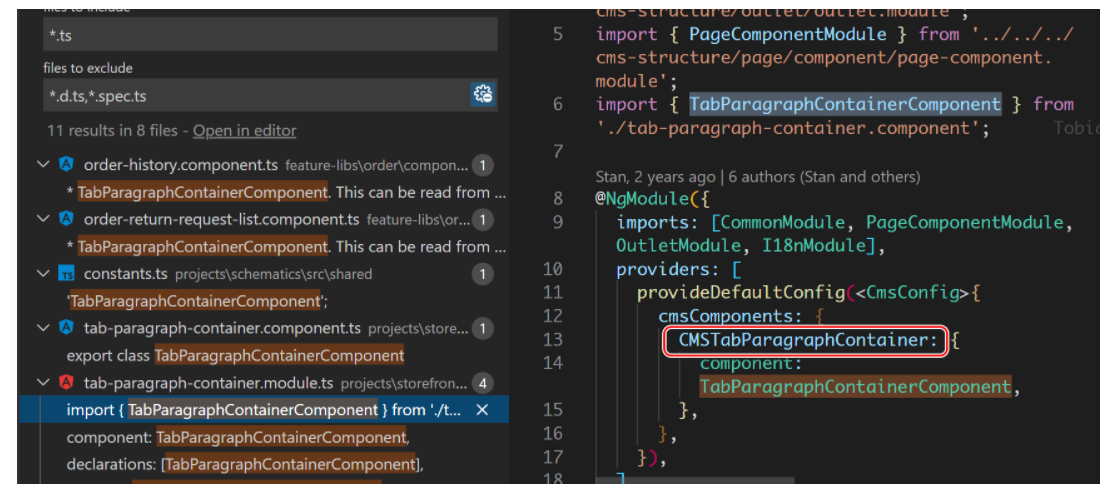
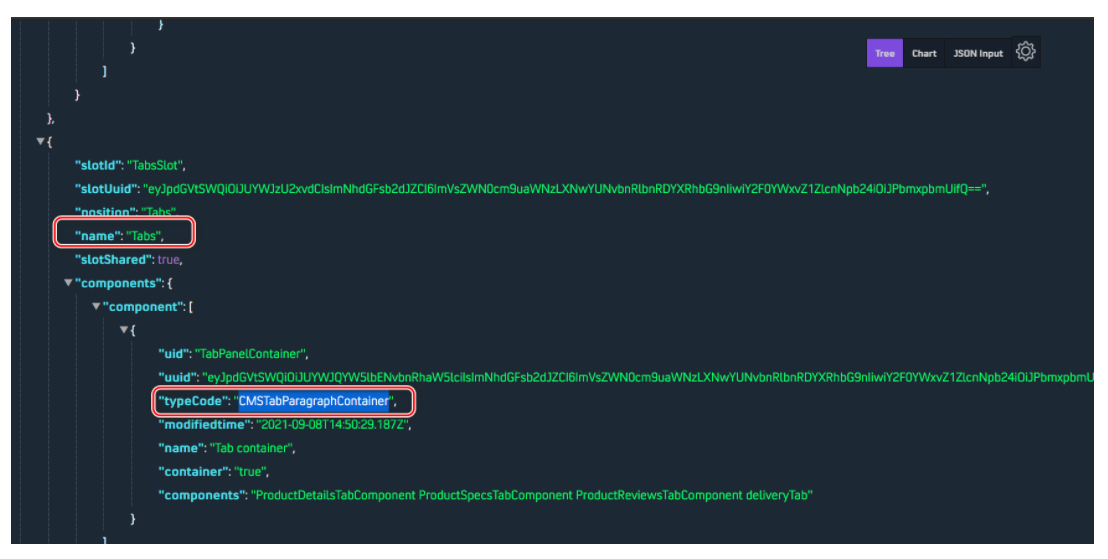
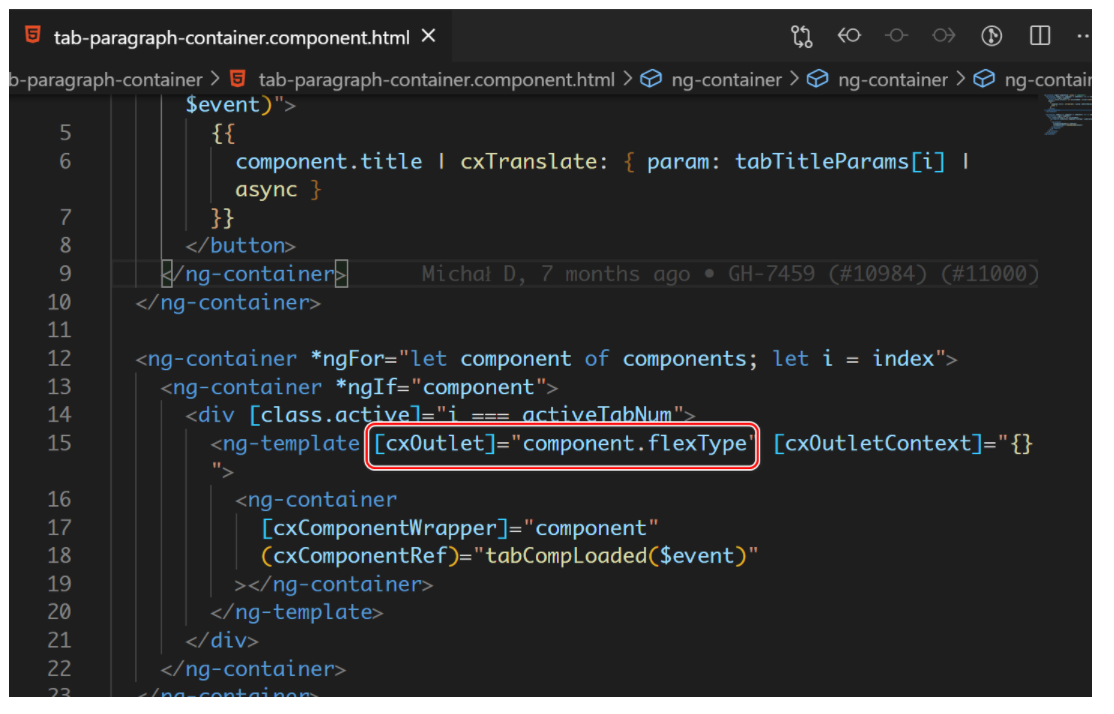
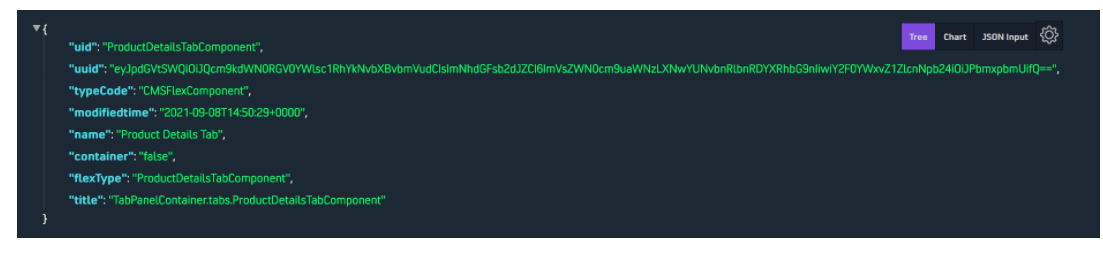
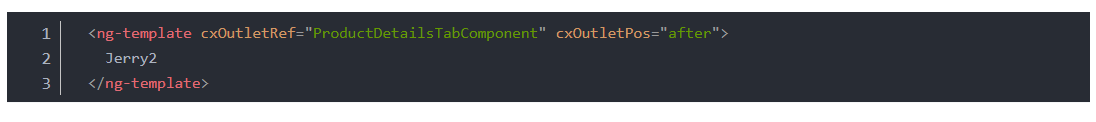
对应的 CMS Component 名称:CMSTabParagraphContainer:这个 Component 被放置在 slots ID 为 Tabs 的 slots 里:而 detail Component 的 CMS 和 Angular Component 同名:和我们在 UI 上观测到的一致:在 tab container 的实现 HTML 代码里看到了 cxOutlet 指令,其参数为 Component.flexType:我们用 json pipe 打印出 Component 数据,得到 flexType 为 ProductDetailsTabComponent:所以最后的解决方案是,在 Storefront.component.html 或者 app.component.html 里添加如下代码:自定义 UI 即可生效: