事件流:
事件流包含三个阶段:
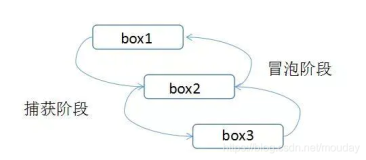
事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;
处于目标阶段:处在绑定事件的元素上;
事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;
通过代码示例说明:
<style> #a { width: 300px; height: 300px; background-color: #eeeeee; } #b { width: 200px; height: 200px; background-color: #666666; } #c { width: 100px; height: 100px; background-color: green; } </style> <div id="a"> 最外层的元素 <div id="b"> 中间的元素 <div id="c"> 最里面的元素 </div> </div> </div> <script> const list = ["a", "b", "c"]; for (let elementId of list) { document.getElementById(elementId).addEventListener( "click", function () { console.log("捕获阶段: ", this.firstChild.textContent.trim()); }, true ); document.getElementById(elementId).addEventListener( "click", function () { console.log("冒泡阶段", this.firstChild.textContent.trim()); }, false ); } </script>
点击最里边的元素触发结果如下:
参考