这是 Jerry 2021 年的第 33 篇文章,也是汪子熙公众号总共第 309 篇原创文章。
Jerry 的日常工作内容从 2020 年 8 月转到 Angular 前端开发之后,算是领略到了这个流行前端框架繁荣生态圈的风采:在开发过程中遇到 Angular 技术问题时,很容易在社区里找到大量相关文章。除了每天我都要浏览的 Angular 官网之外,我也经常阅读一些国内外大神写的关于 Angular 源代码分析的博客。
同 Angular 相比,使用 SAP Fiori Elements 的从业者的绝对人数没有 Angular 多,除了 SAP 官网文档之外,介绍 Fiori Elements 源代码实现和工作原理的文章不多,中文材料就更少了。
因此 Jerry 试着用中文写了一些 SAP Fiori Elements 使用和工作原理介绍的文章,希望对这个开发框架的中文生态圈贡献一点微薄之力:
在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用
答网友提问:使用 SAP Fiori Tools 创建的 Fiori Elements 应用,如何进行二次开发?
本地开发好的 SAP Fiori Elements 应用,如何部署到 ABAP 服务器上
深入掌握 SAP Fiori Elements 工作原理的前提条件:理解 Smart Field
本文继续通过 SAP Fiori Elements 应用一个实际增强的例子,来阐述其工作原理。
Jerry 上述列举的文章,介绍了如何基于 SAP ES5 Demo 系统上部署的一个 OData 服务,创建一个类型为 List Report 的 SAP Fiori Elements 应用。其界面如下:
本文我们会分享:如何在 SAP Fiori Elements 表格控件的工具栏里,添加新的自定义按钮。
本系列后续文章,Jerry 会介绍,如何在自定义按钮的点击事件处理函数里,用代码取得当前选中行项目的明细信息。
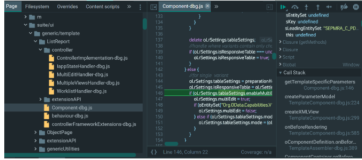
Jerry 之前的文章 答网友提问:使用 SAP Fiori Tools 创建的 Fiori Elements 应用,如何进行二次开发?,曾经提到了在 Fiori Elements 项目工程的 manifest.json 文件里,通过声明并实现 sap.ui.controllerExtensions 的方式来进行二次开发。sap.ui.controllerExtensions 可以理解成 ABAP 里的 BAdI definition,而我们基于 sap.ui.controllerExtensions 创建的自定义控制器 (controller.js), 则可类比成 ABAP BAdI 增强的具体实现。
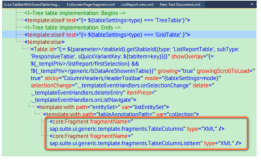
在 manifest.json 的 extends 区域里维护如下代码: