SAP Fiori Elements List Report 里 Smart Table 模板的设计原理:
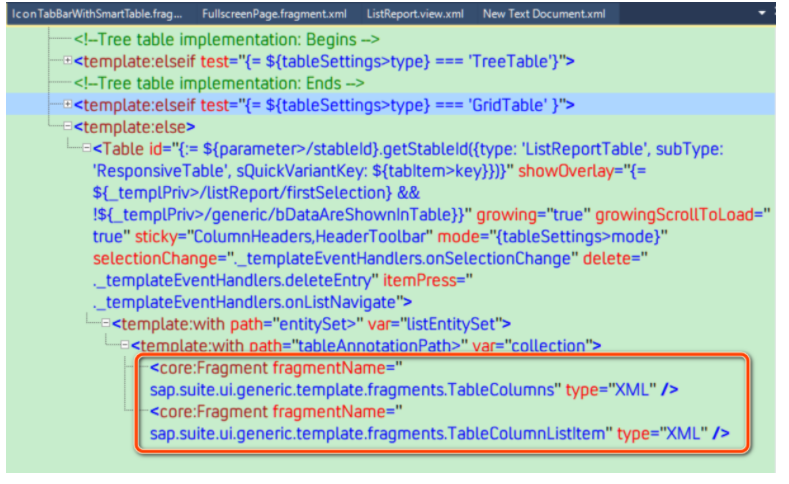
sap.suite.ui.generic.template.fragments.TableColumns 和 sap.suite.ui.generic.template.fragments.TableColumnListItem 分别显示表头和表的行内容。
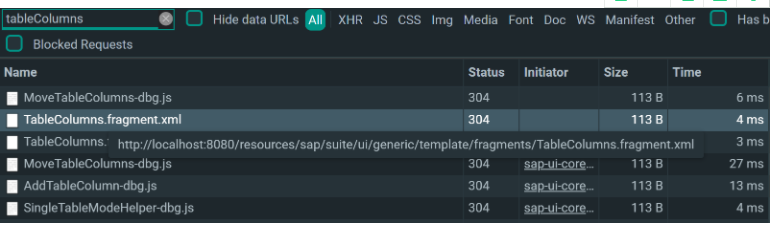
运行时,这些 fragments 对应的 XML 资源被加载如下:
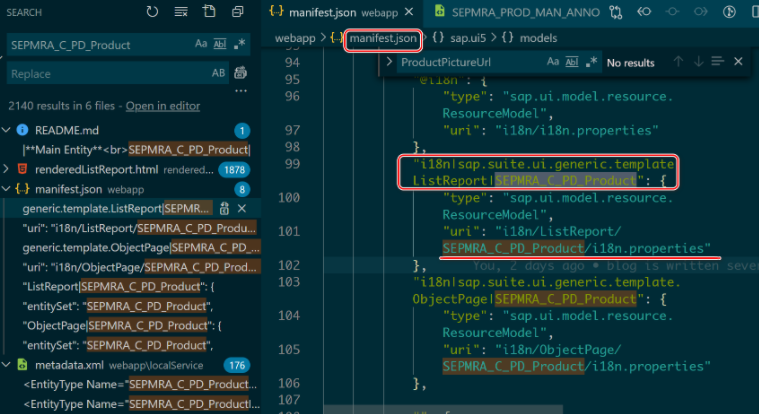
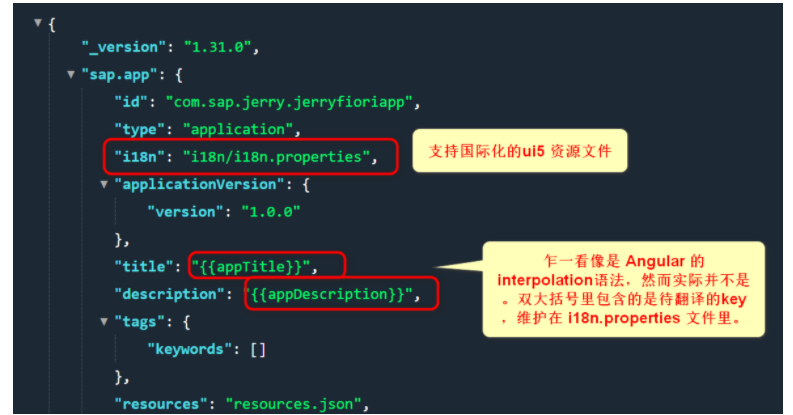
SAP Fiori Elements 项目里和 i18n 相关的设置
i18n 相关的设置:
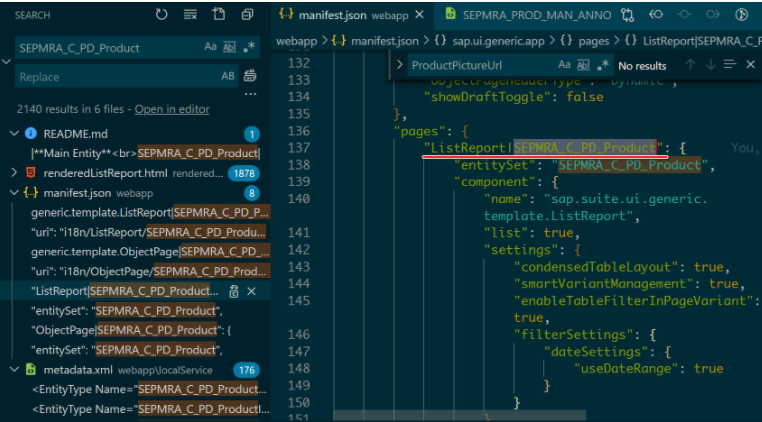
指定 ListReport 使用的 main entityset 为:SEPMRA_C_PD_Product:
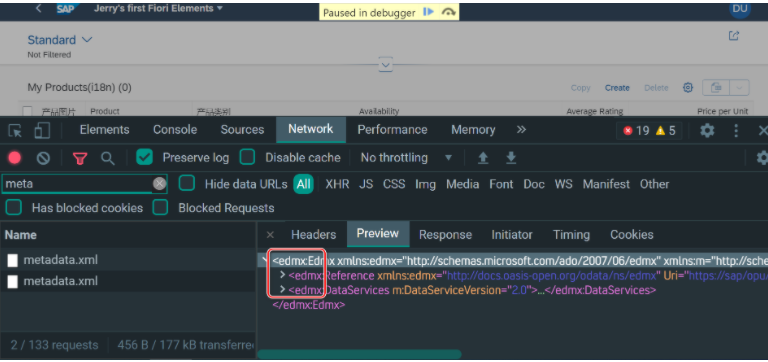
Fiori Elements 应用向后台发起的 OData 请求:
响应里包含的 edmx 标签是什么含义?
edmx file is an XML file that defines an Entity Data Model (EDM), describes the target database schema, and defines the mapping between the EDM and the database.
edmx 文件是一个 xml 格式的文件,定义了一个 Entity Data Model,简称 EDM,描述了目标数据库 Schema,以及 EDM 到数据库表的映射关系。
manifest.json 文件里和翻译,国际化(i18n)相关的设置点:
resources 字段指定的文件:resources.json - it lists all resources in a component or library folder. It resides next to each manifest.json in the generated results.
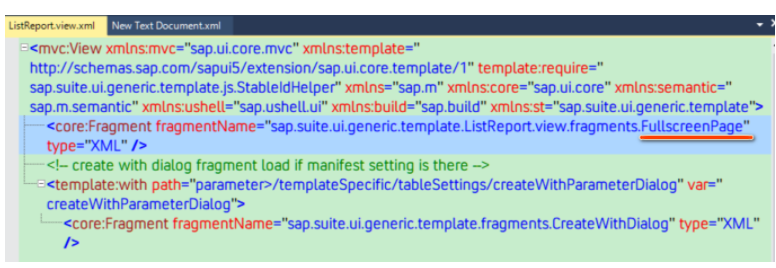
list report 里显示 Smart Table 的设计原理:
<mvc:View xmlns:mvc="sap.ui.core.mvc" xmlns:template="http://schemas.sap.com/sapui5/extension/sap.ui.core.template/1" template:require="sap.suite.ui.generic.template.js.StableIdHelper" xmlns="sap.m" xmlns:core="sap.ui.core" xmlns:semantic="sap.m.semantic" xmlns:ushell="sap.ushell.ui" xmlns:build="sap.build" xmlns:st="sap.suite.ui.generic.template"> <core:Fragment fragmentName="sap.suite.ui.generic.template.ListReport.view.fragments.FullscreenPage" type="XML"/> <!-- create with dialog fragment load if manifest setting is there --> <template:with path="parameter>/templateSpecific/tableSettings/createWithParameterDialog" var="createWithParameterDialog"> <core:Fragment fragmentName="sap.suite.ui.generic.template.fragments.CreateWithDialog" type="XML"/> </template:with> </mvc:View>
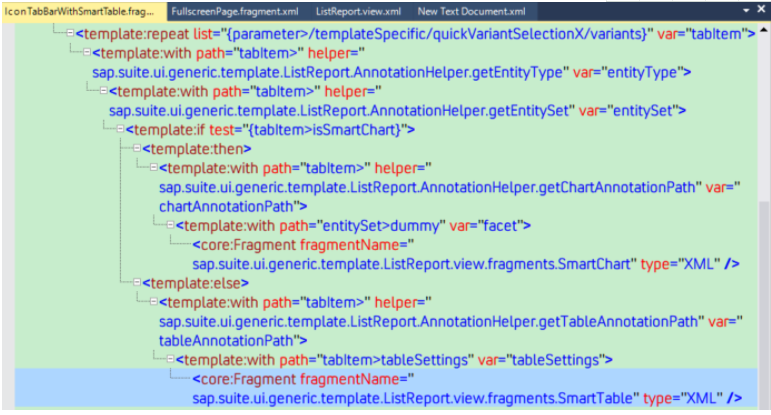
IconTabBarWithSmartTable
下图高亮这个 fragment 即包含 SmartTable 的实现:
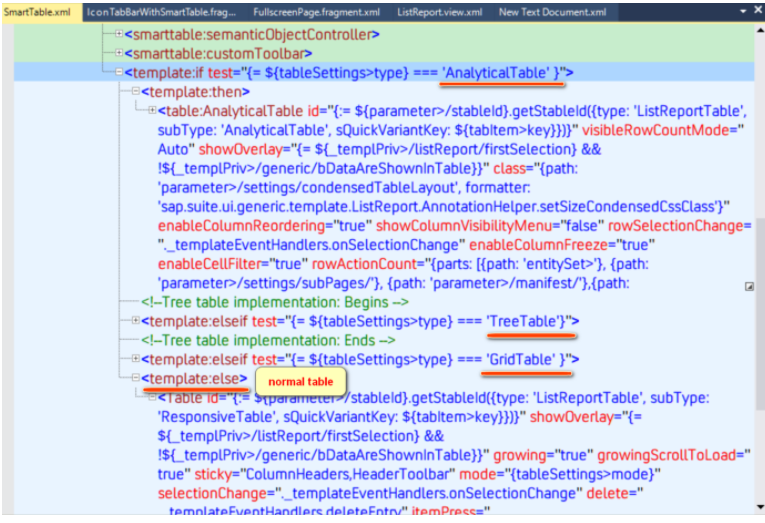
List Report 支持不同的表格类型:
AnalyticalTable
TreeTable
GridTable
ResponsiveTable ( 默认 )
https://sapui5.hana.ondemand.com/1.36.6/docs/guide/c2f4684363c64d5fbaf65662c11dc6ea.html
The app configures several data models that are used throughout the app to update the views or to store additional configuration options.
SAP UI5 应用配置了需要在 app 中使用的数据模型,用来更新视图,或者存储额外信息。
The service model and the resource bundle are instantiated automatically by the app’s component during startup.
SAP UI5 应用模型和 resource bundle,在应用 Component 启动时自动被初始化。
The local view models and helper models such as the device model are set up as JSON models.
本地视图模型,以及出于辅助目的引入的模型,比如 device 模型,实现模式为 JSON model.