Created by Jerry Wang, last modified on May 18, 2015
attachIntervalTimer
oTimedTrigger
sap.ui.core.IntervalTrigger
Core._I_INTERVAL
log
log.setLevel(6)
resize
Responsive
ResponsiveFlowLayout
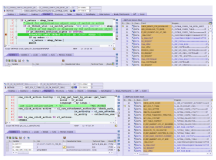
UI5框架里使用this.setInterval注册了一个每隔200毫秒(Core._I_INTERNAL)执行的job:
在Chrome里获得不同的log level:
在console里手动执行log.setLevel(6),
之后即可在console里每隔200毫米观察到log信息:
当故意调整窗口宽度后:
对应的container重新计算宽度: