在上一篇文章中,我们主要学习了JavaScript中的Map和Set,以及如何通过 for ...of 去遍历Array、Set、Map;for ... in与for ... of的区别;如何使用forEach去遍历。这一篇文章我主要学习JavaScript中,如何定义函数(也称方法),使用函数,如何规避传参的风险。
定义函数:
在JavaScript中,我们定义函数有两种方式,首先看方式一:

上述methodName()函数的定义如下:
function 关键词表示我们定义了一个函数;
methodName 是函数的名称;
(x)括号内列出函数的参数,多个参数以,(逗号)分隔;
{ ... }之间的代码是函数体,可以包含若干语句,甚至可以没有任何语句。
请注意,函数体内部的语句在执行时,一旦执行到return时,函数就执行完毕,并将结果返回。
因此,函数内部通过条件判断和循环可以实现我们自己的业务逻辑。
如果没有return语句,函数执行完毕后也会返回结果,只是结果为undefined。
特别注意:JavaScript有一个在行末自动添加分号的机制,这可能让你栽到return语句的一个大坑,
function m(){
return{ name:'f' } ;
}
f() ; // { name: 'f' }
如果把return语句拆成两行(也就是 return放在单独的一行):
function m(){
return
{ name:' f '};
}
f() ; // undefined
要小心了,由于JavaScript在行末会自动为我们添加分号,上面的代码实际上变成了:
function m(){
return ;
// 自动添加了分号,相当于return undefined ; { name : 'f' };// 这行语句已经没法执行到了 }
所以正确的多行写法是:
function m(){
return{
// 这里不会自动加分号,因为 { 表示语句尚未结束
name:'f'};
}
由于JavaScript的函数也是一个对象,上述定义的methodName() 函数本质上就是一个函数对象,而函数名methodName可以视为指向该函数的变量。

在这种方式下,function (x) { ... }是一个匿名函数,它没有函数名。但是,这个匿名函数赋值给了变量methodName,所以,通过变量 methodName 就可以调用该函数。
上述两种定义完全等价,注意第二种方式按照完整语法需要在函数体末尾加一个 ; (分号),表示赋值语句结束。
使用函数:
使用函数的方式,我们可以直接这样(如下图所示)

由于JavaScript允许传入任意多个参数而不影响调用,那么问题就来了,如果我们传入多个参数,或者不传参数,又或者想规避传参的风险,这该如果去做?
1)如果我们传入多个参数:

经试验证明,我们传递多个参数(methodName只需要一个参数),但是函数内部最终还是只选择了第一个参数,
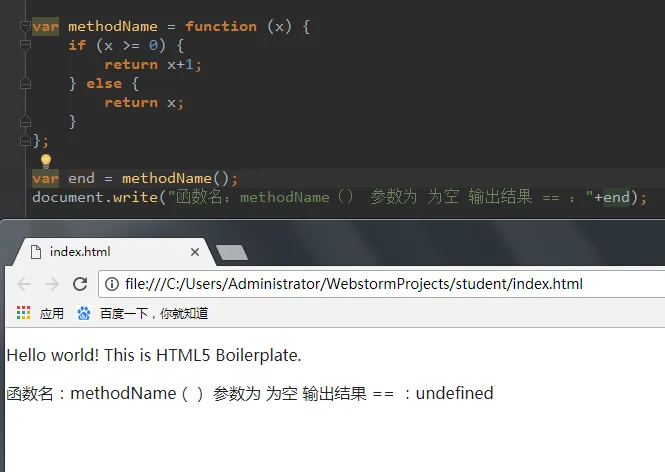
2)如果我们不传参数:

经试验证明,我们不传参数,函数最终只会显示 undefined
3)如何规避这种传参的风险?
我们能否在执行函数前,对参数进行一些检查:
JavaScript为了解决在函数使用前对参数进行一些检查,提供了一个关键字,叫 arguments,它只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数。arguments类似Array但它不是一个Array,利用arguments,我们可以获得调用者传入的所有参数。也就是说,即使函数不定义任何参数,还是可以拿到参数的值,如下图:

我们在调用 methodName的时候,放入了3个参数,分别是 1 2 3,然后在方法执行的时候,arguments首先会遍历我们传递的参数,这样我们就可以根据arguments去进行对应的逻辑判断了,比如对参数的长度进行判断,对参数进行过滤等等。
在JavaScript学习之旅-3我们提到过变量的概念。 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。我们可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。只要函数运行完毕,本地变量就会被删除。在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
本篇文章关于函数的定义和使用,如何通过arguments去规避传参风险的内容就结束了。
未完待续。。。
如果这篇文章对你有帮助,希望各位看官留下宝贵的star,谢谢。
Ps:著作权归作者所有,转载请注明作者, 商业转载请联系作者获得授权,非商业转载请注明出处(开头或结尾请添加转载出处,添加原文url地址),文章请勿滥用,也希望大家尊重笔者的劳动成果。



