
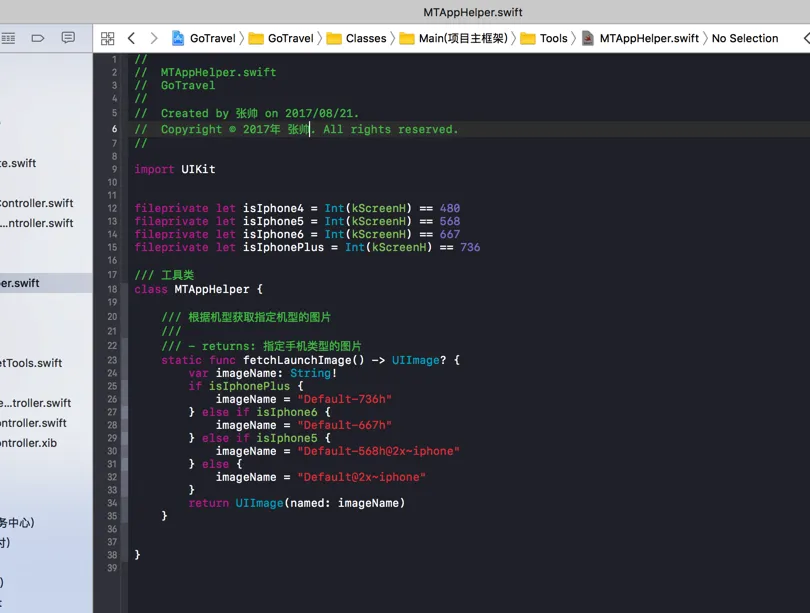
创建一个工具类MTAppHelper
import UIKit
fileprivate let isIphone4 = Int(kScreenH) == 480
fileprivate let isIphone5 = Int(kScreenH) == 568
fileprivate let isIphone6 = Int(kScreenH) == 667
fileprivate let isIphonePlus = Int(kScreenH) == 736
/// 工具类
class MTAppHelper {
/// 根据机型获取指定机型的图片
///
/// - returns: 指定手机类型的图片
static func fetchLaunchImage() -> UIImage? {
var imageName: String!
if isIphonePlus {
imageName = "Default-736h"
} else if isIphone6 {
imageName = "Default-667h"
} else if isIphone5 {
imageName = "Default-568h@2x~iphone"
} else {
imageName = "Default@2x~iphone"
}
return UIImage(named: imageName)
}
}

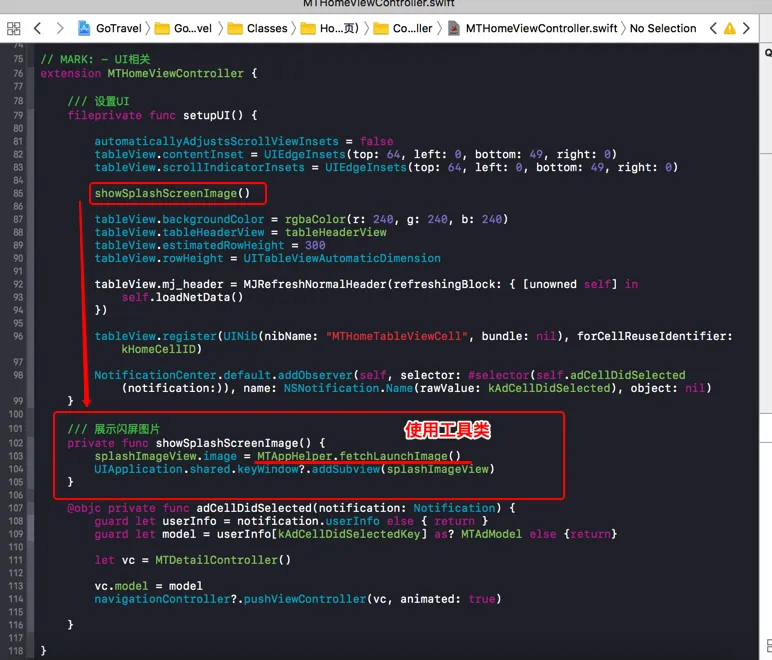
加载UI时调用方法
showSplashScreenImage();
/// 闪屏图片视图
lazy var splashImageView: UIImageView = UIImageView(frame: kScreenBounds)
/// 展示闪屏图片
private func showSplashScreenImage() {
//使用工具类方法
splashImageView.image = ZSAppHelper.fetchLaunchImage()
UIApplication.shared.keyWindow?.addSubview(splashImageView)
}