WS中,比如调试每次都要写的console.log(xxx);每次都要敲一遍,还有if模块,for循环模块,难道没有快捷键,可以生成代码模块吗,答案是“有”。
操作步骤如下(汉化版WS):
1、Alt + F7打开设置页面;
2、找到如下模板,点击右边的“+”号添加Live Template设置关键字和代码,选择底下的Define选择JavaScript点击确定,即可;如图:


3、在代码中输入for点击“Tab”键,就看到我们添加的代码了,如图:

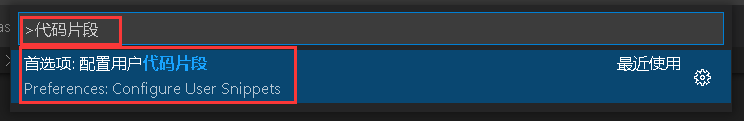
英文版WS设置:Webstorm > Preferences > Live Templates 打开设置。
======================================================================华丽的分割线======================================================================
我的配置文件:http://www.apigo.cn/ws/config/JavaScript.xml
打开本机目录:C:\Users\Administrator\.WebStorm11\config\templates 创建或替换JavaScript.xml重启启动Ws即可使用快捷键~

如果本文对你有所帮助,请打赏——1元就足够感动我:)


联系邮箱:intdb@qq.com
我的GitHub: https://github.com/vipstone


联系邮箱:intdb@qq.com
我的GitHub: https://github.com/vipstone
关注公众号:


作者: 王磊
出处: http://vipstone.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,请标明出处。