一、什么是跨域
由于浏览器对安全访问因素的考虑,是不允许js跨域调用其他页面的,这里的域我们把它想象成域名,如,一个域名为https://www.oschina.net,另外一个域名为https://www.zhihu.com,这两者属于不同的域名,它们之间的页面也是不能相互调用的,它属于同源策略所定义限制中的一种。同源策略具体分为以下几类:
- 不同域名
- 相同域名不同端口号,如https://www.oschina.net:8000和https://www.oschina.net:8001
- 同一个域名不同协议,如http://www.oschina.net和https://www.oschina.net
- 域名和域名对应的的IP,如http://b.qq.com和 http://10.198.7.85
- 主域和子域,如http://www.oschina.net和https://test.oschina.net
- 子域和子域,如https://test1.oschina.net和https://test2.oschina.net
以上情况只要出现了,那么就会产生跨域问题。那么如果解决跨域问题呢,下面的小节会总结一些解决跨域常用的方法。
二、跨域解决方案
1、JSONP
对于JSONP,有个通俗易懂的解释-JSONP(JSON with Padding)是数据格式JSON的一种“使用模式”,可以让网页从别的网域要数据。
由于同源策略,如上所述。但是(中国人讲话是很有文化的),HTML的 <script>元素是一个例外,它并不遵循同源策略,利用 <script>元素的这个开放策略,网页可以得到从其他来源动态产生的JSON数据,而这种使用模式就是所谓的 JSONP。用JSONP抓到的数据并不是JSON,而是任意的JavaScript,用 JavaScript解释器运行而不是用JSON解析器解析。来来来,我来举个栗子吧
前端浏览器页面
<script>
function jsonpCallBack (res, req) {
console.log(res, req);
}
</script>
<script type="text/JavaScript" src="http://localhost/test/jsonp.php?callback=jsonpCallBack&data=getJsonpData"></script>另一个域名服务器请求接口
<?php
/*后端获取请求字段数据,并生成返回内容*/
$data = $_GET["data"];
$callback = $_GET["callback"];
echo $callback."('success', '".$data."')";
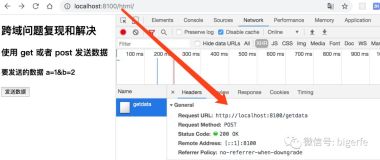
?>测试结果如下


这种方案需要注意的是他支持GET这一种HTTP请求类型,还有尤为重要的就是其他域要有一定可靠性,不然你的网站会GG的。当然有时我们还可以通过一个方法来动态生成需要的JSONP。
2、跨域资源共享(CORS-Cross Origin Resource Sharing)
CORS,它是JSONP模式的现代升级版,与JSONP不同的是,CORS除了GET要求方法以外也支持其他的 HTTP要求。浏览器CORS请求分成两种
a、简单请求
b、协商模型/预检请求(Preflighted Request),即非简单请求
如何区分请求具体属于哪一种呢,下面我总结了几点:
1) 请求方式
- GET
- HEAD
- POST
2)HTTP的头信息子段
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain,其中'text/plain'默认支持,其他两种则需要预检请求和服务器协商。
满足以上两大点的即为简单请求,否则为非简单请求。具体请求处理的不同,大家可以去查阅下MDN https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS ,那里有详细的解析及用法。
3、document.domain+iframe(适用于主域名相同的情况)
从上面的同源策略我们可以知道,浏览器这边是认为主域和子域、子域和子域,它们属于不同的域,那么我们如果需要让主域和子域之间可以进行通信,需要做的就是通过修改document.domain,把它们改成相同的domain
在域名为server.example.com中的a.html
document.domain = 'example.com';
var $iframe = document.createElement('iframe');
$iframe.src = 'server.child.example.com/b.html';
$iframe.style.display = 'none';
document.body.appendChild($iframe);
$iframe.onload = function(){
var doc = $iframe.contentDocument || $iframe.contentWindow.document;
//在这里操作doc,也就是操作b.html
$iframe.onload = null;
};在域名为server.child.example.com中的b.html
document.domain = 'example.com'这种形式方便归方便,但也有其方便带来的隐患
- 安全性,当一个站点被攻击后,另一个站点会引起安全漏洞。
- 若页面中引入多个iframe,要想操作所有iframe,domain需要全部设置成一样的。
4、window.name + iframe
window 对象的name属性是一个很特别的属性,它可以在不同页面甚至不同域名加载后依旧存在。使用步骤如下:
step1 - 首先在页面A中利用iframe加载其他域中的页面B
step2 - 在页面B中将需要传递的数据赋给window.name
step3 - iframe加载完成后,页面A中修改iframe地址,将其变成同一个域下的地址,然后获取iframe中页面B的window.name 属性
示例代码如下:
首先我们在域名为http://127.0.0.1下建立好B页面,在B页面的<script>标签中将需要传递的数据赋给window.name
window.name = '页面B中传递给页面A的数据';然后我们域名为http://127.0.0.1:9000的A页面,这里我们需要做的一件事就是利用iframe加载页面B,并将其域名进行修改,变成和页面A一样的域名。
function proxy (url, callback) {
var flag = true,
$iframe = document.createElement('iframe'),
loadCallBack = function () {
if (flag) {
// 这里我们还得在域名为 http://127.0.0.1:9000 建立一个tmp.html文件当做缓存界面
$iframe.contentWindow.location = 'http://127.0.0.1:9000/tmp.html';
flag = false;
}
// 修改localtion后,每次触发onload事件会重置src,相当于重新载入页面,然后继续触发onload。
// 这里是针对该问题做的处理
else {
callback($iframe.contentWindow.name);
$iframe.contentWindow.close();
document.body.removeChild($iframe);
$iframe.src = '';
$iframe = null;
}
};
$iframe.src = url;
$iframe.style.display = 'none';
// 事件绑定兼容简单处理
// IE 支持iframe的onload事件,不过是隐形的,需要通过attachEvent来注册
if ($iframe.attachEvent) {
$iframe.attachEvent('onload', loadCallBack);
}
else {
$iframe.onload = loadCallBack;
}
document.body.appendChild($iframe);
}
proxy('http://127.0.0.1/bop/test.html', function(data){
console.log(data);
});测试结果如图

5、HTML5中的postMessage(适用于两个iframe或两个页面之间)
postMessage隶属于html5,但是它支持IE8+和其他浏览器,可以实现同域传递,也能实现跨域传递。它包括发送消息postMessage和接收消息message功能。
postMessage调用语法如下
otherWindow.postMessage(message, targetOrigin, [transfer]);- otherWindow : 其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。
- message : 将要发送到其他 window的数据,类型为string或者object。
- targetOrigin : 通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。
- transfer (可选) : 一串和message 同时传递的 Transferable 对象。
接收消息message 的属性有:
- data :从其他 window 中传递过来的数据。
- origin :调用 postMessage 时消息发送方窗口的 origin 。
- source :对发送消息的窗口对象的引用。
示例如下:域名http://127.0.0.1:9000页面A通过iframe嵌入了http://127.0.0.1页面B,接下来页面A将通过postMessage对页面B进行数据传递,页面B将通过message属性接收页面A的数据
页面A发送消息代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面A</title>
</head>
<body>
<h1>hello jsonp</h1>
<iframe src="http://127.0.0.1/b.html" id="iframe"></iframe>
</body>
</html>
<script>
window.onload = function() {
var $iframe = document.getElementById('iframe');
var targetOrigin = "http://127.0.0.1";
$iframe.contentWindow.postMessage('postMessage发送消息', targetOrigin);
};
</script>
页面B接收消息代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面B</title>
</head>
<body>
<h1>hello jsonp</h1>
</body>
</html>
<script>
var onmessage = function (event) {
var data = event.data; //消息
var origin = event.origin; //消息来源地址
var source = event.source; //源Window对象
if(origin === "http://127.0.0.1:9000"){
console.log(data, origin, source);
}
};
// 事件兼容简单处理
if (window.addEventListener) {
window.addEventListener('message', onmessage, false);
}
else if (window.attachEvent) {
window.attachEvent('onmessage', onmessage);
}
else {
window.onmessage = onmessage;
}
</script>
运行结果如下

6、location.hash + iframe(适用于两个iframe之间)
对于location.hash,我们先看一张图先

相信看完图,大家也大概清楚了location.hash到底是用来干啥子的。没错,它可以用来获取或设置页面的标签值 如http://127.0.0.1:9000/#hello ,它的location.hash值则为'#hello'。它一般用于浏览器锚点定位,HTTP请求过程中却不会携带hash,所以这部分的修改不会产生HTTP请求,但是会产生浏览器历史记录,这对我们进行跨域通信给予了帮助。我们可以通过修改URL的hash部分来进行双向通信。
示例如下:域名http://127.0.0.1:9000页面A通过iframe嵌入了http://127.0.0.1页面B,接下来页面A和页面B将通过location.hash进行双向通信。
页面A代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面A</title>
</head>
<body>
<iframe src="http://127.0.0.1/bop/test.html#locationHash" id="ifr"></iframe>
</body>
</html>
页面B代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面B</title>
</head>
<body>
<h1>hello localtionHash</h2>
</body>
</html>
<script>
try {
parent.location.hash = 'data';
} catch (e) {
// ie、chrome的安全机制无法修改parent.location.hash,所以要借助于父窗口域名下的一个代理iframe
var $ifrproxy = document.createElement('iframe');
$ifrproxy.style.display = 'none';
// 注意proxy.html必须是域名为 http://127.0.0.1:9000 下的页面
$ifrproxy.src = "http://127.0.0.1:9000/proxy.html#locationHashChange";
document.body.appendChild($ifrproxy);
}
</script>
代理页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Proxy页面</title>
</head>
<body>
</body>
<script>
// 因为parent.parent和自身属于同一个域,所以可以改变其location.hash的值
parent.parent.location.hash = self.location.hash.substring(1);
</script>
</html>运行结果如图

以上内容便是我本博客的所有内容了,希望多多少少可以帮助小伙伴们去更好的理解跨域,当然,不对的地方,还请小伙伴们轻喷哦 ^_^