今天魅力网络在搭建一个网站,用的织梦的数据还原模版的方法,发现搭建完后,在系统设置中改的版权信息在底部不显示,于是看了看foot模版配置,发现没有版权信息这个标签,这时候我们需要手动加上,标签是啥 系统设置里面显示
添加标签不是直接把标签粘贴上就行了,还需要一个变量
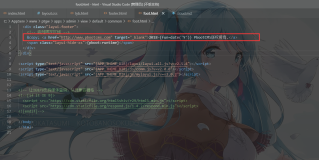
我复制一下我的标签整个代码,这个是已经加好的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<
table
width
=
"1002"
border
=
"0"
align
=
"center"
cellpadding
=
"0"
cellspacing
=
"0"
bgcolor
=
"#FFFFFF"
class
=
"foot"
>
<
tr
>
<
td
class
=
"foot"
>
<
table
border
=
"0"
width
=
"100%"
id
=
"table1"
cellspacing
=
"0"
cellpadding
=
"0"
>
<
tr
>
<
td
height
=
"28"
align
=
"center"
>
<
center
><
div
style
=
line
-height:21px>版权所有:<
a
href
=
http
://www.zgjygy.cn
target
=
_blank
><
font
color
=
red
> 中国家园共育网</
font
></
a
>
<
div
class
=
"footer_left"
></
div
>
<
div
class
=
"footer_body"
>
<
p
class
=
"powered"
>
{dede:global.cfg_powerby/} </
div
></
p
>
<!-- /powered -->
</
div
>
<
div
class
=
"footer_right"
></
div
>
</
div
>
</
div
></
center
>
</
td
>
</
tr
>
<
tr
><
td
>
</
td
></
tr
>
</
table
>
</
td
>
</
tr
>
</
table
>
<!-- /footer -->
|
我参考的资料也网上别人写的,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- //底部模板 -->
<
div
class
=
"footer w960 center mt1 clear"
>
<
div
class
=
"footer_left"
></
div
>
<
div
class
=
"footer_body"
>
<
p
class
=
"powered"
>
{dede:global.cfg_webname/} </
div
></
p
>
<!-- /powered -->
</
div
>
<
div
class
=
"footer_right"
></
div
>
</
div
>
|
大家在织梦模版修改的过程中有什么问题,也可以咨询河北魅力网络 QQ1632665886
本文转自 yeybz 51CTO博客,原文链接:http://blog.51cto.com/hmlwl/1892421