20+ 个有用的 Google 地图的 jQuery 插件和教程
简介:
gMap – Google Maps Plugin For jQuery
bMap – jQuery Plugin
$.goMap – google maps jQuery plugin
qmap3 – A jQuery plugin to use google maps vers...
gMap – Google Maps Plugin For jQuery

bMap – jQuery Plugin

$.goMap – google maps jQuery plugin

qmap3 – A jQuery plugin to use google maps version 3

Google maps v3 plugin for jQuery, jQuery UI and jQuery Mobile

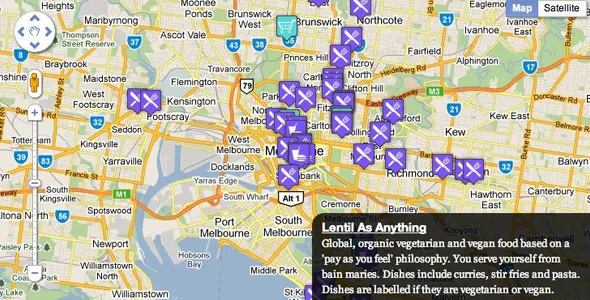
jQuery Mobile Plugin for Google Maps: Route Finder App

jQuery and Google Maps Tutorial: #1 Basics

jQuery and Google Maps #2: AJAX Storing and Retrieving Points

What is jQuery GPS

jQuery plugin for creating Google Maps from semantic markup

imGoogleMaps

Turn static Google Maps in to dynamic ones

CraftMap

Build a POI map using jQuery & Google Maps v3

Embellishing Your Google Map with CSS3 and jQuery

Google Map using jQuery

Google Maps the jQuery Plugin Way

Interactive Google Map using the Twitter API

HTML5 Ajax Contact Form With Google Maps

Setmap jQuery Plugin for Google Maps

Google Maps for Mobile Site PRO

Multiple Shop Map- Jquery, Google Map, AJAX, XML

jQuery Route Planner

