今天我们介绍相关HTML5的参考手册,演讲稿,电子书和教程。HTML5是新兴的web技术,虽然不是完全的新技术但是已经有很多的相关文章介绍HTML5,特别是当我们谈论HTML5将成为Flash的替代品。现代浏览器的快速开发已经刺激用户相应发展。毫无质疑,现在是学习HTML5的好时间,大多数的公司例如Google,Youtube,Facebook都已经开始使用HTML5来建站了。
51CTO推荐专题:HTML 5 下一代Web开发标准详解
这篇文章我们将介绍最好的HTML5参考手册,电子书,教程。友情提示:你最好阅读一些我们以前的HTML5文章!希望大家喜欢!
参考手册,演讲稿,电子书
第一部分我们将介绍HTML5参考手册。一般来说视图化的演讲稿将能够更好的帮助你理解HTML5。当然如果你更深入的话这里有更多的精读。
Scribd的一个图例的演讲

来自于Simon Schoeters,另外一个HTML5的变化的介绍。HTML5究竟是什么?有什么不错的地方?这个讲演稿,说明了一切。

一个介绍刚出现的HTML5和CSS3标准的演讲稿,关于所有应用到web设计和开发的各个方面。由Jason Garber和M. Jackson Wilkinson提供。

这个演讲阐述了从HTML标准中精选的HTML5特性和其它相关标准

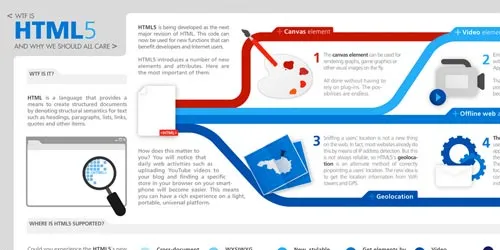
HTML5的信息图表总结

HTML5的标准,大家都应该了解

排序列出了所有HTML5元素

w3schools的HTML5教程

HTML5 Tutorials
这里是所有我找得到的在线教程。这些教程覆盖了所有HTML5实用和执行。
Have a field day with HTML5 forms
使用高级CSS和最新CSS3技巧的HTML5表单
这个教程教你如何使用HTML5元素例如,header,footer,nav,article和section来构建一个blog。

这是另外一个HTML5结构标签的教程
在这个教程里,我们将使用下一代的HTML5和CSS3来开发一个博客页面。这个教程主要演示当标准出来后,并且浏览器厂家都实现了后我们将如何创建一个网站。
Create Vector Mask using HTML5 Canvas
使用HTML5 canvas来创建图片的遮盖效果
Create a elegant website with HTML5 and CSS3
