本篇不涉及具体代码,而是把实际开发UWP APP的过程中,遇到的不同设备,不同分辨率显示效果差异的问题进行讨论。希望能够抛砖引玉,和各位擦出一些火花。
蜀黍我目前是在做一套牛逼的UWP APP啦,目标是能跑在各种尺寸不同,分辨率不同的PC,Phone和Tablet上。无论是从代码的复杂度还是实现的难度来说,都只希望维护一套代码。
在项目的初始阶段,美工MM对Tablet和Phone各设计了一套界面,在对UWP的Adaptive UI做了一些调研后,认为只要保持界面元素大致相同,以Phone为基准,在Tablet上做一个拉伸就可以了。
然而在实际开发过程中仍然发现了一些问题。话说美工MM的Phone按照640 x 480的分辨率设计,Tablet按照Surface Pro 3的2160 x 1440来设计。

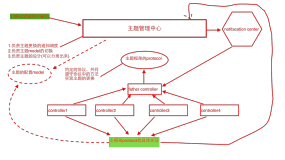
Tablet的话如上图,SplitView布局,最左边是Pane,然后中间再分两块内容区域。Phone的界面会藏起Pane,然后两块内容区域不再并排显示。很常见的UI设计,你们都懂的啦。
首先这两个屏幕的纵横比是不一样的,同时整体布局也有很大差异。从Phone到Tablet布局的整体切换呢,可以通过UWP新增的AdaptiveTrigger根据屏幕Width和Height来触发更新布局的操作,问题不大。
但是具体到设置元素大小时就遇到困难了。一开始美工MM贴心的给了两套Style……这在两套Style切来切去代码烦死人不说,这个用户体验也不好,窗口拖到一半东西突然Biu~的一声变大了,怪吓人的……
那么我们就要确定一套Style为基准,同样的fontSize,同样的元素尺寸。结果问题出现了,以Tablet 2160 x 1440的设计稿为基准做出来的程序,在1080p的PC和480p的手机上都显得硕大无比,所有元素都给打了激素一样。
紧急叫停之后,我们告诉美工MM用1080p的分辨率来做Tablet。然后就发现Tablet看上去正常了,但480p的Phone上仍然惨不忍睹硕大无比。同样的100px的长度,在Tablet和Phone上竟然不一致。使用Live Tree Explorer测量屏幕的大小发现,Phone的元素尺寸会有一个对应的缩放比例:
| 分辨率 |
屏幕尺寸 |
实际长度 |
比列 |
| 640 x 480 |
4 |
533.33 x 320 |
1.5 : 1 |
| 1280 x 720 |
5 |
640 x 360 |
2: 1 |
| 1920 x 1080 |
6 |
768 x 431 |
2.5 : 1 |
也就是480p的Phone实际Width只有320px。我们以480px的Width设计出来的界面,实际比1080p的Lumia 1520真实Width 431px还要大。
但是这个缩放比列却又对文字无效,无效……无效……,fontSize写了多大,在各种屏幕上都是一个尺寸。当时蜀黍感觉蛋都要碎了。2015年12月31日啊,蜀黍破天荒的加班了啊,因为第二年要给其他兄弟还有美工MM一个交代啊!
苦思冥想啊,白头发都多了好几根……最终还是决定把问题简单粗暴化,采用640 x 460来设计Phone,即以720p的Phone为基准。之所以舍弃480p是考虑lumia 530之类的老旧设备即将淘汰,Win10m最低端的Lumia 550也是720p了。
然后保持Phone 720p设计稿上的元素和字体大小不变,平移到1080p的Tablet画布上再次进行布局。基本就等于将两份640 x 360大小的手机屏幕左右放置到1920 x 1080的Tablet上。再做一些间距的调整,实际效果经多方研究表示可以接受。
如果用户使用了480p的低端Phone和1366 x 768的古董PC,那看上去的元素大小会稍稍放大。好在720p相对480p的跨度较小,理论上字符串和图片被截断的可能性不大。
当用户使用了1080p以上的Phone和Surface Pro 4这样的Tablet,元素会显得更为细小精致,但针对触摸优化的UI绝对比视网膜屏MacBook上针对键鼠的软件来的要大。每次看公司同事的MacBook屏幕感觉我眼睛都要瞎了……(顺便黑一下,他们经常去修Mac……质量么……)
那么本篇就到这里,虽然写得简单了点,但你真要写跨设备多分辨的UWP APP,嘿嘿还是从头再好好看一遍吧……
另外打个广告,后面打算延续本篇的讨论,针对具体页面或控件给出实例分析,到时候要来点赞哦。当然我也可能挖坑不填……谢谢