最近忙着做项目,Rust精华小册忙完项目就更新😁。近期文章总结一下项目中遇到的一些好玩的点。
本文介绍的是sheetjs下面的xlsx库, 它有付费版和开源版。付费版可以为表格设置好看的样式,开源版则没有这些功能。
Github仓库停留在两年前的版本了,最新的版本是自托管的,仓库地址如下:
https://git.sheetjs.com/sheetjs/sheetjs
首先,我们基于vite创建一个react的项目,然后将xlsx安装到我们的项目:
npm i --save https://cdn.sheetjs.com/xlsx-0.20.2/xlsx-0.20.2.tgz
整个项目用到了vite、react、sheetjs、arco-design(字节的ReactUI框架,类似antd)。
前端实现Excel导出下载
先说一下需求,我们从后端取到的json数据,经由前端处理成Excel的二进制格式,然后点击Button完成下载。

这个需求比较简单,但要我们从零实现,还是会费一些功夫。好在有xlsx帮我们简化这个实现过程。
import {read, utils, writeFile} from "xlsx";
<button onClick={() => {
// 假设我们从后端获取到的json如下
const json = [
{name: "George Washington", birthday: "1732-02-22"},
{name: "John Adams", birthday: "1735-10-19"},
];
// 构造sheet
const worksheet = utils.json_to_sheet(json);
// 构造workbook
const workbook = utils.book_new();
utils.book_append_sheet(workbook, worksheet, "Dates");
// 默认使用json结构中的name和birthday作为表头,也可以使用下面代码自定义表头
utils.sheet_add_aoa(worksheet, [['ID', '指标名称']], { origin: 'A1' });
// 下载文件
writeFile(workbook, "Presidents.xlsx", {compression: true});
}}>
Download Excel
</button>
总结上面代码的步骤:
- 从后端获取json数据
- 将json构造为worksheet,并起一个名字叫做
Dates。如图,可以将worksheet理解为一个Tab页。

- 将worksheet放到workbook中,一个workbook就是一个excel文件了。
- 最后一步就是下载Excel。
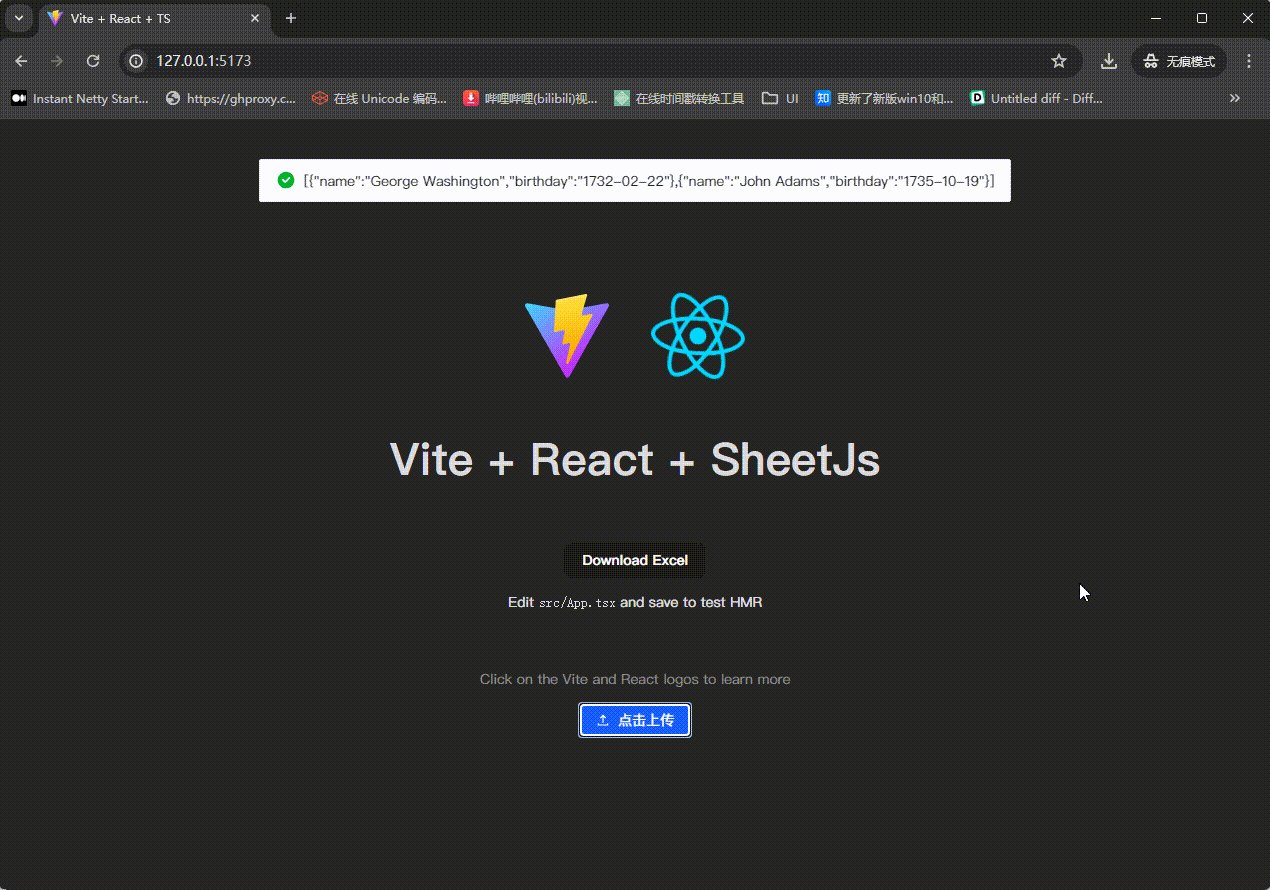
前端实现Excel上传解析
上传的需求是,点击上传按钮选择文件,然后通过xlsx这个库解析成json,整个都是过程是在浏览器中进行的。最后将json传给后端即可。示意图如下:

同样,我们这里用到的解析库也是sheetjs提供的xlsx库。
import {read, utils, writeFile} from "xlsx";
import {Message, Upload} from "@arco-design/web-react";
import '@arco-design/web-react/dist/css/arco.min.css'
<Upload
multiple
action='/'
beforeUpload={async (file) => {
// 将file对象转换为一个arrayBuffer
const fileBuffer = await file.arrayBuffer()
// 使用read函数解析为workbook对象
const workbook = read(fileBuffer)
console.log(workbook.SheetNames)
console.log(workbook.Sheets)
// 获取到第一个worksheet
const first_sheet = workbook.Sheets[workbook.SheetNames[0]];
// 将worksheet中的数据转换为json结构的数据
const json = utils.sheet_to_json(first_sheet)
Message.success(JSON.stringify(json))
return Promise.reject();
}}
/>
总结一下上面代码的步骤:
- 想办法获取到File对象,可以用input标签设为file类型,也可以像我这样使用UI提供的Upload组件。
- 将file对象转换为一个ArrayBuffer
- 使用
read函数解析为workbook对象 - 获取到第一个worksheet
- 将worksheet中的数据转换为json结构的数据
详细的源码可以查看代码仓库:https://github.com/fullee/sheetjs-demo
好啦,如果文章对您有帮助,欢迎点赞收藏加关注,点赞越多更新越快,哈哈。下篇文章计划是总结一下项目中用到的React状态库zustand。


