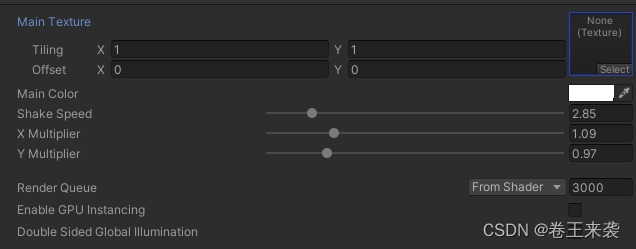
Shader "Shake" { Properties { _MainTex ("Main Texture", 2D) = "white" {} _Color("Main Color", Color) = (1,1,1,1) _ShakeUvSpeed("Shake Speed", Range(0, 20)) = 2.5 _ShakeUvX("X Multiplier", Range(0, 5)) = 1.5 _ShakeUvY("Y Multiplier", Range(0, 5)) = 1 } SubShader { Tags {"Queue" = "Transparent" "RenderType"="Opaque" "IgnoreProjector" = "True" } Blend SrcAlpha OneMinusSrcAlpha ZWrite Off Cull Off Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; half4 color : COLOR; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; half4 color : COLOR; }; sampler2D _MainTex; half4 _MainTex_ST, _Color; half _ShakeUvSpeed, _ShakeUvX, _ShakeUvY; float _RandomSeed; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.color = v.color; return o; } half4 frag (v2f i) : SV_Target { half xShake = sin((_Time + _RandomSeed) * _ShakeUvSpeed * 50) * _ShakeUvX; half yShake = cos((_Time + _RandomSeed) * _ShakeUvSpeed * 50) * _ShakeUvY; i.uv += half2(xShake * 0.012, yShake * 0.01); half4 col = tex2D(_MainTex, i.uv) * i.color; col *= _Color; return col; } ENDCG } } Fallback "Sprites/Default" }