一、Swiper是什么?
- Swiper常用于移动端网站的内容触摸滑动
- Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
- Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
- Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
二、Swiper使用的步骤
步骤一、点我进入Swiper官网,下载Swiper animate 动画js和Swiper animate 动画CSS
如果安装了Nodejs环境也可以打开编译器终端利用npm install swiper下载
步骤二:引入文件
步骤三:HTML和JS的基本内容
步骤四:Swiper动画的初始化,以及animate的初始化
<script> var mySwiper = new Swiper ('.swiper-container', { direction: 'vertical', // 垂直切换选项 loop: true, // 循环模式选项 // 如果需要分页器 pagination: { el: '.swiper-pagination', }, // 如果需要前进后退按钮 navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, // 如果需要滚动条 scrollbar: { el: '.swiper-scrollbar', }, }) </script>
<script> var mySwiper = new Swiper ('.swiper-container', { on:{ init: function(){ swiperAnimateCache(this); //隐藏动画元素 swiperAnimate(this); //初始化完成开始动画 }, slideChangeTransitionEnd: function(){ swiperAnimate(this); //每个slide切换结束时也运行当前slide动画 //this.slides.eq(this.activeIndex).find('.ani').removeClass('ani'); 动画只展现一次,去除ani类名 } } }) </script>
步骤五、在需要运动的元素上面增加类名ani ,和其他的类似插件相同
Swiper Animate需要指定几个参数
- swiper-animate-effect:切换效果,例如 fadeInUp
- swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
- swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s
切换效果参考
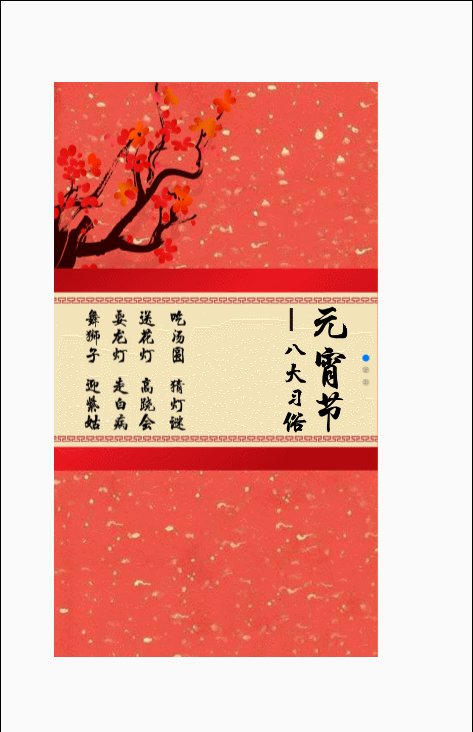
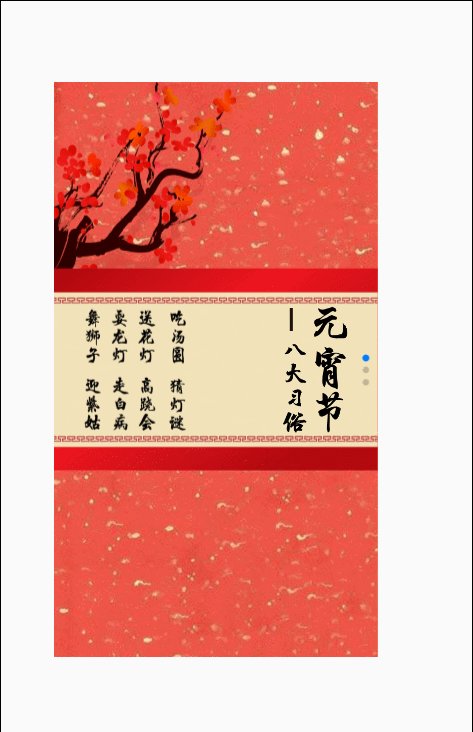
三、Swiper制作元宵节动画
Swiper插件的基本使用方法和案例(二)https://developer.aliyun.com/article/1384485