本教程前一篇文章:8. 如何找到 SAP Fiori Elements 应用某个字段显示值具体的数据源,笔者试图解答我的知识星球里一个朋友的提问:
在WebIde(SAP UI 版本 1.97.0)生成Fiori Elements 的Overview page并发布后,再次在消费视图中修改UI注解后,本地运行该Overview page应用发现页面已经变动,但是发布后的界面却没有变动。重新发布该Overview page应用或清除缓存后仍然不起作用。
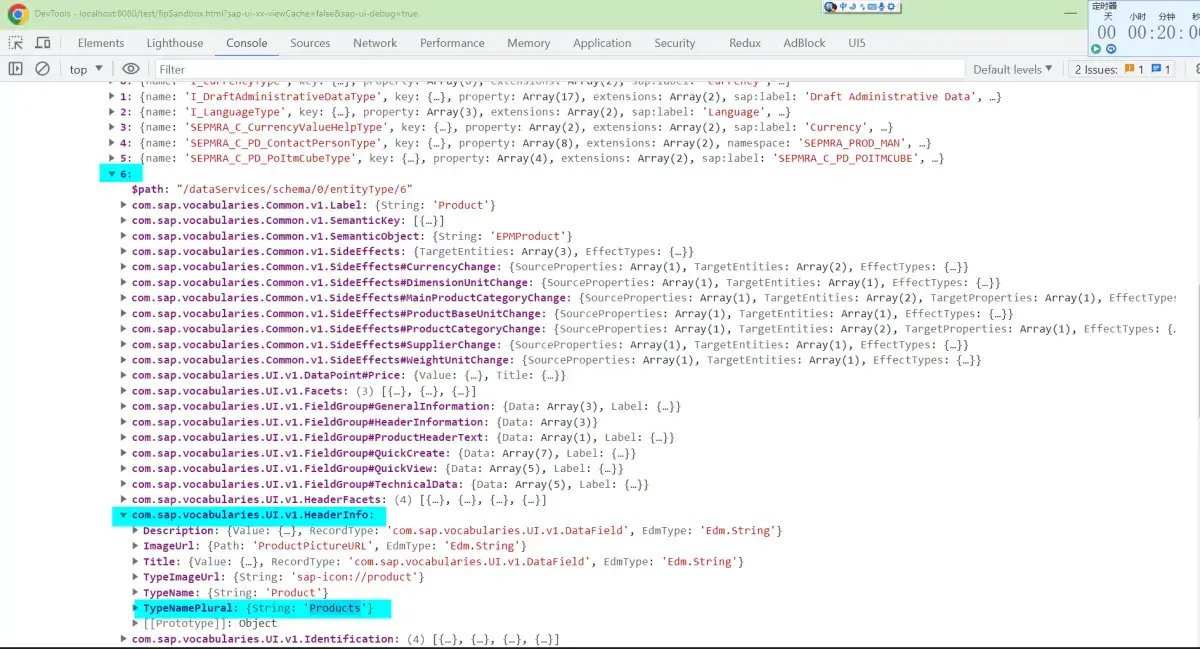
前一篇文章里,我们已经简要介绍了 ListReport 这种类型的 Fiori Elements 应用的布局设计原理,如上图所示,我们想查找的 Products(123)的数据源,实际上绑定路径为:
/dataServices/schema/0/entityType/6/com.sap.vocabularies.UI.v1.HeaderInfo/TypeNamePlural
而 OData 元数据被 Fiori Elements 框架解析成 JavaScript 对象后,我们根据上面找到的路径,找到 JavaScript 对象 entityType 数组索引为 0 的数组元素,发现 TypeNamePlural 字段值为 Products:
本文我们继续介绍,如何通过修改 Visual Studio Code 内本地 Fiori Elements 工程的注解文件,来修改 Products 字符串的显示。
下面是详细的内容。
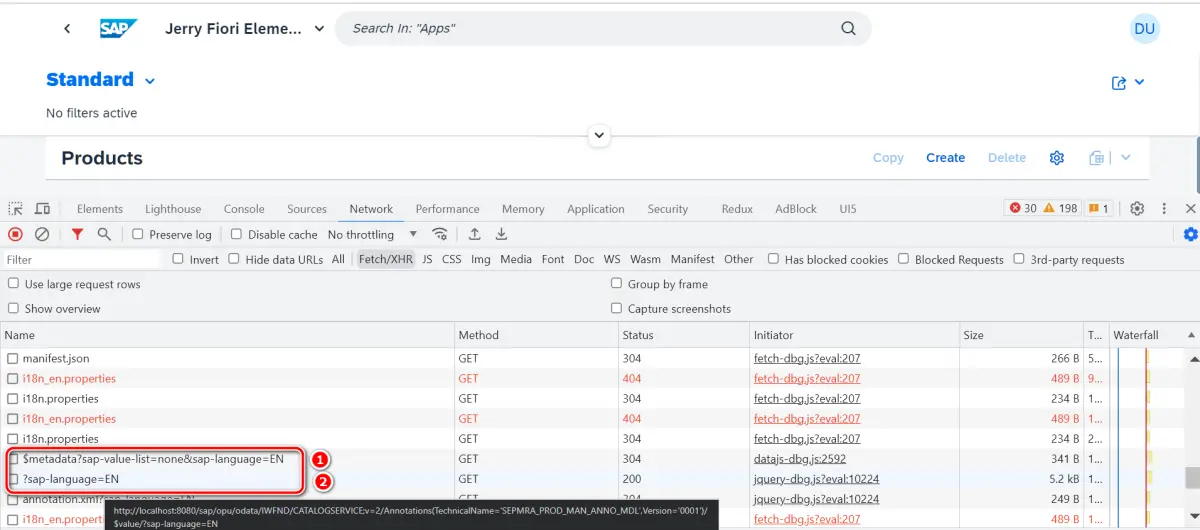
我们将本教程目前为止开发好的 Fiori Elements ListReport 应用,使用 yarn start 命令行本地运行,然后切换到调试模型,在 Chrome 开发者工具 network 面板能观察到两个 HTTP 请求:
- 请求1:OData 服务元数据请求,url 为
http://localhost:8080/sap/opu/odata/sap/SEPMRA_PROD_MAN/$metadata?sap-value-list=none&sap-language=EN. - 请求2:OData 注解(annotation) 请求,url 为
http://localhost:8080/sap/opu/odata/IWFND/CATALOGSERVICE;v=2/Annotations(TechnicalName='SEPMRA_PROD_MAN_ANNO_MDL',Version='0001')/$value/?sap-language=EN.
大家注意到上面提到的两个 url,里面都包含了 sap 这个片段。
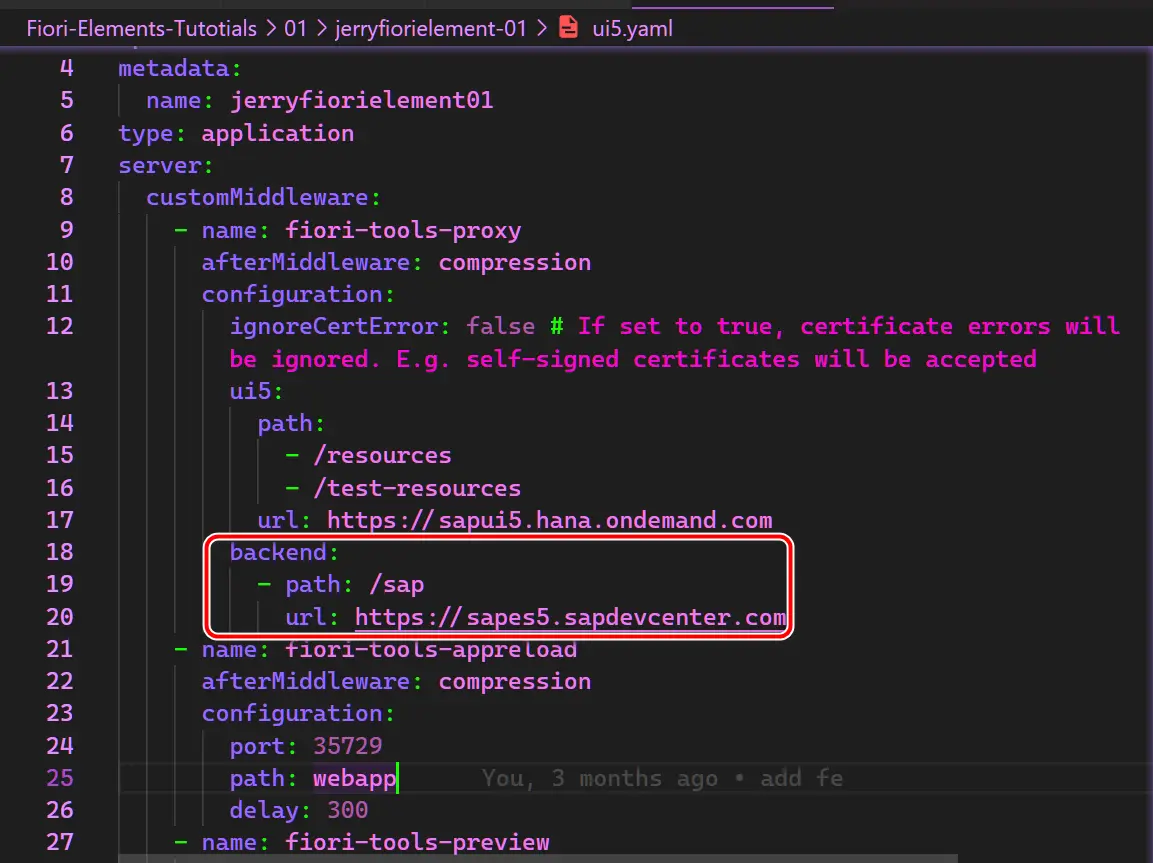
按照笔者之前教程的文章介绍,这两个请求里虽然主机名为 http://localhost:8080, 实际上被 Fiori Elements 本地开发自带的代理服务器,将请求转发给了部署了 OData 服务的远端服务器 ES5,网址为 https://sapes5.sapdevcenter.com.
代理服务器的配置,定义在 ui5.yaml文件里如下图所示:
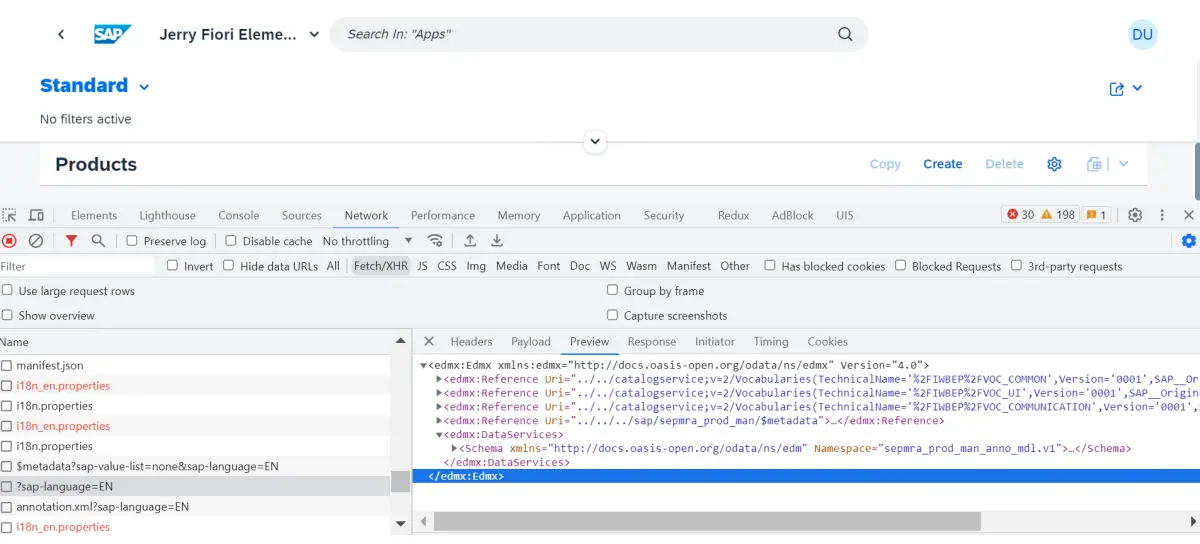
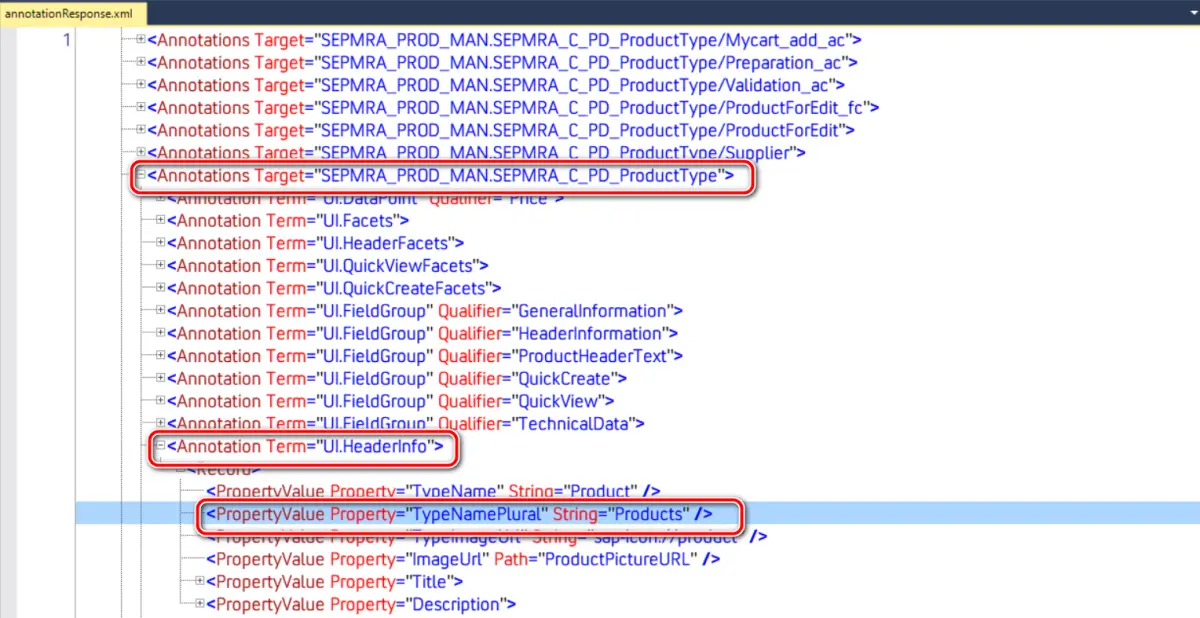
我们再把 annotation 注解请求的 HTTP 响应粘贴到一些 XML 查看器里,便于查看:
有了本教程前一篇文章单步调试找到的路径 /dataServices/schema/0/entityType/6/com.sap.vocabularies.UI.v1.HeaderInfo/TypeNamePlural,我们在这个注解请求的响应里,找到了 TypeNamePlural 值为 Products 的字段,位于 SEPMRA_PROD_MAN.SEPMRA_C_PD_ProductType 节点内。
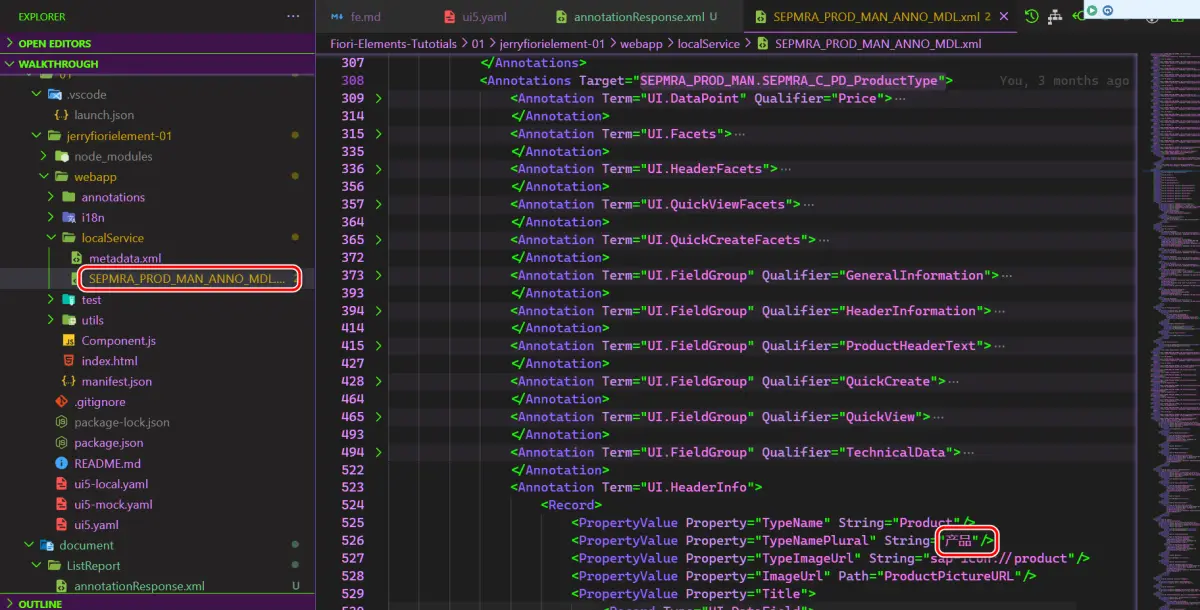
我们在本地工程文件的 localService 文件夹内,能找到一个名叫 SEPMRA_PROD_MAN_ANNO_MDL.xml 的本地注解文件,该文件里同样存在一个层级结构同上图一致的节点,名称也叫SEPMRA_PROD_MAN.SEPMRA_C_PD_ProductType.
我们将该节点内 TypeNamePlural 字段值从 Products 修改成产品。
因为我们作为 Fiori Elements 应用的本地开发人员,是没有办法也没有权限修改远端服务器上的 OData 服务注解实现的。所以我们需要设法让 Fiori Elements 框架的运行时,也加载这个本地注解文件,这样我们在本地注解文件里的修改,才能影响最终 Fiori Elements 应用的页面渲染效果。
下面是详细的步骤。