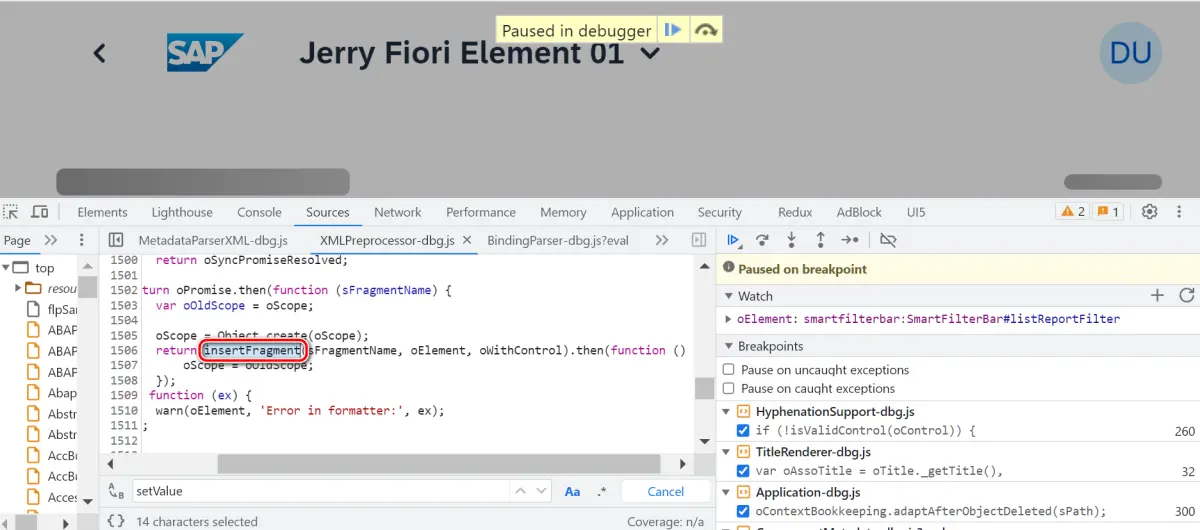
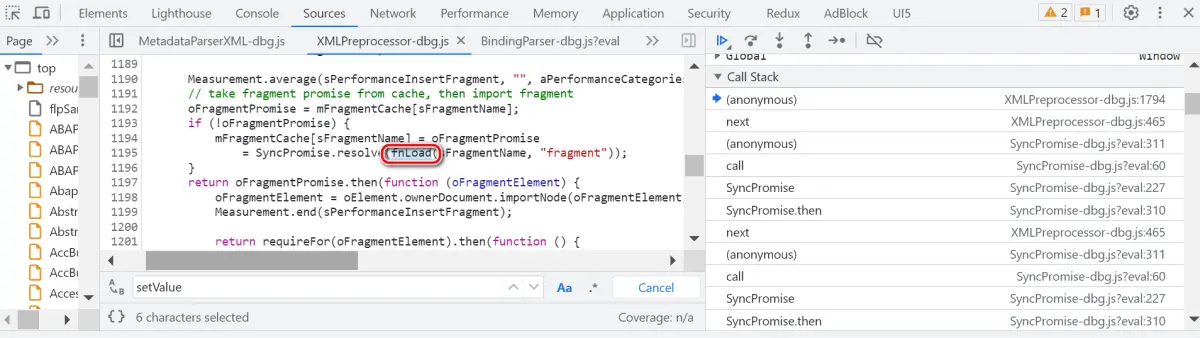
触发时间点是 XMLPreprocessor 的 insertFragment 方法:
上图的调试器上下文里,我们看到了 XMLPreprocessor.js 的实现,它是 SAP UI5 框架中一个重要的文件,它主要负责处理 XML 视图的预处理工作。
对于 SAP UI5 中的视图创建,可以使用 JavaScript、JSON、XML 等多种方式。其中,XML 是一个常用的方式,可以更直观地描述 UI 结构和数据绑定。然而,XML 本身是静态的,为了提供更多动态功能,SAP UI5 引入了 XML 预处理机制,可以在 XML 视图被实例化成 JavaScript 对象前,对 XML 进行一些特殊的处理。而 XMLPreprocessor.js 就是负责这个预处理工作的。
XMLPreprocessor.js 主要实现了以下几个功能:
- 条件处理:类似于编程语言中的
if、else语句,XMLPreprocessor.js 可以根据一定的条件决定是否加载某个 XML 元素。这使得我们可以在视图加载阶段根据不同的条件动态地调整 UI 结构。
- 重复处理:类似于编程语言中的
for循环,XMLPreprocessor.js 可以根据一定的规则重复生成某个 XML 元素。这使得我们可以在视图加载阶段动态地生成列表或表格等结构。
- 模板处理:XMLPreprocessor.js 可以引入并处理模板,从而实现更复杂的 UI 结构。这使得我们可以将复杂的 UI 结构抽象成模板,然后在不同的地方引用,提高代码的复用性。
例如,我们有一个 XML 视图,其中有一个表格元素需要根据数据动态生成。在没有预处理的情况下,我们需要在 JavaScript 代码中动态创建表格和表格的行列。使用 XML 预处理,我们可以在 XML 中直接定义一个重复的元素,然后通过 XMLPreprocessor.js 在视图加载阶段将这个元素复制成多个。代码如下:
<Table> <!-- 使用 `repeat` 属性定义重复的元素 --> <columns repeat="{path: '/columns', template: 'columnTemplate'}" /> </Table> <!-- 定义模板 --> <Column id="columnTemplate"> <Label text="{label}" /> </Column>
在这个例子中,XMLPreprocessor.js 会根据数据中的 /columns 路径,重复生成 Column 元素,并使用 columnTemplate 模板。每个生成的 Column 元素的 Label 的 text 属性会被绑定到相应的 label 数据。
通过这种方式,我们可以在 XML 中直接定义动态的 UI 结构,大大简化了代码,提高了可读性和可维护性。而这些功能的实现,都离不开 XMLPreprocessor.js 的预处理工作。