带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(26)https://developer.aliyun.com/article/1340867?groupCode=taobaotech
容器查询不应该让组件变得复杂化
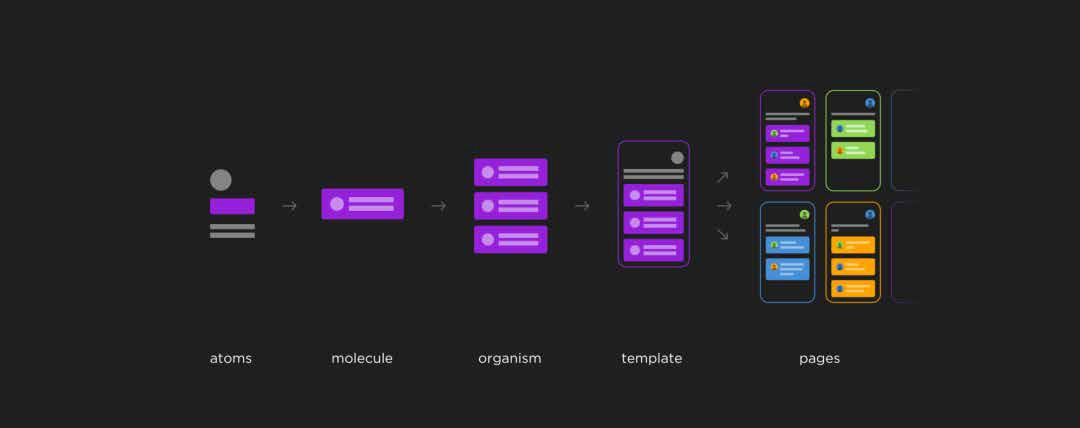
组件是有由很多个元素组合在一起构成的:
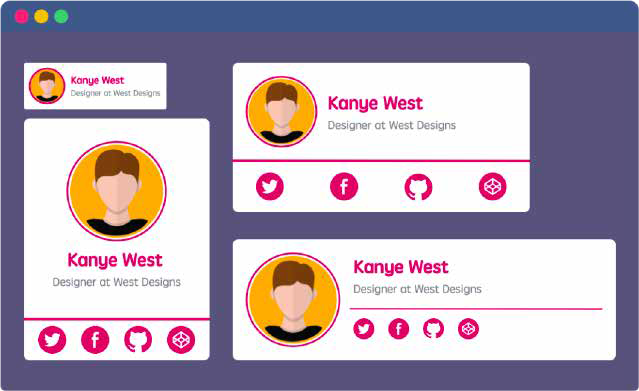
虽然容器查询特性到来,可以让组件根据其容器尺寸来做出响应,但要记住的是,做出响应变化应该要有一个度。如果过度设计的话,对于Web开发人员而言,与其使用容器查询特性来实现UI响应,还不如重新构建一个独立的全 新组件。拿用户信息组件(UserProfile)为例,组件内部结构保持不变,或者至少不会增加新的结构,只需稍加调整,比如调整布局就可以实现不同的UI效果,或者让内部元素显示隐藏切换等。在这种情景之中,采用容器查询特性才能显现其魅力:
作用域样式
为了完善容器查询特性,CSS 工作组还在积极讨论作用域样式(Scoped Styles)(地址:https://css.odd-bird.net/scope/),以帮助为组件提供适当的命名空间来避免冲突。
作用域样式允许传递和特定于组件的样式,以避免命名冲突,许多框架和插件(如CSS模块)已经允许我们在框架内这样做。这个规范现在允许我们用可读的CSS为组件编写本机封装的样式,而无需调整标记。
/* @scope (<root>#) [to (<boundary>#)]? { … } */ @scope (.tabs) to (.panel) { :scope { /* targeting the scope root */ } .light-theme :scope .tab { /* contextual styles */ } }
我自己对作用域样式也了解的不怎么多,所以在这里不做过多阐述,以免错误不断。
作用域样式可以通过不同命名空间样式传递给特定的组件,以避免命名冲突。其实在 CSS 中另一个与容器查询同样被受期待的特性,级联分层,即 @layer 也可以用来解决命名冲突,样式冲突的问题。该特性已得到了 Safari 和Chrome 浏览器支持。如果你对该话题感兴趣的话,可以阅读《初探 CSS 的级联层(芦@layer芦)》(地址: https://www.w3cplus.com/css/css-layer.html)一文。
带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(28)https://developer.aliyun.com/article/1340865?groupCode=taobaotech