我们使用 NgRx 存储来管理 Spartacus 功能中的全局应用程序状态。 使用 NgRx 在性能、更好的可测试性和易于故障排除、方面具有明显的优势。
除非有令人信服的理由不这样做,否则在某项 feature 的开发里,请总是使用 Rgrx 来管理状态。
使用 Store 并不意味着我们需要缓存所有内容。 缓存应该有目的的使用,并在有意义的地方使用。 通常,CMS 数据是缓存的良好候选者,而应用程序数据则不是。
如果要从 UI 组件调用使用 NgRx 逻辑的功能,则应实现外观服务功能以公开功能并将 NgRx 代码封装在核心库中。
NgRx 的复杂性被封装在核心库中。 门面服务可从核心库中获得。 外观服务公开了核心库功能,但它们在其实现中隐藏了 NgRx 逻辑。
内置 Spartacus UI 组件不应包含 NgRx 逻辑。 相反,UI 组件应该调用外观服务函数。
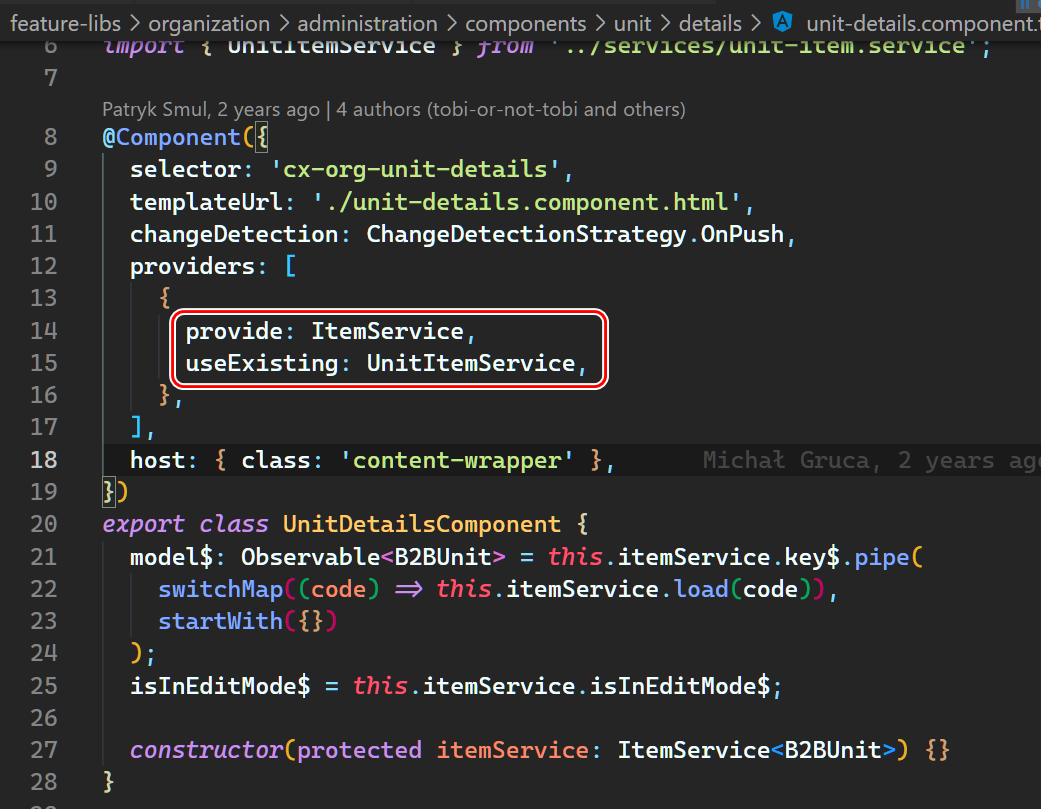
下面是 unit Component 里使用 service 类的一个例子:
可以为每个页面更改站点上下文。 对于不同的站点上下文,响应数据可能不同。
此外,登录用户和匿名用户可能会看到不同的响应数据。 在页面上工作时,请考虑到用户可以通过登录或注销更改其登录状态。
尽量保持模块尽可能小。在大多数情况下,一个模块只有一个组件。此外,我们应该始终尝试减少模块依赖性。
单元测试必须覆盖所有代码。
关于端到端测试,基本的 UI 端到端测试以及可访问性端到端测试必须始终涵盖面向 UI 的新功能。 测试的文件名应以 e2e-spec.ts 结尾。 可以重复使用的公共函数应该被提取到不同的文件中,并且应该位于名为 helpers 的子目录中。 这些文件应以文件扩展名 .ts 结尾。
如果开发人员有多个用户流测试,请将它们分成单独的文件,以便它们可以并行运行。 我们还建议将测试分组到具有相关名称的子目录中。