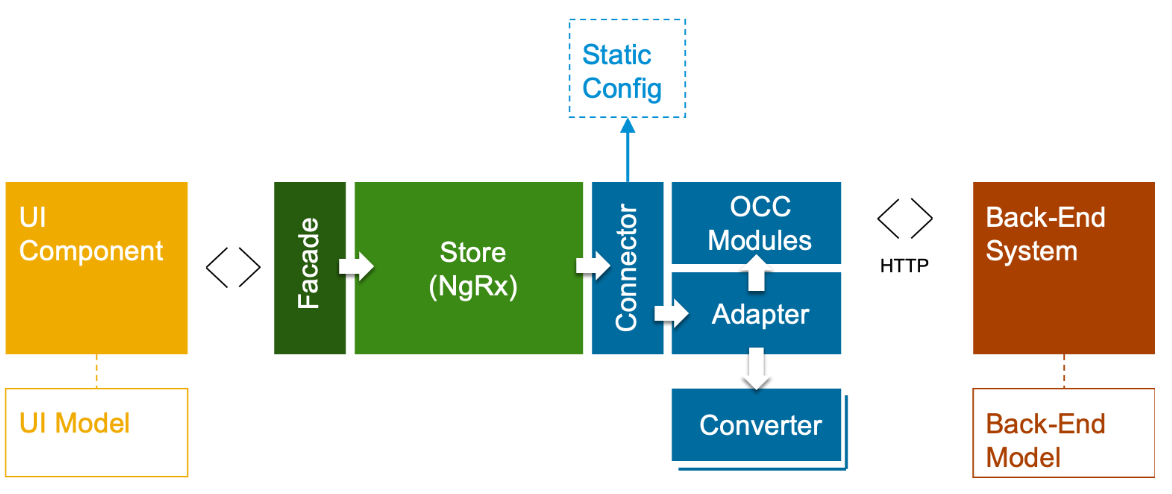
Spartacus 的主要构建块是后端集成。 默认情况下,Spartacus 通过 OCC v2 REST API 与 SAP Commerce Cloud 连接。 但是,由于其灵活的架构,我们可以通过添加或替换现有的 OCC 连接器来连接到任何其他系统。 这意味着必须在每个 JavaScript 店面中完成的数据加载和状态管理的所有基础工作都已经完成。 这节省了大量的开发时间。 更重要的是,Spartacus 团队一直致力于优化这一层,并使其与最新的 SAP Commerce 版本保持同步。
Spartacus 通过 Restful API 连接其他系统的示意图如下:
Spartacus 为 UI 提供了一个单独的包,被称为 @spartacus/storefront.
它由可重用的 UI 组件和用于构建店面的逻辑组成。 它还包含一个开箱即用的 B2C 实现,我们可以根据需要进行调整,此实现也称为 recipe module.
有很多现成的组件,如 Carousel、购物车、产品列表、产品详细信息、搜索框等。
每个电子商务系统的重要组成部分都离不开搜索引擎优化(SEO)。Spartacus 支持服务器端渲染,能够微调服务器上渲染的内容和未渲染的内容。 Spartacus 开箱即用的标准实现也包含了负责生成元数据和结构数据的工具,帮助搜索引擎理解页面内容。 另一个功能是可配置的路由,它允许我们使我们的 URL 可共享且对 SEO 友好。
在系统可升级性这一块上,由于 Angular 的模块化系统,我们可以有选择地选择想要使用 Spartacus 的哪些部分。另一个有助于定制的 Angular 特性是组件继承。 我们可以扩展任何 Spartacus 组件并根据我们的需要对其进行调整。 最后一件事是 Angular 依赖注入框架,这意味着我们可以轻松地用我们自己的自定义服务覆盖现有服务。 因此,我们可以在不触及库文件的情况下修改应用程序的行为。