提问
请问一下,Component.js这个文件,程式是如何调用的?我看在index.js中,只是指定了路径,并没有指定文件名称。
然后我试着更改了一下文件名称为component.js(首字母小写),然后通过调试发现无法加载这个文件。
难道这个文件名称是SAP UI5中hardcode的吗?
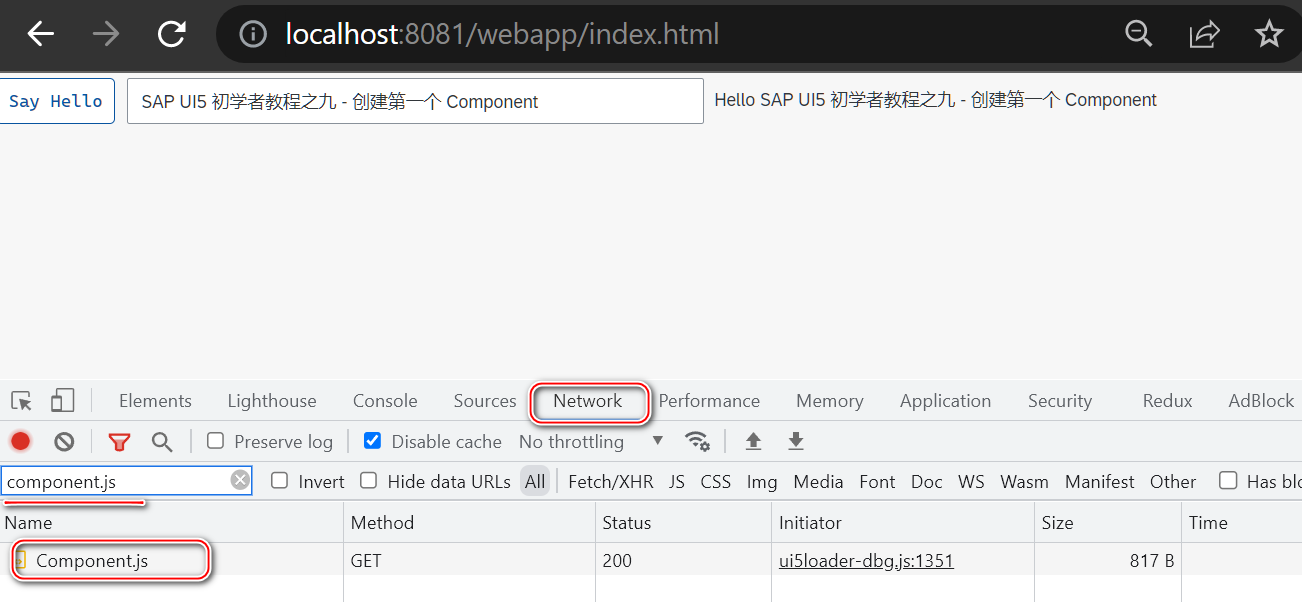
回答:本地访问 url,打开 Chrome 开发者工具,切换到 Network 标签页,在输入框里输入 component.js 后,发现了我们自己编写的 Component.js 文件被加载:
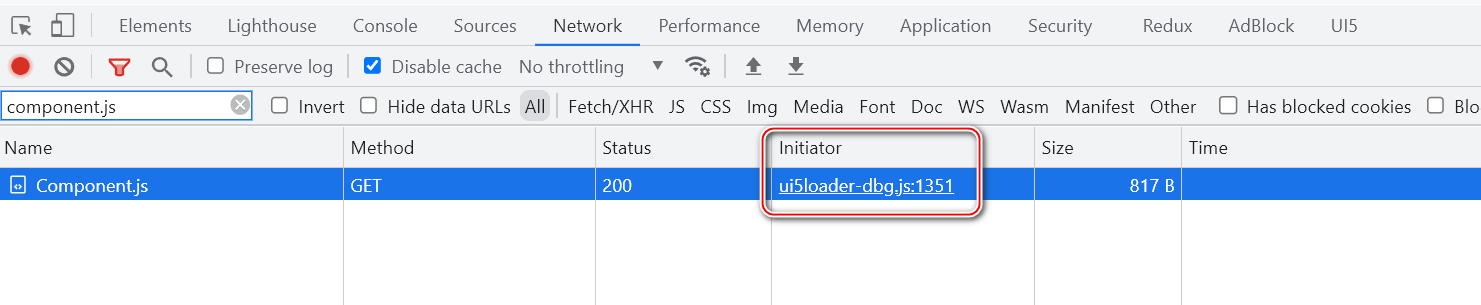
把鼠标放到 initiator 这一列上,就能看到发起这个文件请求的调用栈:
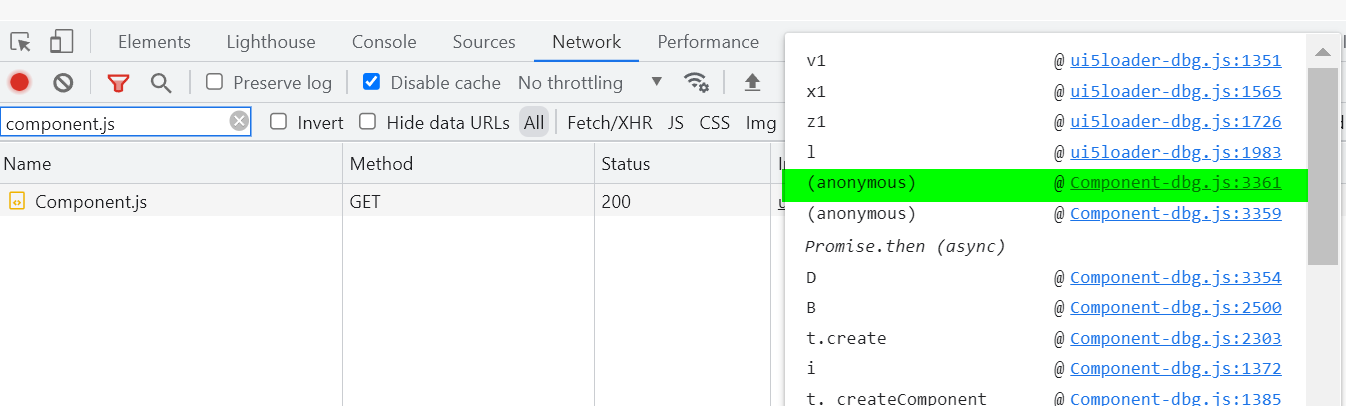
单击下图高亮区域,即 Component-dbg.js 文件的第 3361 行:
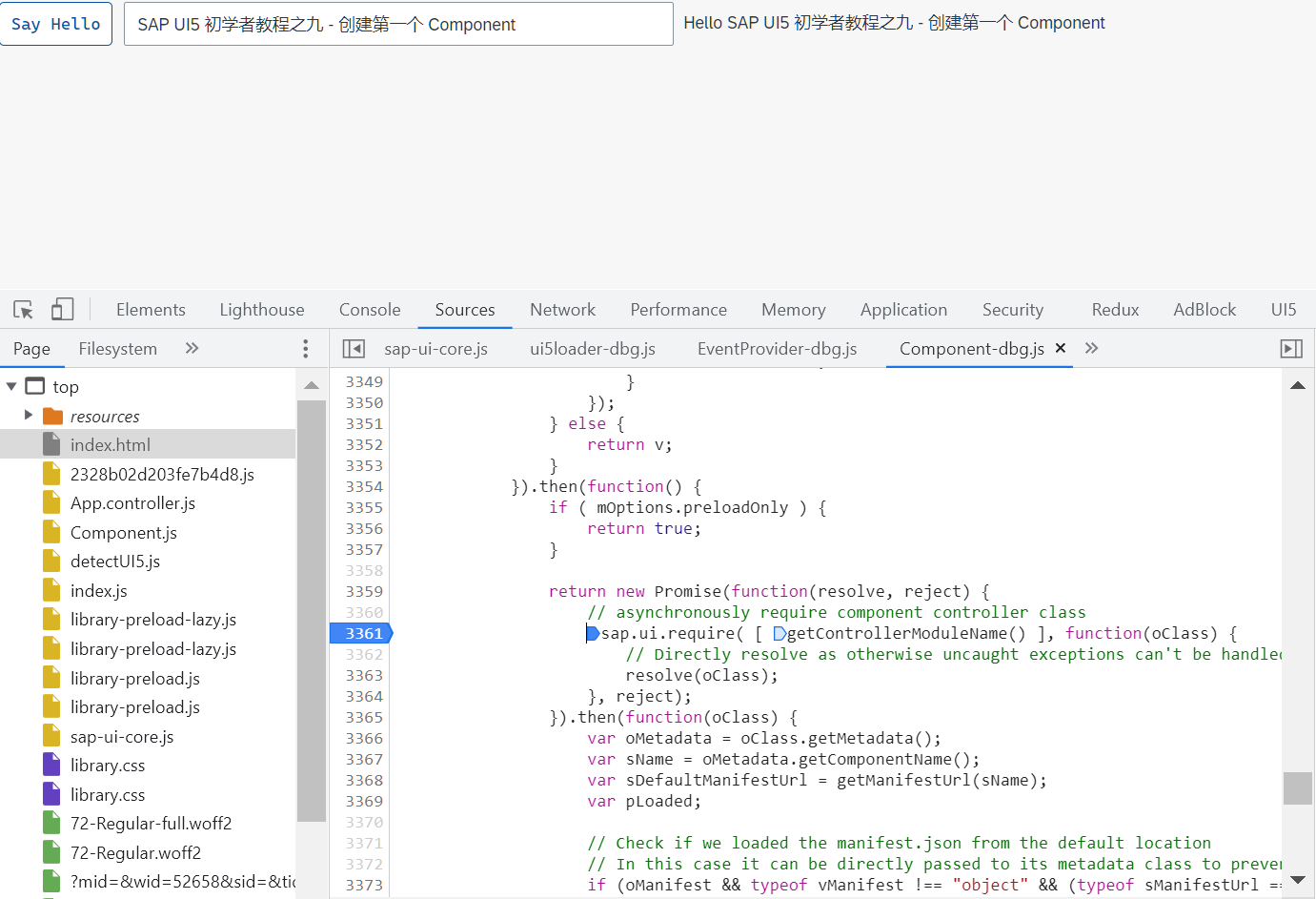
在这一行设置断点,然后刷新浏览器,断点触发:
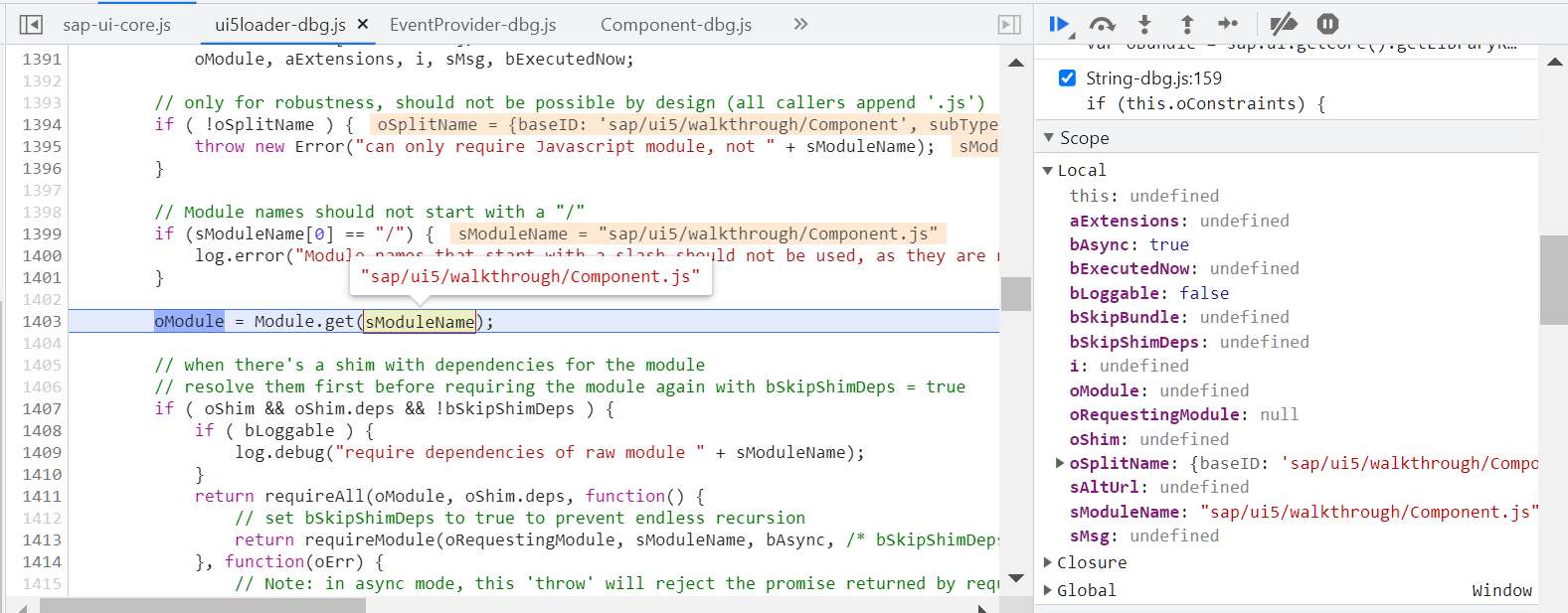
按 F11 单步调试进去:
这里发现确实是像提问的朋友那样说的,Component 这个文件名是 SAP UI5 硬编码的,首字母改成小写 c 都不行。下面的代码,首先把应用程序里我们自定义的命名空间 sap.ui5.walkthrough 同 .Component 做字符串连接,然后把连接后的字符串里所有的 . 替换成 /:
最后使用 SAP UI5 标准的工具库去加载这个 Component.js 文件:
SAP UI5 模块是可以在浏览器中加载和执行的 JavaScript 文件。 没有确定的规则去定义什么代码应该属于一个模块——捆绑在模块中的内容取决于开发人员,但通常一个模块内的内容应当具有共同的主题。下面是一个模块的例子:
sap.ui.define("SomeClass", ['sap/mylib/Helper', 'sap/m/Bar'], function(Helper, Bar) { // create a new class var SomeClass = function () {}; // add methods to its prototype SomeClass.prototype.foo = function () { // use a function from the dependency 'Helper' in the same package (e.g. 'sap/mylib/Helper' ) var mSettings = Helper.foo(); // create and return an sap.m.Bar (using its local name 'Bar') return new Bar(mSettings); }; // return the class as module value return SomeClass; }); // later requiring the previously defined module sap.ui.require(['SomeClass'], function(SomeClass) { var oInstance = new SomeClass(); });
上图 sap.ui.define 函数的第二个输入参数是模块的依赖。将每个依赖项添加到 sap.ui.define 调用可能会导致在执行模块之前必须加载许多模块。