🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注

咱们废话不多说直接上代码!
准备工作
首先引入jquery库
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
没有这个jquery库的朋友自行到官网下载就可以了!😃😃😃
然后再准备 五张色环图片放入到你的demo案例下的img文件夹, 图片你也可以用其他类似的图来代替也是可以的!😃😃如图
代码部分😃
css代码 ✍️
*{
padding:0px;
margin:0px;
}
body{
background:#000;
}
img{
width:50px;
height:50px;
position: absolute;
top:0px;
left:0px;
}
jQuery代码✍️
$(function(){
var index=0;
$(document).mousedown(function(){
$(this).bind('mousemove',function(e){
index++;
var X=e.clientX;
var Y=e.clientY;
var num=Math.floor(index/5)%5;
console.log(num)
var $img=$("<img src='img/"+num+".png' ondragstart='return false' style='top:"+(Y-25)+"px;left:"+(X-25)+"px;'/>")
$("body").append($img);
$img.animate({
'width':0,
'height':0
},1000,function(){
$(this).remove();
})
})
}).mouseup(function(){
$(this).unbind("mousemove");
})
})
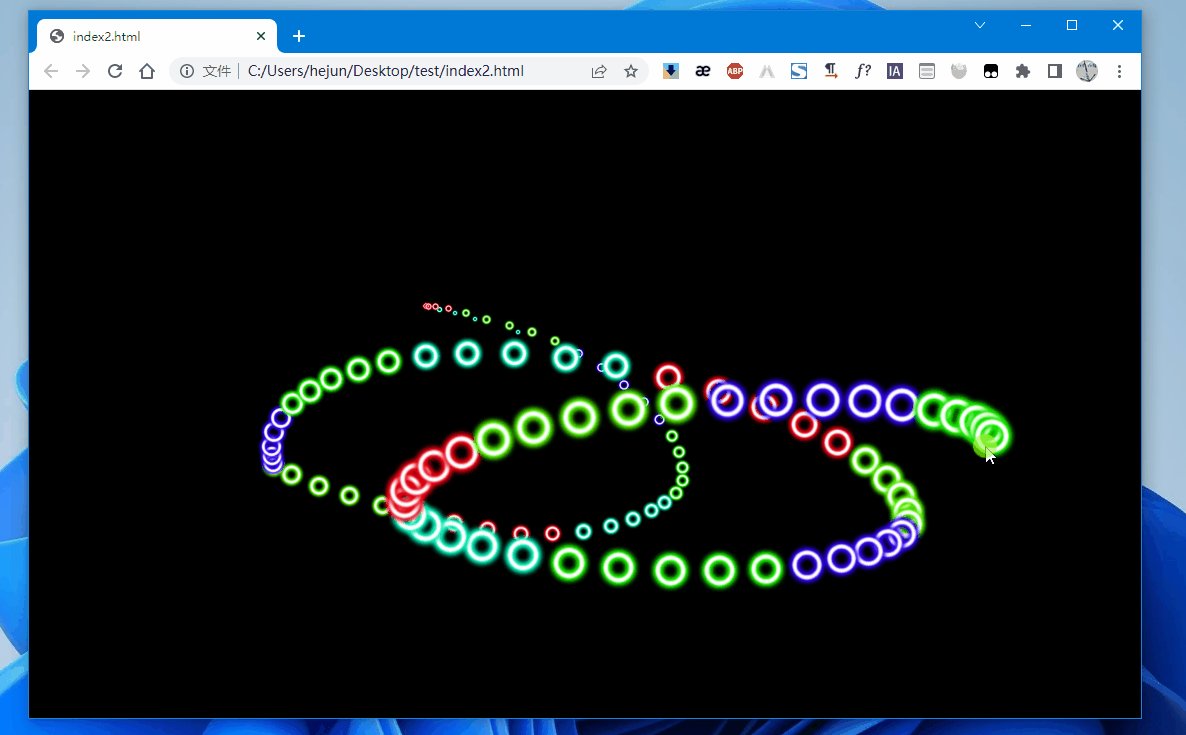
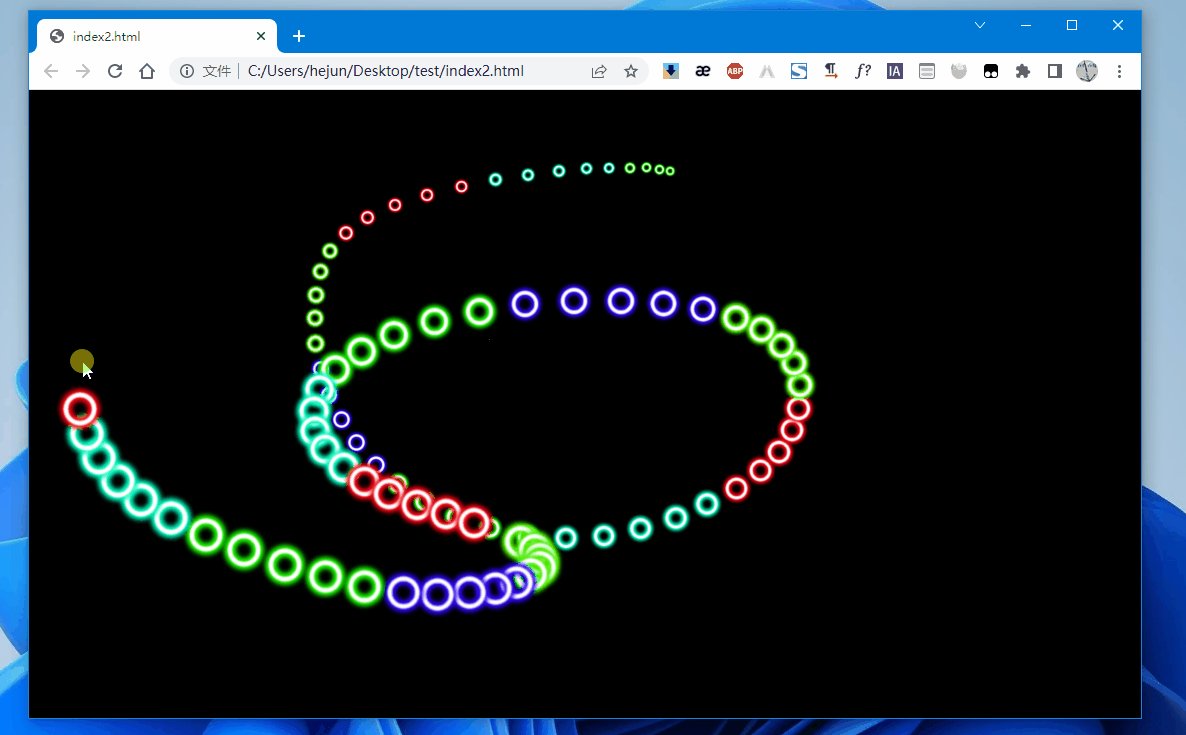
最后效果❤️
如图