转自 http://mp.weixin.qq.com/s/xNnKAeLv6sO0T-IvP2AUlQ
一、JSONP的诞生
- 首先,因为ajax无法跨域,然后开发者就有所思考
- 其次,开发者发现, <script>标签的src属性是可以跨域的
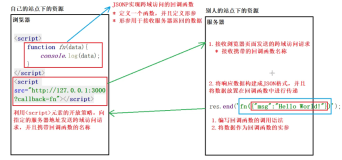
把跨域服务器写成 调用本地的函数 ,回调数据回来不就好了? - json刚好被js支持(object)
- 调用跨域服务器上动态生成的js格式文件(不管是什么类型的地址,最终生成的返回值都是一段js代码)
- 这种获取远程数据的方式看起来非常像ajax,但其实并不一样
便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP。 - 传递一个callback参数给跨域服务端,然后跨域服务端返回数据时会将这个callback参数作为函数名来包裹住json数据即可。
二、老板,来一斤栗子。
【栗子一】
跨域服务器
文件:remote.js 代码: alert('我是远程文件'); 本地 <script type="text/javascript" src="跨域服务器/remote.js"></script> 这边做的就是直接引入一个js,页面将会弹出一个提示窗体,显示 我是远程文件。
【栗子二】
跨域服务器
文件:remote.js 代码: localHandler({"result":"我是远程js带来的数据"}); 本地 <script type="text/javascript"> var localHandler = function(data){ alert('我是本地函数,可以被跨域的remote.js文件调用,远程js带来的数据是:' + data.result); }; </script> <script type="text/javascript" src="跨域服务器/remote.js"></script> 这边做的是 1、本地定义一个函数 2、引入一个js 3、被引入的js里面,调用这个函数 页面将会弹出一个提示窗体。显示本地函数被跨域的远程js调用成功,并且还接收到了 我是远程js带来的数据。 新问题出现了:让远程js知道它应该调用的本地函数叫什么名字呢?毕竟是jsonp的服务者都要面对很多服务对象,而这些服务对象各自的本地函数都不相同啊?
【栗子三】
跨域服务端提供的js脚本动态生成,这样调用者可以传一个参数过去告诉跨域服务端“我想要一段调用XXX函数的js代码,请你返回给我”,于是跨域服务器就可以按照客户端的需求来生成js脚本并响应了。
跨域服务器
文件:flightResult.php 代码: flightHandler({ "code":"CA1998", "price": 1780, "tickets": 5 }); 本地 <script type="text/javascript"> // 得到航班信息查询结果后的回调函数 var flightHandler = function(data){ alert('你查询的航班结果是:票价 ' + data.price + ' 元,' + '余票 ' + data.tickets + ' 张。'); }; // 提供jsonp服务的url地址(不管是什么类型的地址,最终生成的返回值都是一段javascript代码) var url = "跨域服务器/flightResult.php?code=CA1998&callback=flightHandler"; // 创建script标签,设置其属性 var script = document.createElement('script'); script.setAttribute('src', url); // 把script标签加入head,此时调用开始 document.getElementsByTagName('head')[0].appendChild(script); </script>
这次我们做的是
1、动态创建脚本
2、url中传递了一个code参数,服务器去做查询CA1998次航班的信息,callback参数告诉服务器,我的本地回调函数叫做flightHandler
3、跨域服务端调用这个函数flightHandler 页面将会弹出一个提示窗体。把票价、余票以及张数给传递回来了。
三、那么服务器到底做了什么呢? 说到底,就是拼接字符串。
// 数据 $data = [ "name":"anonymous66", "age":"18", "like":"jianshu" ]; // 接收callback函数名称 $callback = $_GET['callback']; // 输出 echo $callback . "(" . json_encode($data) . ")";
四、与AJAX的区别是什么?
ajax和jsonp本质上是不同的东西。
ajax的核心是通过XmlHttpRequest获取非本页内容
jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本。