首先我要提供几个文档的链接地址:
首先是官方文档的获取用户位置的API文档地址:
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
然后本人根据官方文档的介绍直接去页面编写了一个按钮,并且监听了这个按钮的点击事件,在事件方法当中调用了微信提供的获取用户位置的API,然后发现不好用啊!
代码如下:
<!--index.wxml--> <button bindtap="getUserLocation">获取用户位置</button>
// index.js Page({ getUserLocation() { wx.getLocation({ success (res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy console.log(res); } }) } })
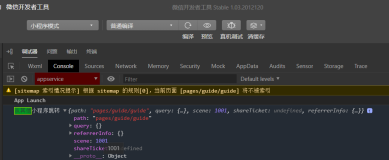
点击按钮报如下图的错误:
然后我点击了查看详情:
按照文档的提示我在 app.json 添加了 permission,发现已经可以了。
如果不可以我建议在按照我下图的方式去进行在配置下 app.json:
文档地址:https://developers.weixin.qq.com/community/develop/doc/000a02f2c5026891650e7f40351c01
总结
通过微信 wx.getLocation() API 获取,必须在 app.json 中添加如下配置:
"requiredPrivateInfos": ["getLocation"], "permission": { "scope.userLocation": { "desc": "你的位置信息将用于给你推荐小姐姐小哥哥" } }