所需技术点
- 事件的数据传递
- 事件的绑定
- 数据的绑定
- 条件渲染
- 包装元素
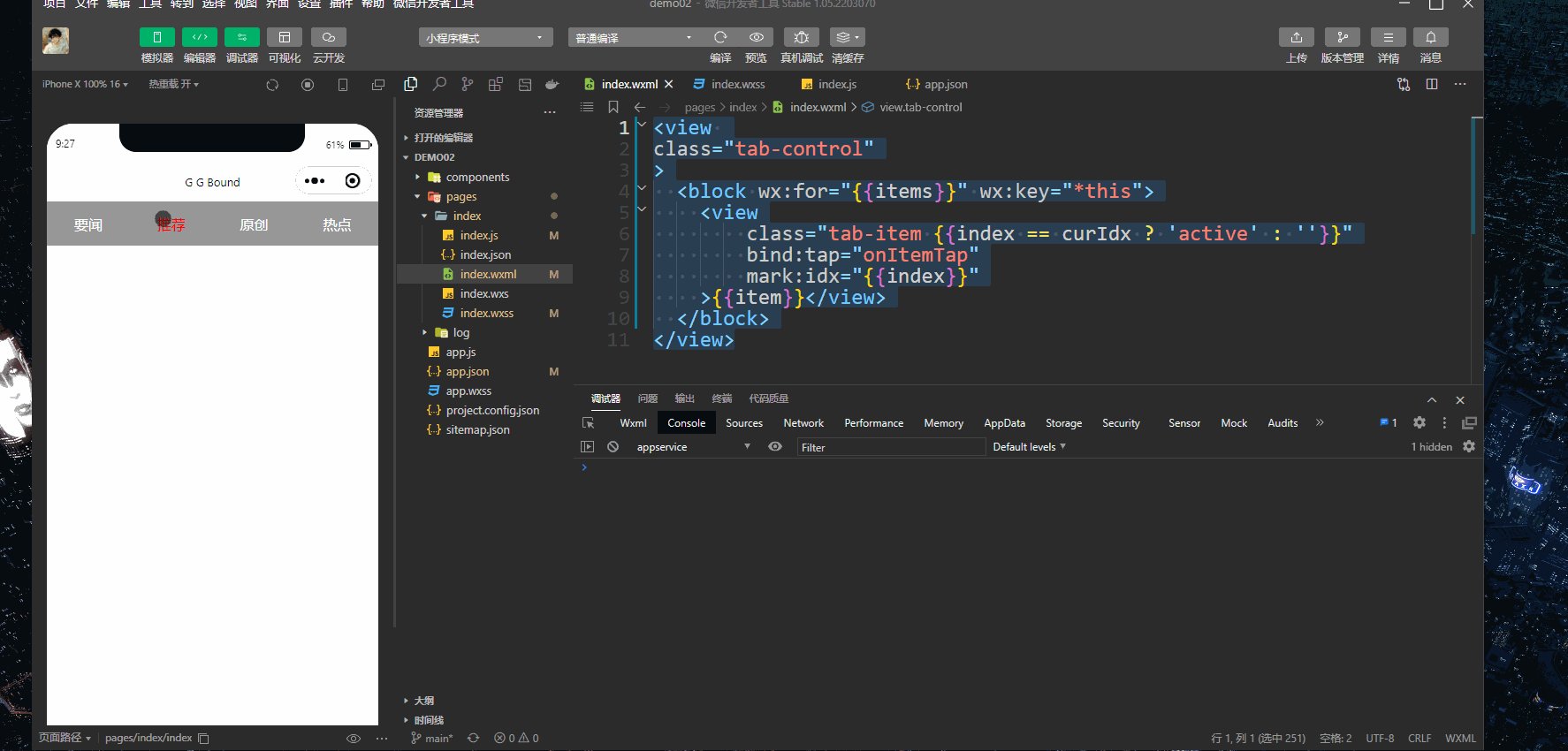
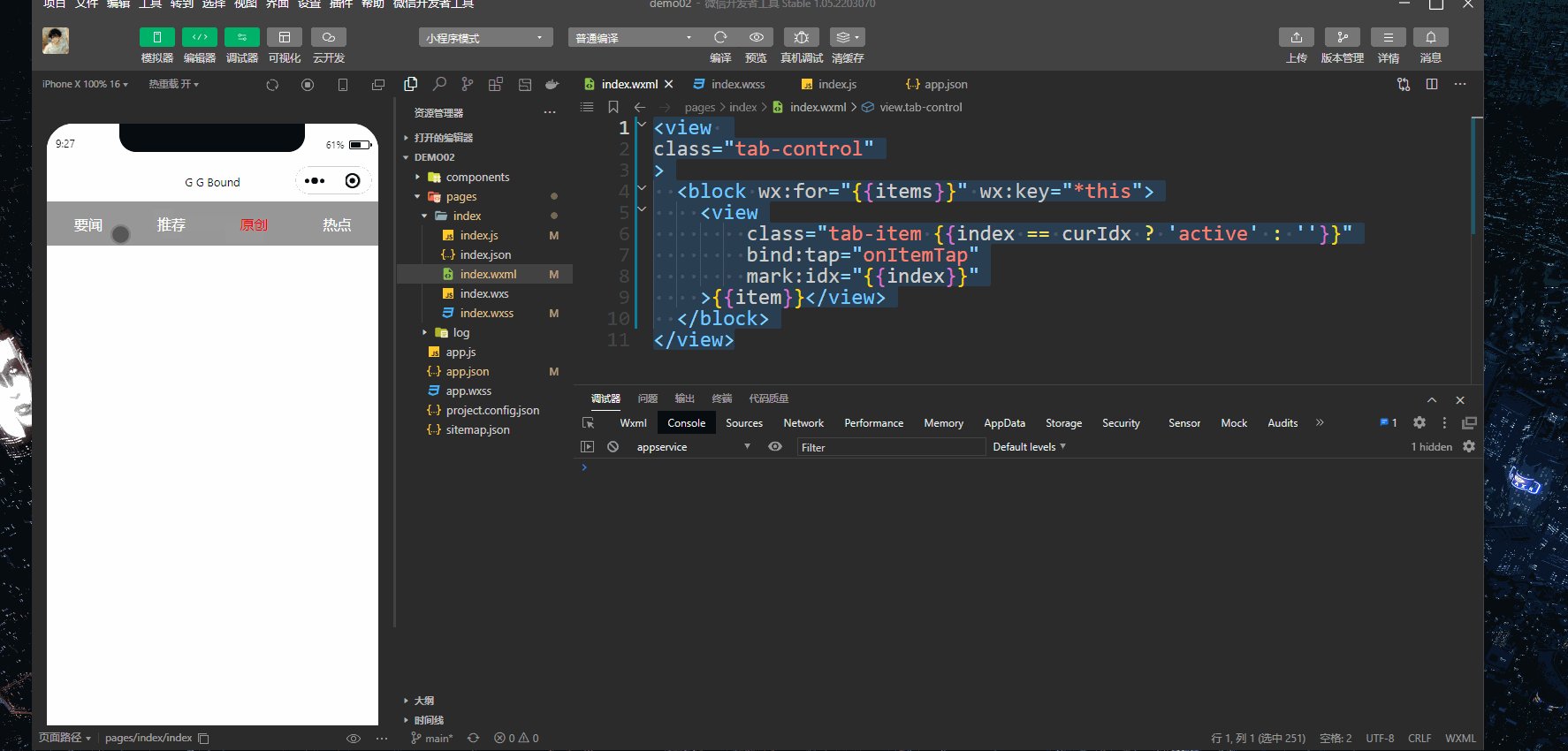
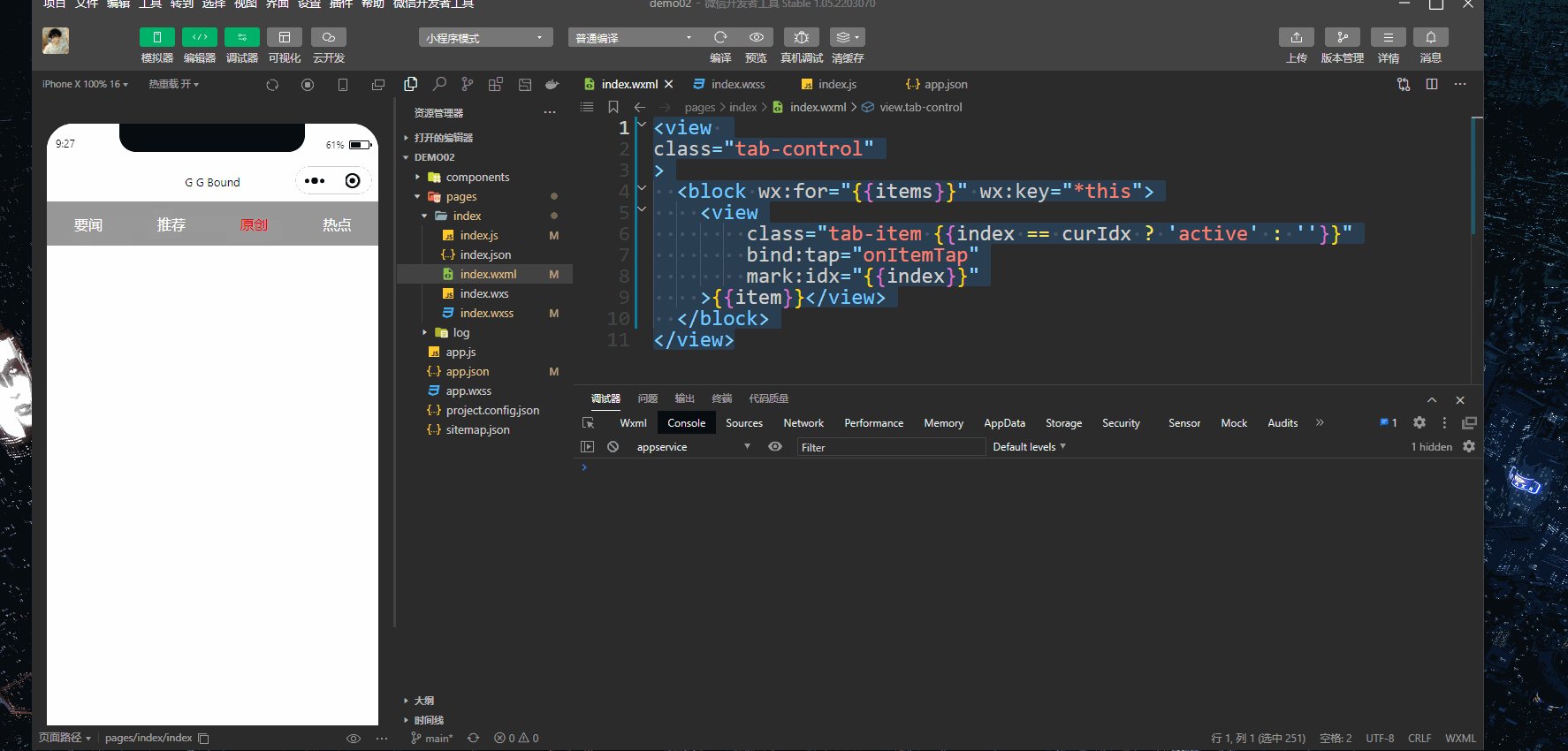
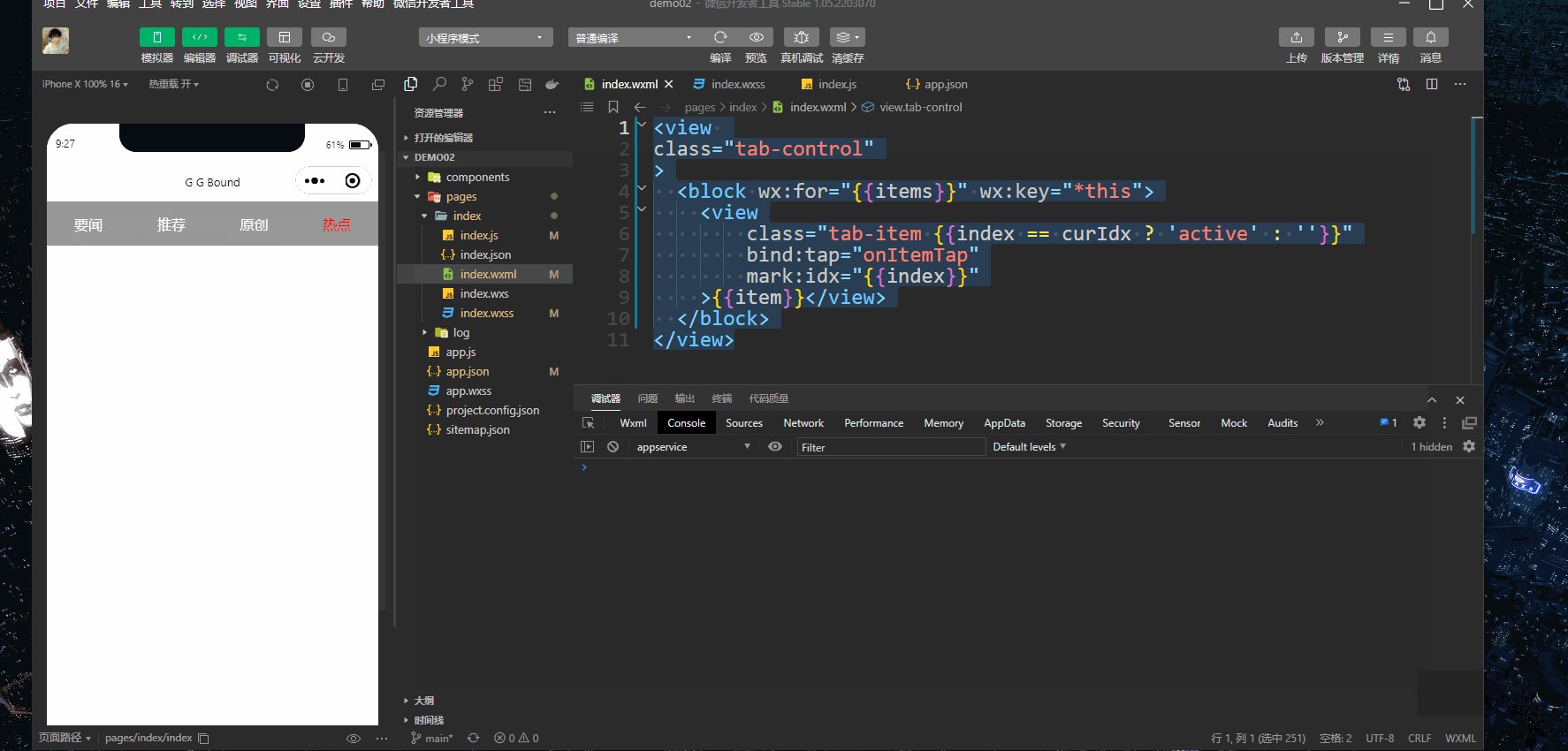
案例最终实现效果
开始整活:
编写 WXML 页面结构代码:
index.wxml:
<view class="tab-control" > <block wx:for="{{items}}" wx:key="*this"> <view class="tab-item {{index == curIdx ? 'active' : ''}}" bind:tap="onItemTap" mark:idx="{{index}}" >{{item}}</view> </block> </view>
编写 WXSS 页面样式代码:
index.wxss:
.tab-control{ height: 50px; background: #999; display: flex; align-items: center; } .tab-item{ flex: 1; text-align: center; color: #fff; } .active{ color: #f00; }
编写 JS 页面逻辑代码:
index.js:
Page({ data: { items: ["要闻", "推荐", "原创", "热点"], curIdx: 0 }, onItemTap: function(event){ this.setData({curIdx: event.mark.idx}); } })