SAP WebIDE 里的开发
在 SAP WebIDE 里新建一个 Fiori Extension Project,然后创建一个新的 View Fragment,这个 Fragment 是我们要添加到 Opportunity 标准页面的 Creator 字段的一个容器。我们把 Creator 字段对应的控件放到 View Fragment 里,然后再把 View Fragment 放到 Opportunity 明细页面的 Extension Point 里。
将来如果除了 Creator 字段之外还有其他的字段扩展需求,我们只需要把这些额外的字段放到哦啊 View Fragment 里即可。
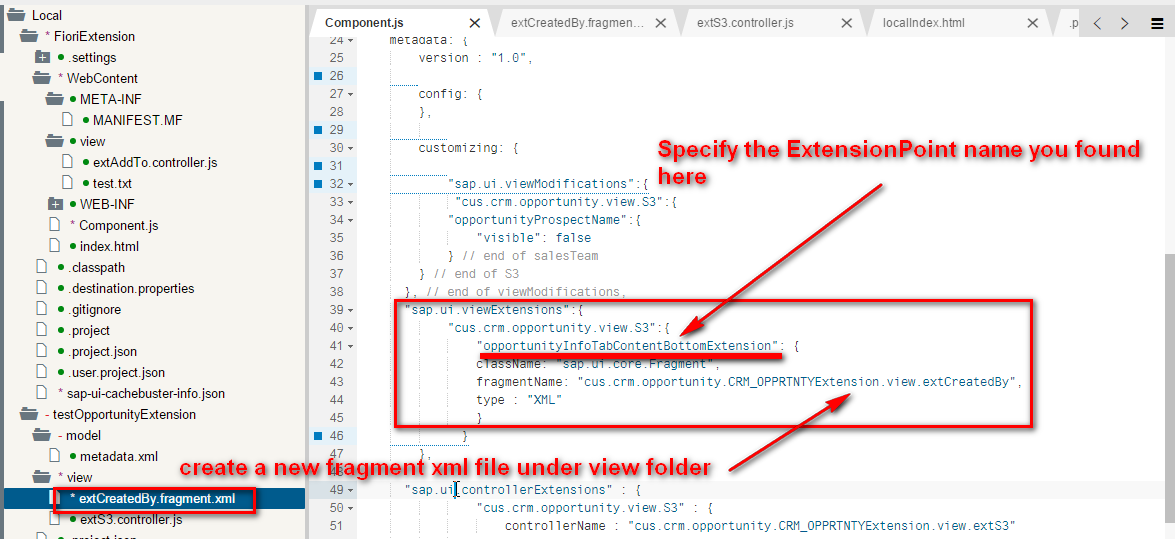
View Fragment 的实现文件名称:extCreatedBy.fragment.xml.
完整的 XML 源代码:
<core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core" xmlns:ui="sap.ui.layout"> <ui:form.SimpleForm id="opportunityExtension"> <ui:content> <Label id="opportunityCreatedByLbael" text="Created By"> </Label> <Text id="opportunityCreatedByValue" text="{json>/extCreatedBy}"></Text> </ui:content> </ui:form.SimpleForm> </core:FragmentDefinition>
把之前按照下面这篇教程,通过 Redefine 方法扩展的 OData 服务的 url,配置到这个 Fiori extension 项目里来:
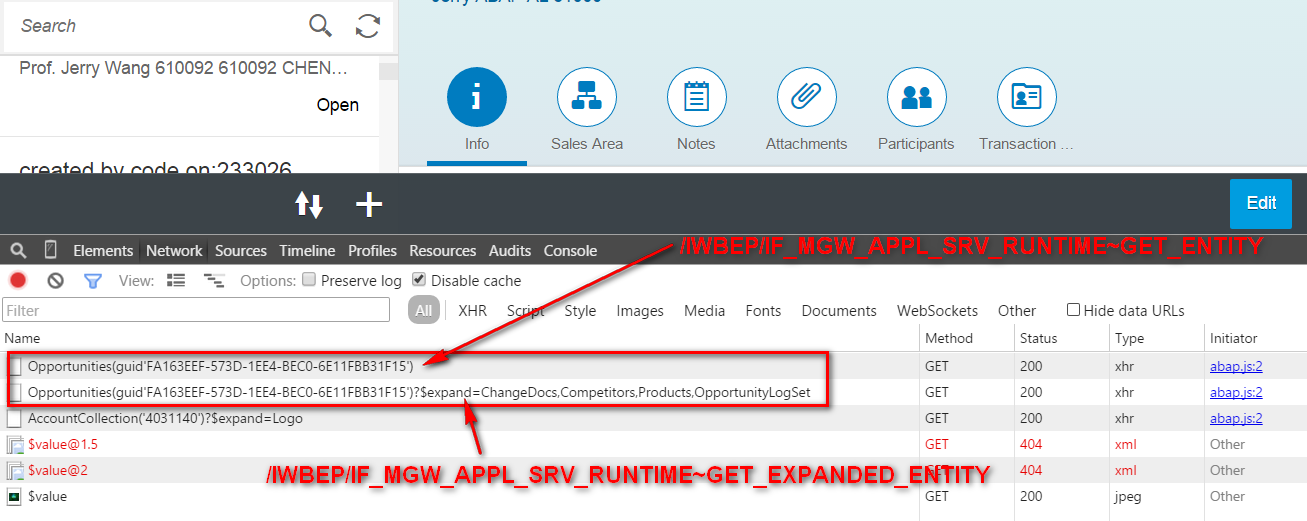
在这个 redefine 过后的 OData 服务实现里,/IWBEP/IF_MGW_APPL_SRV_RUNTIME~GET_ENTITY 和 /IWBEP/IF_MGW_APPL_SRV_RUNTIME~GET_EXPANDED_ENTITY 两个方法需要 redefine.
以上就是这个项目里将 Creator 扩展字段暴露到 SAP UI5 标准应用 My Opportunities 明细页面上去的关键步骤。