一、路由跳转的写法
useRouter
官网解释:
使用useRouter对路由进行跳转
HomeView.vue页面
<p @click="goAbout">点我</p> import { useRouter } from "vue-router"; export default { name: "HomeView", setup() { let router = useRouter(); function goAbout() { router.push("/about"); } return { goAbout, }; }, };
在setup中使用函数后必须用return调用一下,否则不会成功
给标签设置一个点击事件即可从/路径路由跳转到/about页面
二、引入element-ui支持Vue3的组件库
Element-Plus
安装依赖
npm i element-ui -S
yarn安装
yarn add element-plus
安装完成后用main.js引入全局
import axios from './plugins/axios.js' import { createApp} from 'vue' import App from './App.vue' import router from './router' import store from './store' import ElementPlus from 'element-plus' //element-plus import 'element-plus/dist/index.css' // element - plus样式 createApp(App).use(store).use(router).use(axios).use(ElementPlus).mount('#app')
回到HomeView页面
<el-button type="primary" @click="goAbout">点我</el-button>
渲染成功的效果
三、Vue3中的Composition API
理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。
组件中所用到的:数据、方法等等,均要配置在setup中。
setup函数的两种返回值:
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。
Composition API 的优势
更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。说得简单些就是用起来更方便更简单
在传统的Vue2中 的Options API 存在的问题
使用传统Options API(配置式API)中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
接下来看个例子
<template> <div class="home"> <el-button type="primary" @click="sayInfo">点我</el-button> </div> </template> <script> export default { name: "HomeView", data() { return { name: "nanChen", }; }, methods: { sayInfo() { alert(`Hi!我叫${this.name}`); }, }, mounted() { this.Hello(); }, setup() { let height = 180; let age = 23; let sex = "男"; function Hello() { alert(`Hello${height},What's your name?`); } return { age, sex, Hello, }; }, }; </script>
这里使用vue2和vue3混合写法也可以运行成功,但尽量不要与Vue2.x配置混用
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
如果有重名, setup优先。
说白了就是vue2中的data,methods啊什么的会和Vue3中的Composition冲突,但会优先执行setup
四、ref | reactive
ref | reactive 都是vue3声明响应式数据的函数
如果想要修改变量中的数据,那么就需要用到ref,修改对象中的变量就用reactive
直接更改名称,它只会更改了控制台中的变量,并不会更改标签中的内容
这时候需要用到ref 以及对应的value
setup() { let esay = ref('身高') // 基本数据类型用ref写变量 function seeClick(){ esay.value = 180 // 基本数据类型可以通过变量名.value进行接收并可对其修改 } return { esay, // 简单数据类型 seeClick }; }, <template> <div class="home"> <div> <el-button type="primary" @click="seeClick">点击显示数据</el-button> </div> <div style="margin-top:20px"> <el-button type="info">{{obj.name}}</el-button> <el-button type="info">{{obj.age}}</el-button> <el-button type="info">{{obj.sex}}</el-button> <el-button type="info">{{esay}}</el-button> </div> </div> </template> <script> import {reactive, ref} from 'vue'; export default { name: "HomeView", setup() { let esay = ref('身高') // 基本数据类型用ref写变量 let obj = reactive({ name: "昵称", age: "年龄", sex: '性别', }); function seeClick(){ esay.value = 180 // 基本数据类型可以通过变量名.value进行接收并可对其修改 /* 复杂类型对象的方式可以通过reactive进行更改 */ obj.name = 'NanChen' obj.age = 23 obj.sex = '男' } return { esay, // 简单数据类型 obj, // 对象数据类型 seeClick }; }, }; </script> <style scoped> </style>
当然修改更复杂的数据类型也需要用reactive进行修改
例:
<template> <div class="home"> <div> <el-button type="primary" @click="seeClick">点击显示数据</el-button> </div> <div style="margin-top:20px"> <el-button type="info">{{obj.jobs.a.b.c.d}}</el-button> </div> </div> </template> <script> import { reactive } from 'vue'; export default { name: "HomeView", setup() { let obj = reactive({ name:'NC', arr:['HTML','CSS',"JS"], jobs:{ type:'web', salary: '20k', a:{ b:{ c:{ d:'牛' } } } } }) function seeClick(){ obj.jobs.a.b.c.d = 'cow!' } return { obj, seeClick } }, }; </script>
也可以对数据进行添加或删除
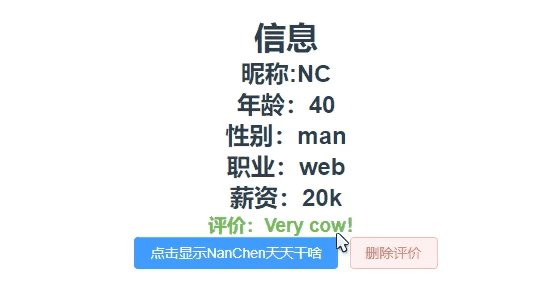
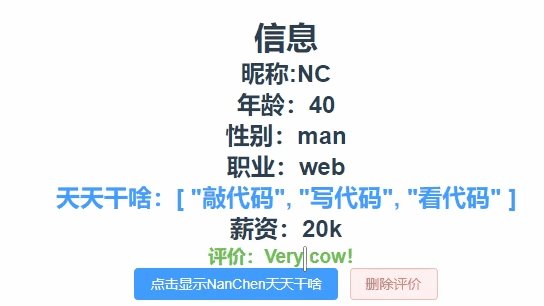
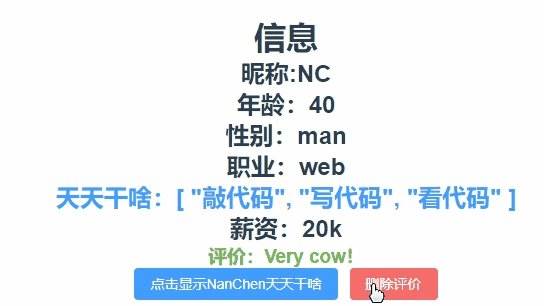
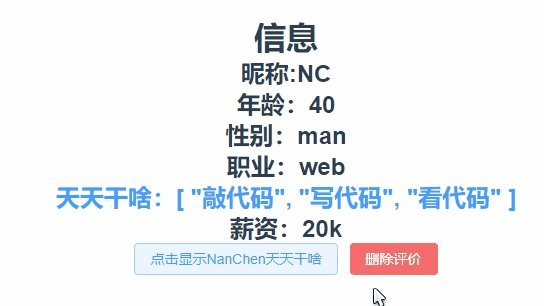
<template> <h1>信息</h1> <h2>昵称:{{obj.name}}</h2> <h2>年龄:{{obj.age}}</h2> <h2>性别:{{obj.sex}}</h2> <h2>职业:{{obj.jobs.type}}</h2> <h2 v-if="obj.arr" style="color:#409EFF">天天干啥:{{obj.arr}}</h2> <h2>薪资:{{obj.jobs.salary}}</h2> <h3 v-if="obj.jobs.a.b.c.d" style="color:#67C23A">评价:{{obj.jobs.a.b.c.d}}</h3> <el-button type="primary" plain @click="addArr">点击显示NanChen天天干啥</el-button> <el-button type="danger" plain @click="deleteD">删除评价</el-button> </template> <script> import { reactive } from 'vue'; export default { name: "HomeView", setup() { let obj = reactive({ name:'NC', age:40, sex:'man', jobs:{ type:'web', salary: '20k', a:{ b:{ c:{ d:'Very cow!' } } } } }) function addArr(){ obj.arr =['敲代码','写代码',"看代码"] } function deleteD(){ delete obj.jobs.a.b.c.d } return { obj, addArr, deleteD } }, }; </script>
效果如下: