本节书摘来自异步社区《版式设计——日本平面设计师参考手册》一书中的第1章段落格式的设置,作者+Designing编辑部,更多章节内容可以访问云栖社区“异步社区”公众号查看。
段落格式的设置
版式设计——日本平面设计师参考手册
虽然有时我们会为每个文字都设置不同格式,但一般都只需以段落为单位应用格式。在此就要介绍基本的段落格式设置。

对齐设置
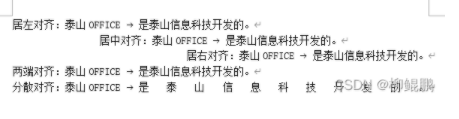
对齐设置包括左对齐、居中对齐和右对齐等基本选项,算是相当基本的设置,后继还可设置在这些对齐方式里是否齐行,或是包含末行齐行等。虽说在“控制”面板里没有“齐行(末行靠右对齐)”的选项,但是“段落”面板中具备了完整的对齐选项。
此外,虽然这类对齐设置属于段落格式而非文字格式,但由于是常用功能,因此从“控制”面板的文字格式设置里,也能执行这些功能,这真是相当令人高兴。
 http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506bbf8a2f4d4cd4063" >
http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506bbf8a2f4d4cd4063" >
其他对齐设置
在CS2之后的版本里,新增了“朝向书脊对齐”和“背向书脊对齐”对齐设置。此外,在段落面板菜单里的“平衡未对齐的行”选项,是比较特殊的段落对齐设置,它可使参差不齐的段落以末行对齐,较适用于英文文本。

这是应用了“朝向书脊对齐”设置的段落。虽然没有居中对齐,但通常段落外侧呈现三角形状态。
 http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506222c6fd91f83e72f" >
http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506222c6fd91f83e72f" >
虽然这两个段落都是以“左对齐”的方式齐行,但是下方的段落还同时应用了“平衡未对齐的行”。
网格对齐与强制齐行
以“版面网格”进行编排工作时,可以设置段落里的文字以不同方式对齐网格。通常只要将默认值设为“全角字框,居中”就可以,不过若段落里的字体大小不一,则有时就必须去除这项设置,并改用其他的对齐方式才行。
 http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506aac7294ba95cc643" >
http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506aac7294ba95cc643" >
“网格对齐”中的设置会应用在段落上。虽然在“字符”面板菜单中“字符对齐方式”下的选项具有同样的功能,但它只会应用在所选文字上。

上图因为第一行文字较大的关系,内文都没有对准网格,这时只要把“第一行”的“强制行数”设置为“3”行,文本就会自动对齐网格了。
缩进
“缩进”命令将文本从框架的右边缘和左边缘向内做少许移动。通常,使用首行缩进来缩进段落的第一行,但是却不能做段前空格设置,而是通过使用“标点挤压”设置段前空格。
 http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=15062fcfe0fee2f47935" >
http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=15062fcfe0fee2f47935" >
指定段落格式时,并不需要选取整段段落。像图例一样只选取一半的内容,也能正确设置整段段落的格式。

如果想让英文段落的段首空出空格,则可使用图例中的“首行左缩进”选项。而段落格式中还有许多其他设置,例如与前、后段落的间距,或是首字下沉、避头尾设置以及文字编排设置等。
本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。