本节书摘来自异步社区《Adobe Illustrator CS6中文版经典教程(彩色版)》一书中的第1课1.15节使用“导航器”面板,作者【美】Adobe公司,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.15 使用“导航器”面板
Adobe Illustrator CS6中文版经典教程(彩色版)
在含有单个或多个画板的文档中进行导航的另一个方法是使用“导航器”面板。当用户需要在一个窗口中查看文档的所有画板,或在一个放大视图中编辑任一画板的内容时,使用“导航器”面板会非常便利。
1.选择菜单“窗口>导航器”,打开“导航器”面板,它浮动在工作区中。

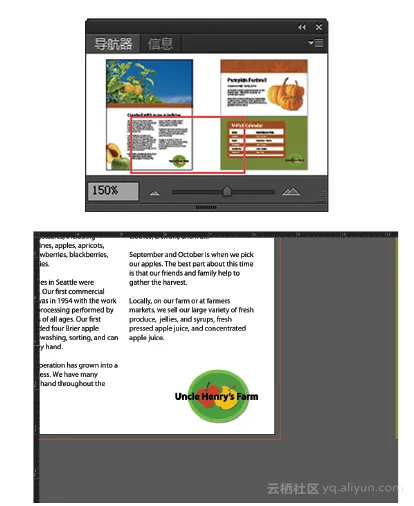
2.在“导航器”面板中,向左拖曳滑块到大约50%处减小缩放比例。拖曳滑块时,“导航器”面板中的红色框(被称为“代理预览区域”)会变大,它指出了当前显示在文档窗口中的区域。在不同的缩放比例下,有可能看到,也有可能看不到代理预览区域。

注意:
拖曳“导航器”面板中的滑块时,缩放比例通常会跳跃式变化。要更精确地进行缩放,需要在“导航器”面板左下角的文本框中输入缩放比例。
3.单击“导航器”面板右下角的山脉图标(89592.png)多次,放大小册子,直到“导航器”面板中显示的比例大约为150%。
4.将光标移动至导航器的代理预览区域(红色框)内,光标将变成手形(89598.png)。
5.在“导航器”面板的代理预览区域中,拖动手形光标,导航到图稿的不同区域。将代理预览区域拖曳到小册子封面右下角的徽标。
注意:
在导航器面板中看到的缩放比例与代理预览区域可能与图中所示不同,这没有关系。
6.在“导航器”面板中,将光标移动到代理预览区域之外,单击鼠标,这将红色预览框快速移动到所单击区域,从而在文档窗口中将单击的图稿区域显示出来。
提示:
在导航器面板中,单击右上角菜单图标,在弹出菜单中选择“面板选项”,在“面板选项”对话框中,可以设置相应选项,比如更改视图框的颜色,从而对导航器面板进行定制。

7.在菜单栏中,依次选择“视图>画板适合窗口大小”,使画板适合窗口大小。
8.在导航器面板中,单击右上角的菜单图标(89604.png),在弹出的菜单中,取消选择“仅查看画板内容”,这样将能看到画布中的所有内容,如画布上的徽标。
注意:
在导航器面板中看到的缩放比例与代理预览区域可能与图中所示不同,这没有关系。
注意:
可能需要调整导航器面板中的缩放滑块,以便在代理预览区域中看到徽标。
9.在导航器面板组右上角(Windows)或左上角(Mac OS),单击关闭按钮(X),关闭导航器面板组。
本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。