背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇的一个小习题,是如何实现一个立体的鼠标垫效果。
上篇文章绘制了一些平面图形,2D图形大多在X轴和Y轴上,旋转,缩放,移动,倾斜。立体图形,则需要再Z轴上下功夫了。
所以实现一个立体的鼠标垫效果,也是通过设置Z轴的旋转来实现。
.transform3 { width: 160px; height: 160px; border-radius: 10px; background: #840b0c;position: relative; transform: translateY(10px) rotateX(60deg) rotateZ(45deg); } .transform3-inner { position: absolute; width: 80px; height: 80px; top: 40px; left: 40px; background: #d2af75;border-radius: 50%; z-index: 20; } .transform3-inner::before { content: ''; position: absolute; width: 60px; height: 60px; top: 10px; left: 10px; background: #faedcf;border-radius: 50%; z-index: 20; }
知识点讲解
今天来聊聊transform的3D转换功能。
3D转换
类型 |
效果展示 |
实现方案 |
滑板 |
先来看滑板的表情🛹,在对比左侧的图片,是不是还挺像的。 滑板有两部分组成,板子和轮子。 为了实现板子翘起的效果,两头使用了两个半圆。再设置Y轴和X轴的偏移角度,便可以呈现不同的翘起效果。 |
|
桌子上手机 |
手机是立体的。 将屏幕沿着Z轴做了偏移处理,即设置了样式:transform: translateZ(1px)。这样一来屏幕和机体有了细微的间距,手机便有了厚度的视觉效果。 |
|
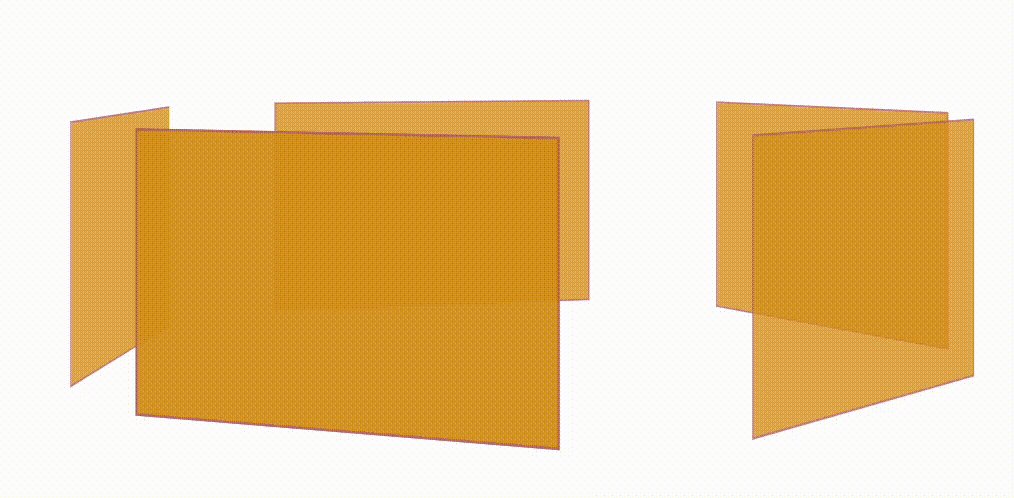
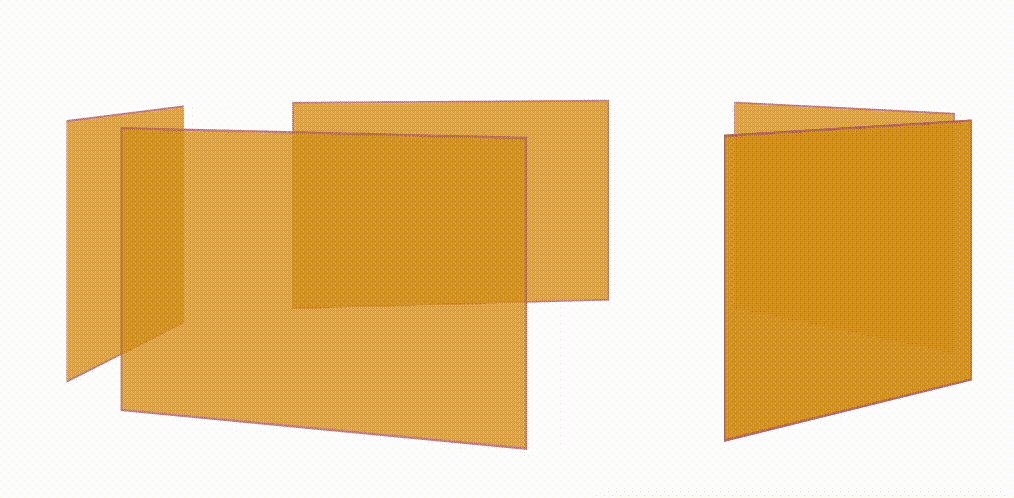
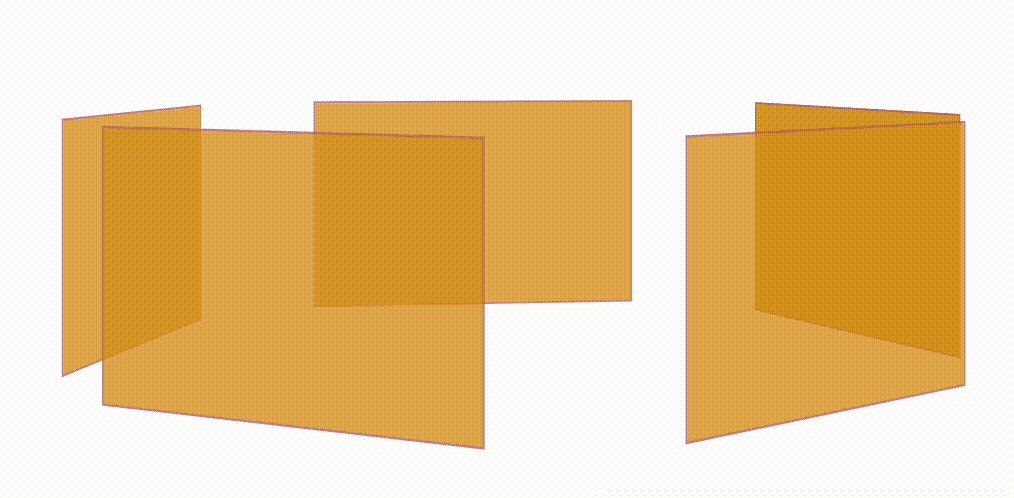
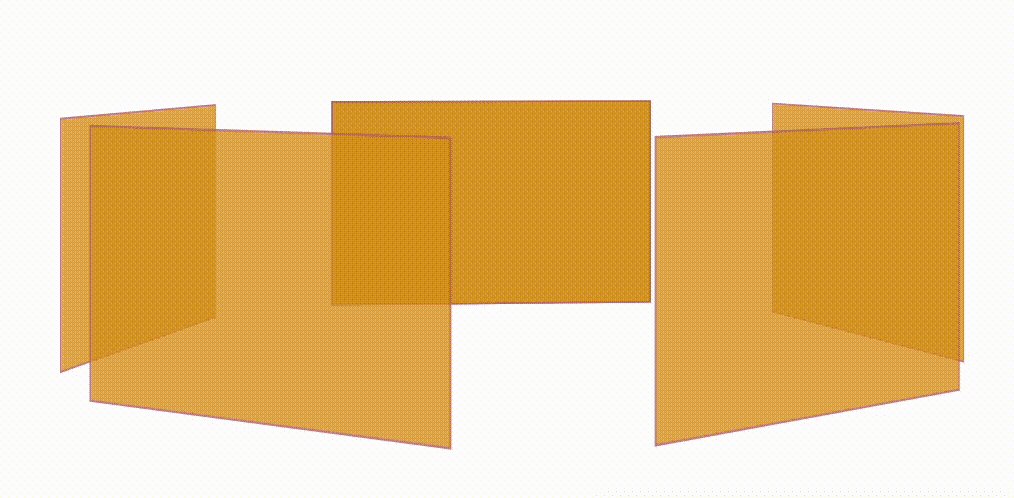
3D环绕 |
3D环绕,可以看到每一个矩形面。 将父元素的transform-style属性值设置为preserve-3d,可以让所有子元素在3D空间中呈现。 因为环绕组成的是一个圈,为了看到对面的矩形面,为每个矩形元素设置了Y轴和Z轴的偏移距离,即transform: rotateY(5deg) translateZ(200px)。 |
|
橡皮擦 |
橡皮擦是一个立体矩形,属于3D效果。3D效果一般展示3个面及以上。 将父元素的transform-style属性值设置为preserve-3d,可以让所有子元素在3D空间中呈现。 再将三个面适当旋转合在一起,便可以实现一个3D的橡皮擦。 |
知识点
以下知识内容来自于菜鸟教程
属性名 |
作用 |
属性值 |
transform (3D) |
应用于元素的3D转换。 |
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。 translate3d(x,y,z):定义 3D 转换。 translateZ(z):定义 3D 转换,只是用 Z 轴的值。 scale3d(x,y,z):定义 3D 缩放转换。 scaleZ(z):通过设置 Z 轴的值来定义 3D 缩放转换。 rotate3d(x,y,z,angle) 定义 3D 旋转。 rotateX(angle):定义沿着 X 轴的 3D 旋转。 rotateY(angle):定义沿着 Y 轴的 3D 旋转。 rotateZ(angle):定义沿着 Z 轴的 3D 旋转。 perspective(n):为 3D 转换元素定义透视视图。 |
transform-origin |
允许更改转换元素的位置。 2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。 |
x-axis:定义视图被置于 X 轴的何处。可能的值:left、center、right、length、%、y-axis。 定义视图被置于 Y 轴的何处。可能的值:top、center、bottom、length、%、z-axis 定义视图被置于 Z 轴的何处。可能的值:length |
transform-style |
指定嵌套元素是怎样在三维空间中呈现。 |
flat:表示所有子元素在2D平面呈现。 preserve-3d:表示所有子元素在3D空间中呈现。 |
讲解代码
讲解代码放到了在线预览平台
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
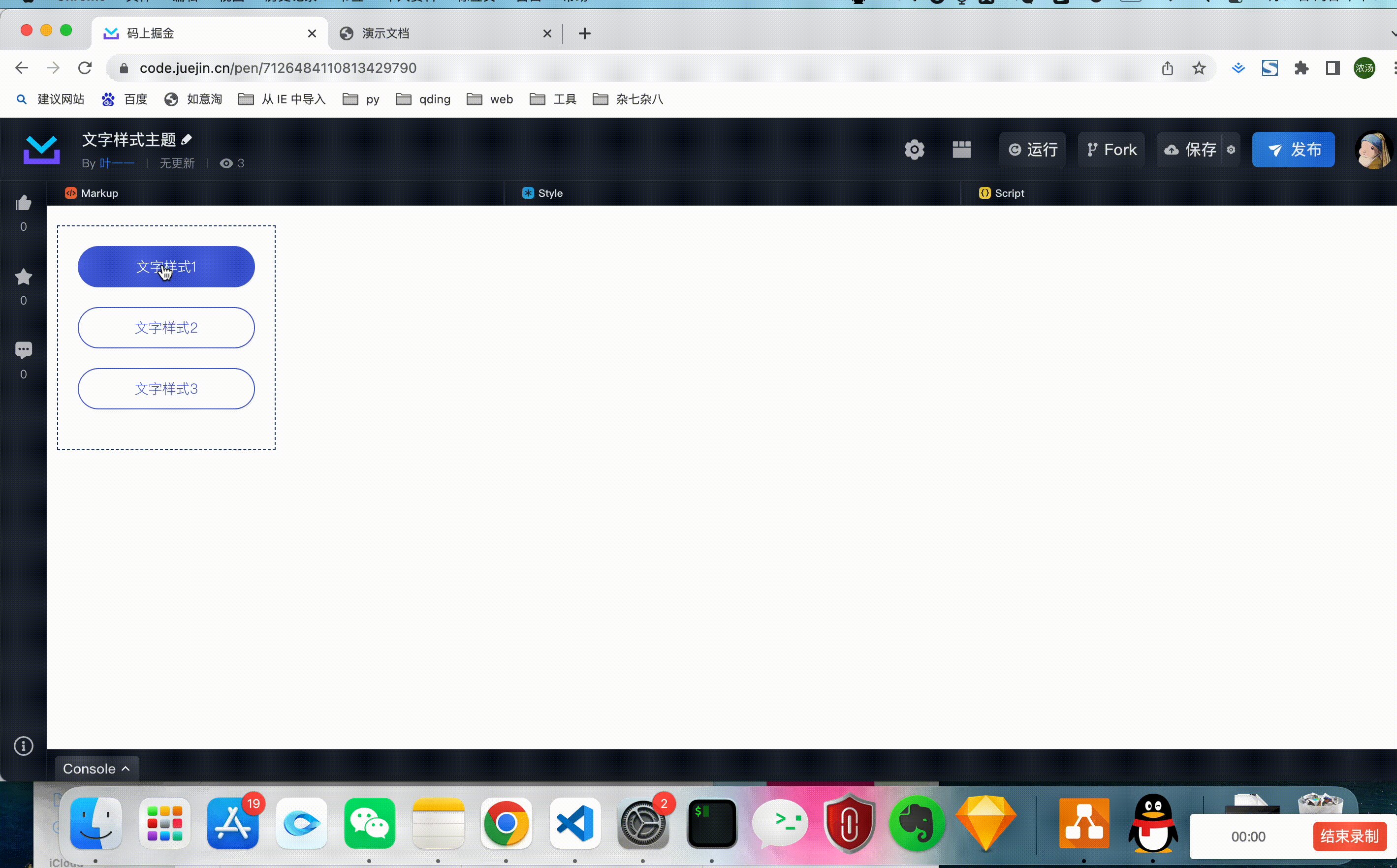
第一步:选中一个想查看代码的功能项;
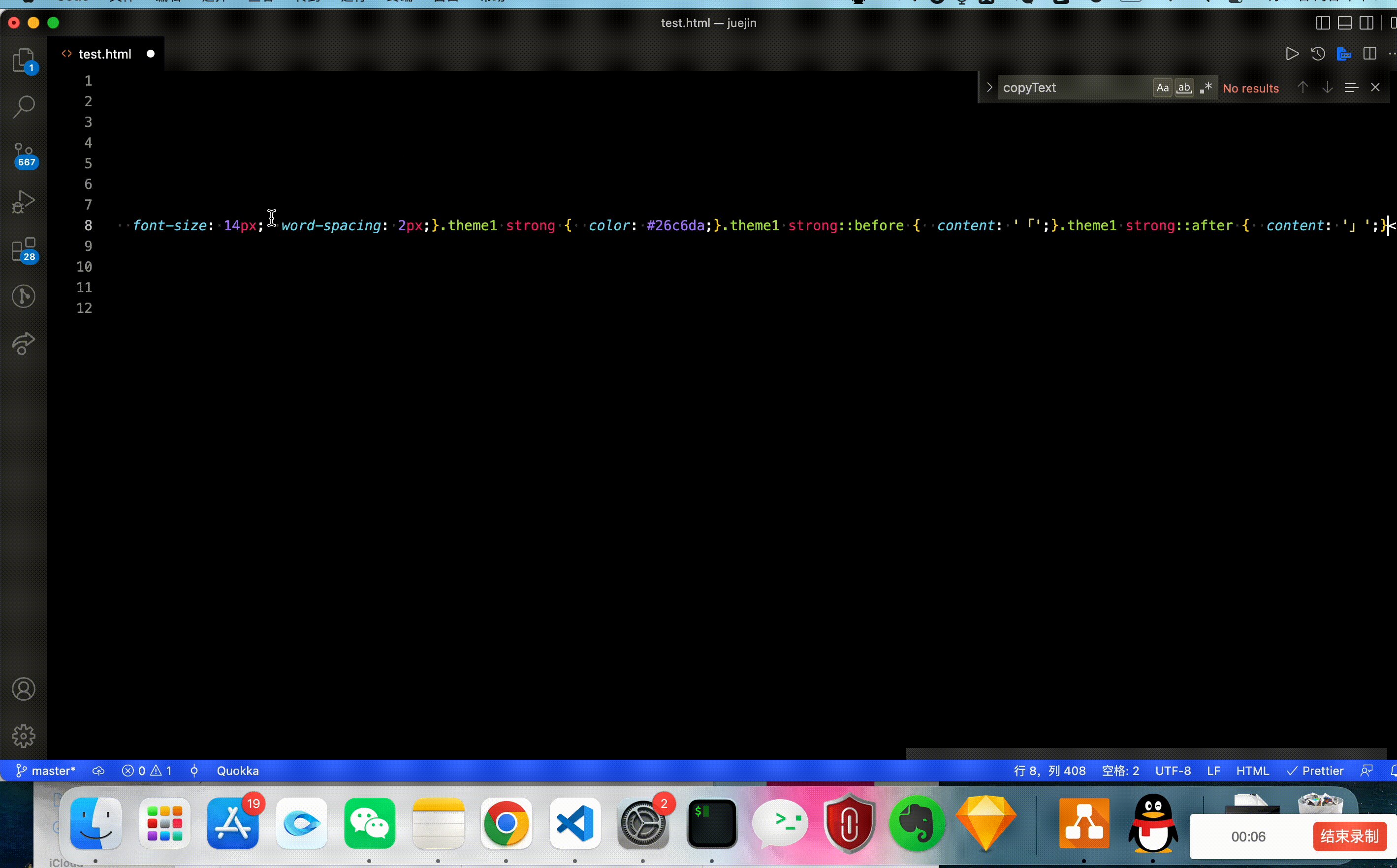
第二步:将查看的功能的代码进行复制;
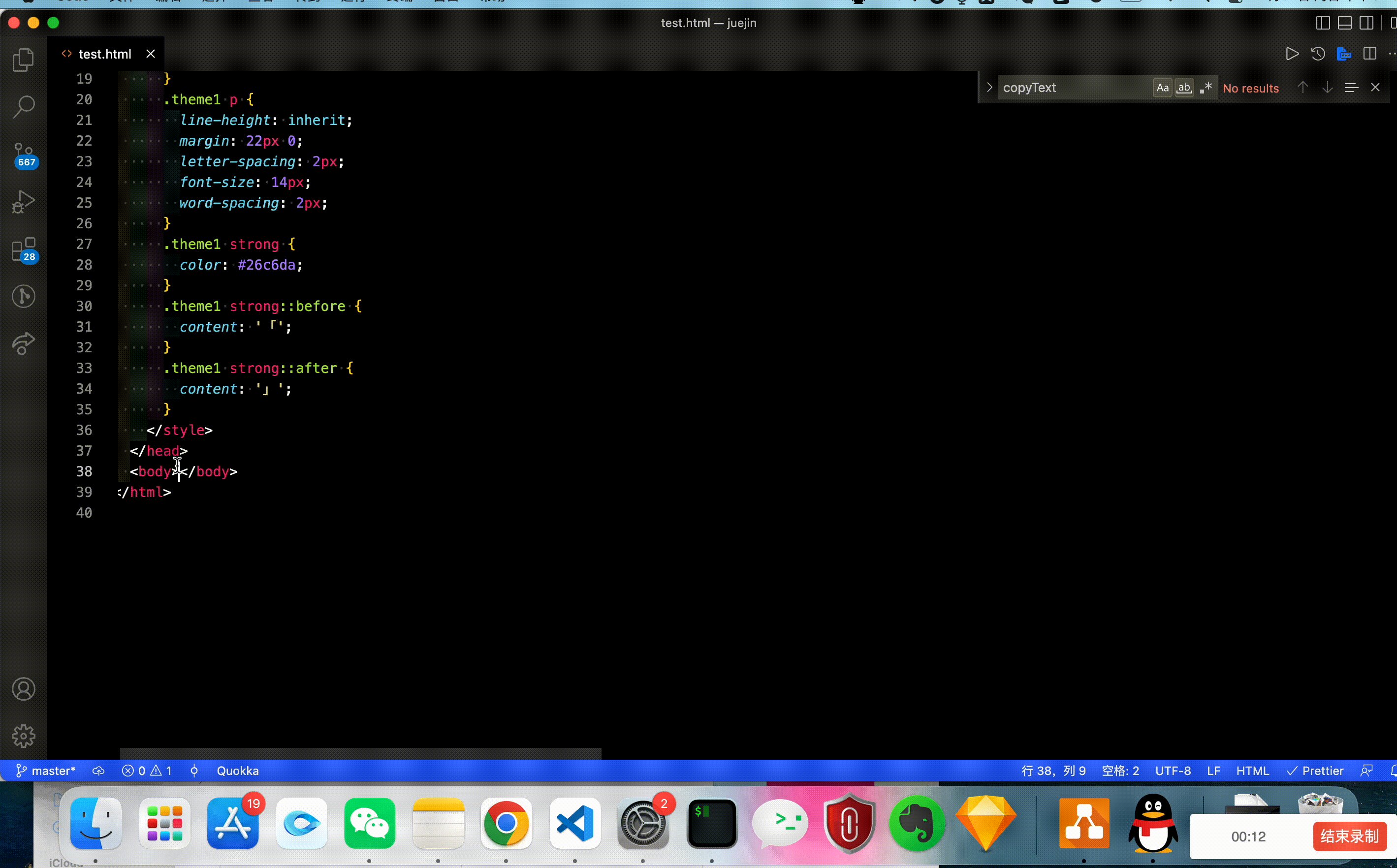
第三步:将代码粘贴到一个空档html文档中;
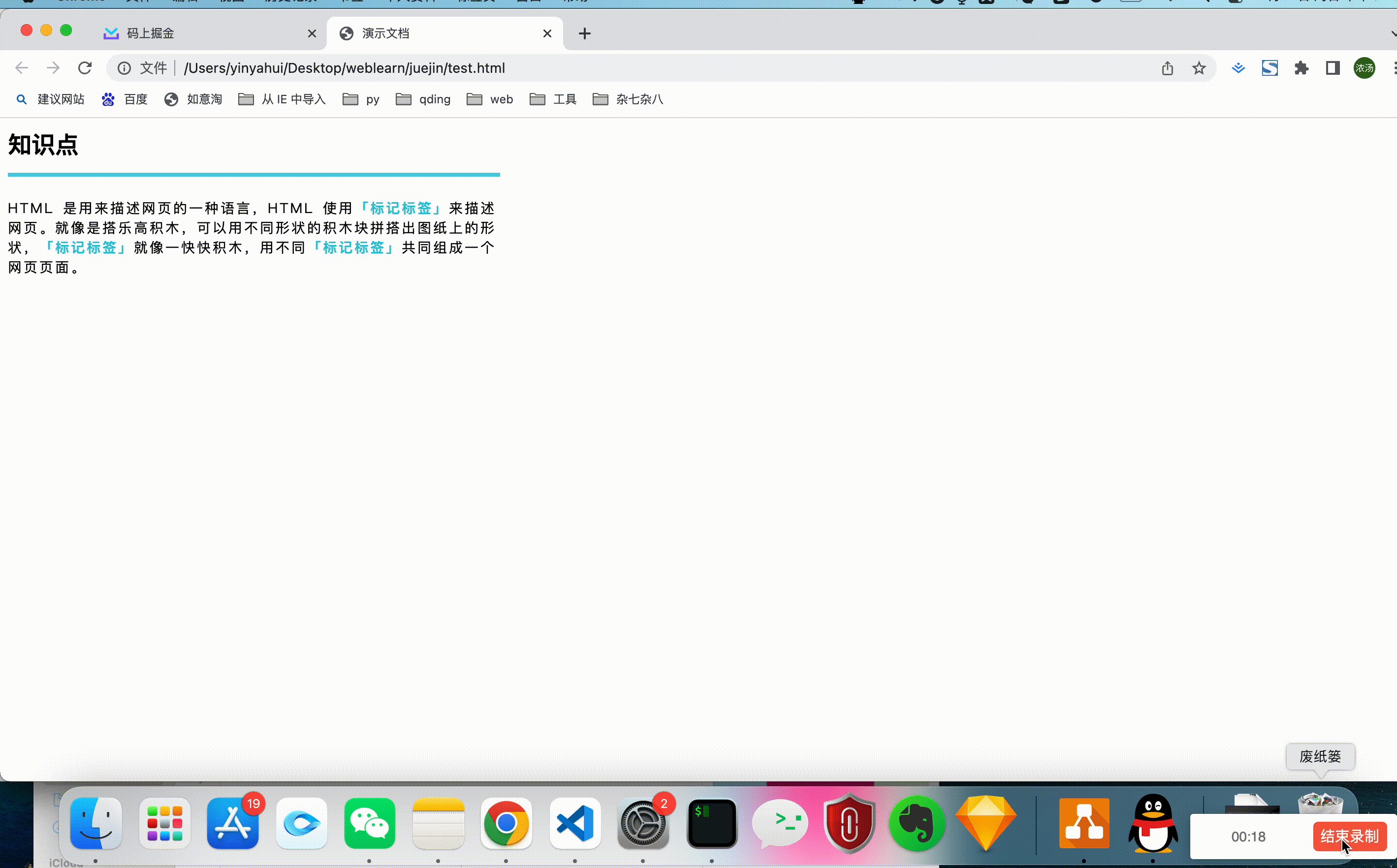
第四步:右键操作这个新建的 html 文档,选择在浏览器中打开,刚才的功能就在页面中出来啦。
一个小习题
上面的3D环绕是展示效果,实际在做环绕的功能的时候加上旋转效果,所以一个3D环绕旋转的效果是如何实现的呢?解答方案会在下篇文章中给出。
总结
transform-style还挺好用的。大部分时候,实现3D效果,在父元素上设置transform-style属性的值为preserve-3d,后面的就可以随意发挥了。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。