今天我的工作里,下面这个回归测试用例出错了:
regression/checkout/checkout-flow.core-e2e-spec.ts
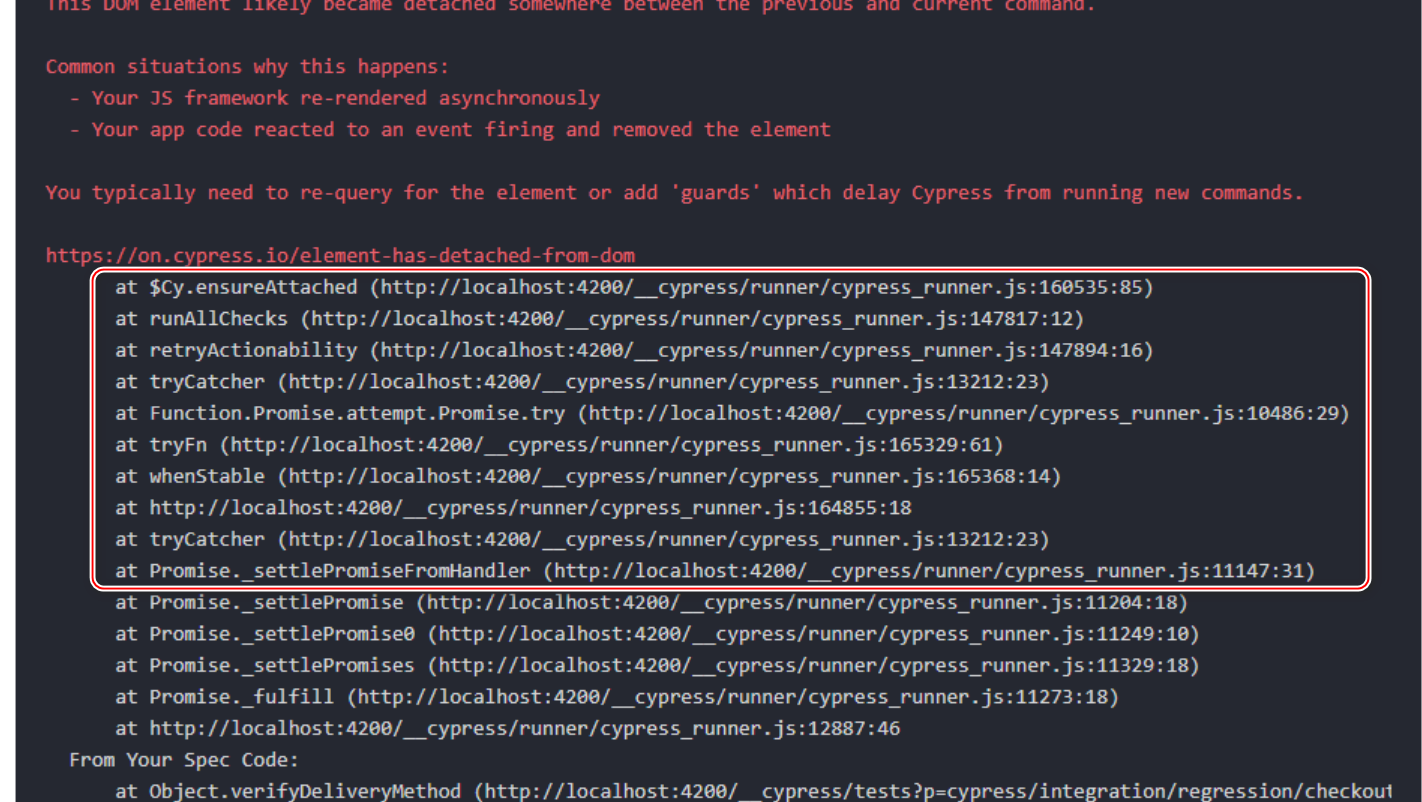
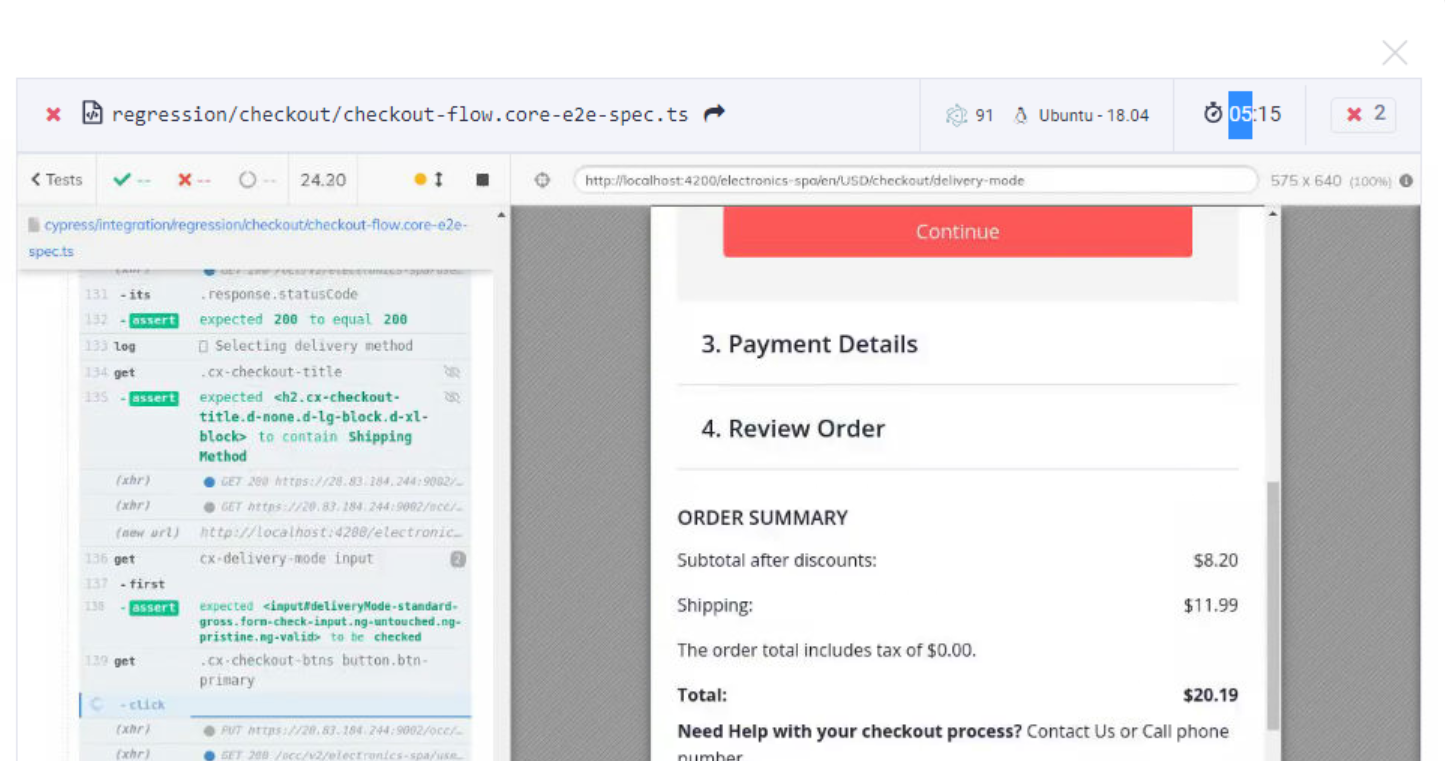
错误调用栈:我们可以看到,Cypress retryActionability 里检查出错,具体的出错原因:$Cy.ensureAttached:
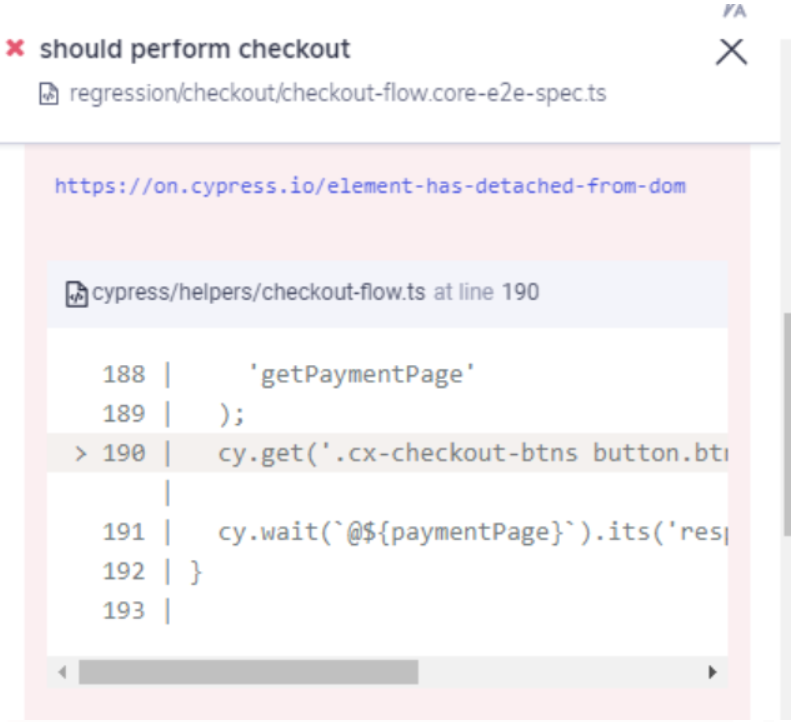
should perform checkout 出错:
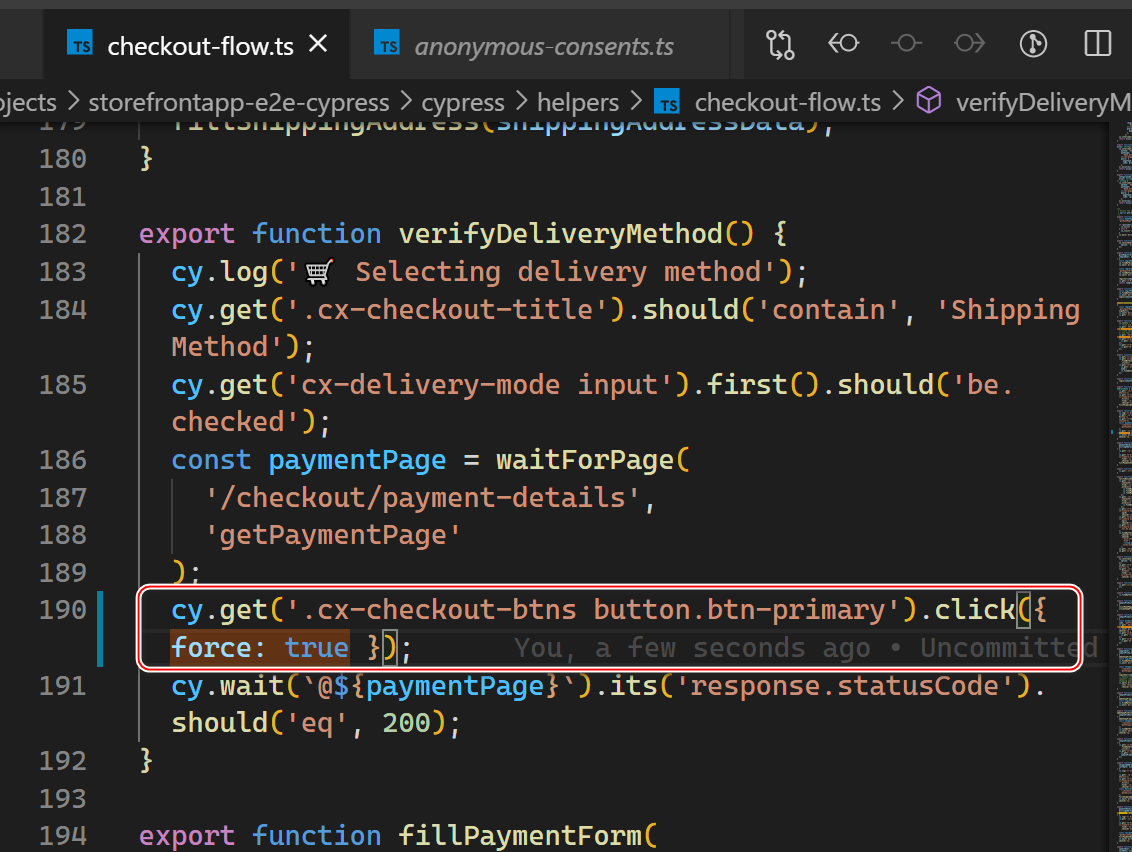
checkout-flow.ts line 190
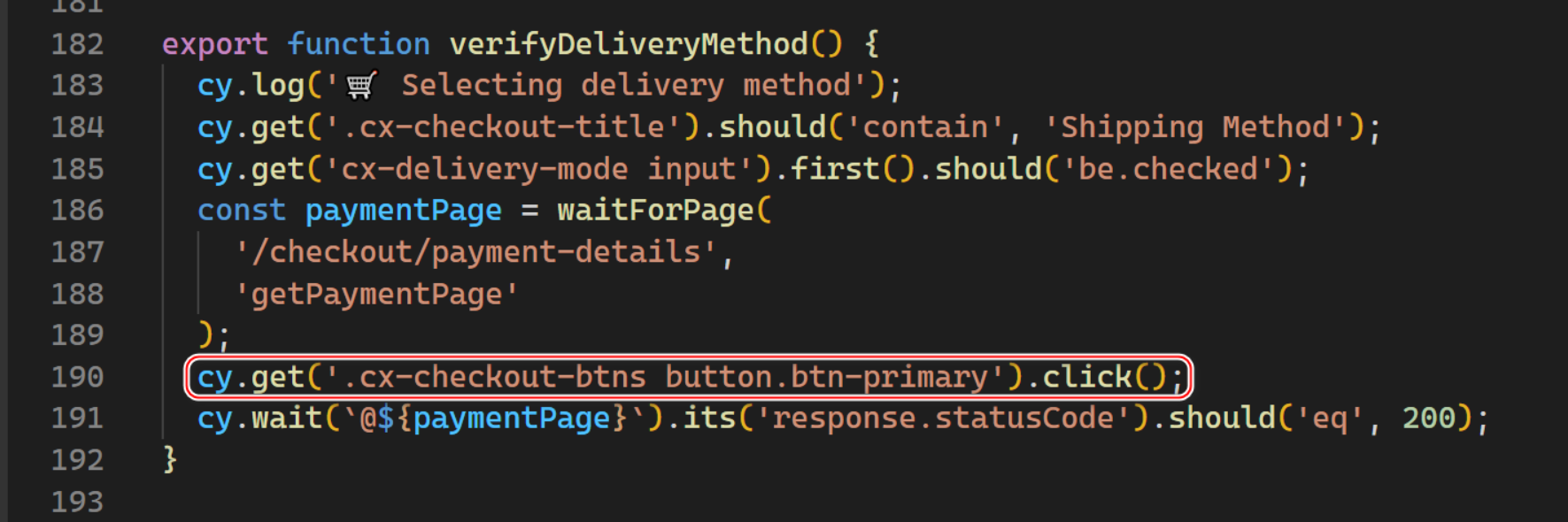
调用 click 方法之前,需要确保 continue 按钮可以点击:
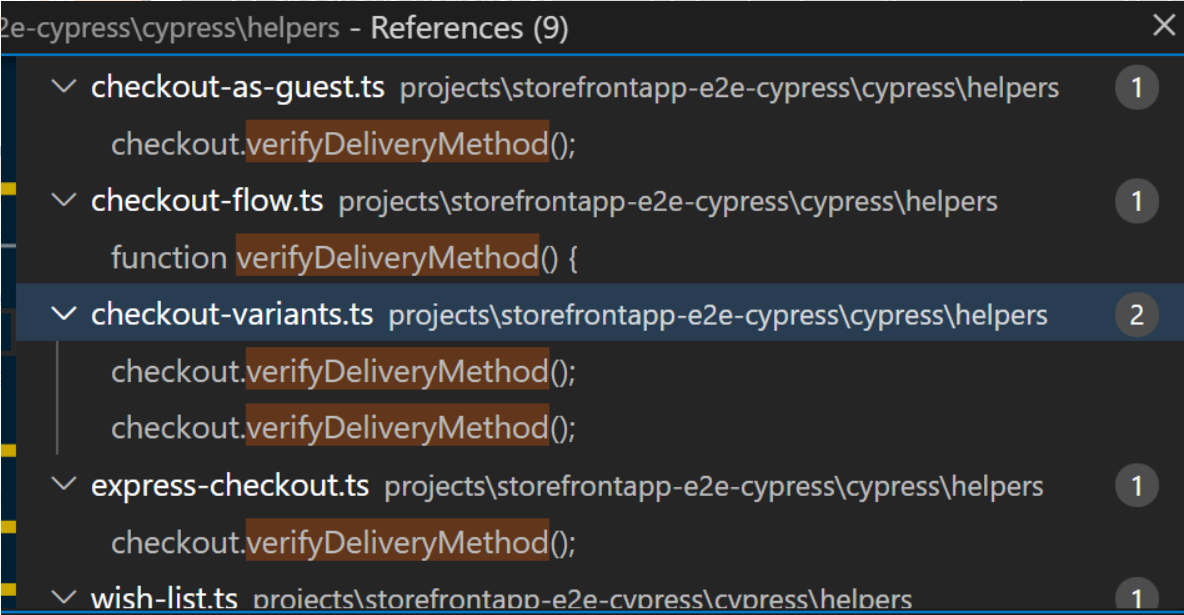
这个 verifyDeliveryMethod 函数实现位置在 checkout-flow.ts 文件里,被很多地方调用到:
因此修改要慎重:
调用代码:
cypress/integration/regression/checkout/checkout-flow.core-e2e-spec.ts:321:52)
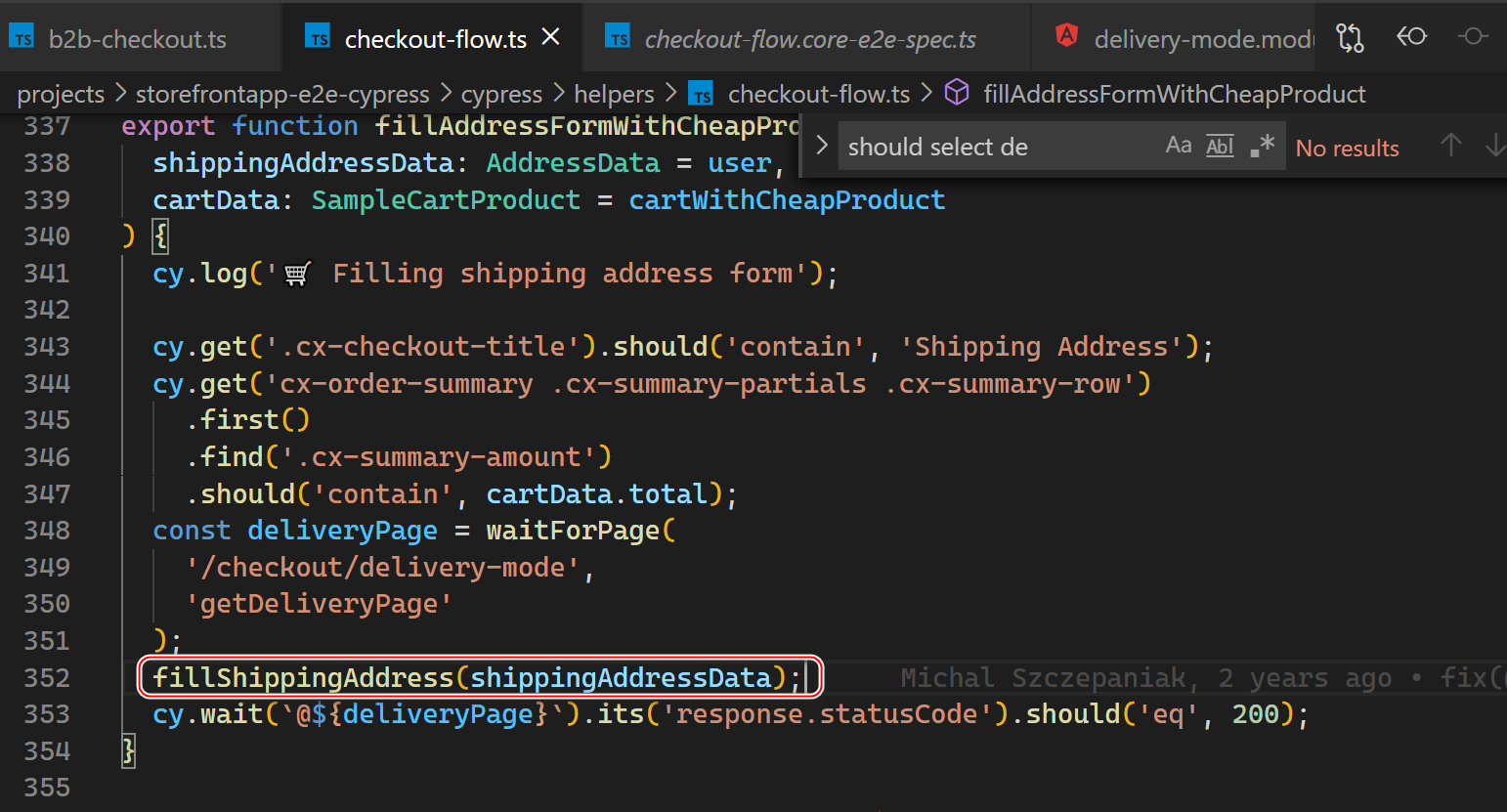
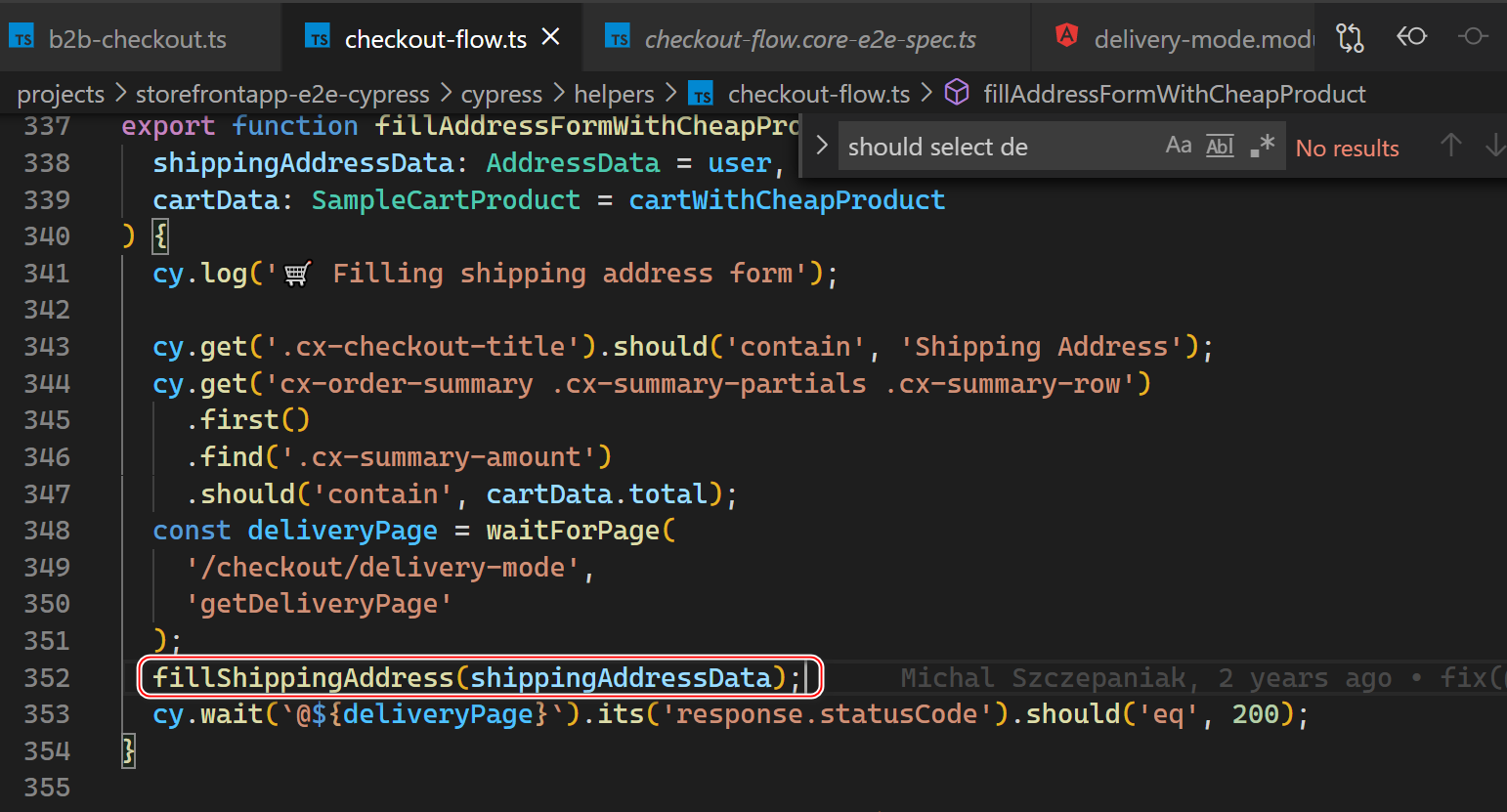
下图代码是在填写 shipping address 时,触发的 HTTP put 请求设置订单的 delivery mode:
有两种思路解决这个元素 detached from DOM 的错误。
方法1:在 fillShippingAddress 之前用 cy.intercept 监控 HTTP put 请求,之后用 cy.wait 等待。
方法2:click 里面传入 force:true 参数。
cy.get(‘button’).click({ force: true });
先试第二种。
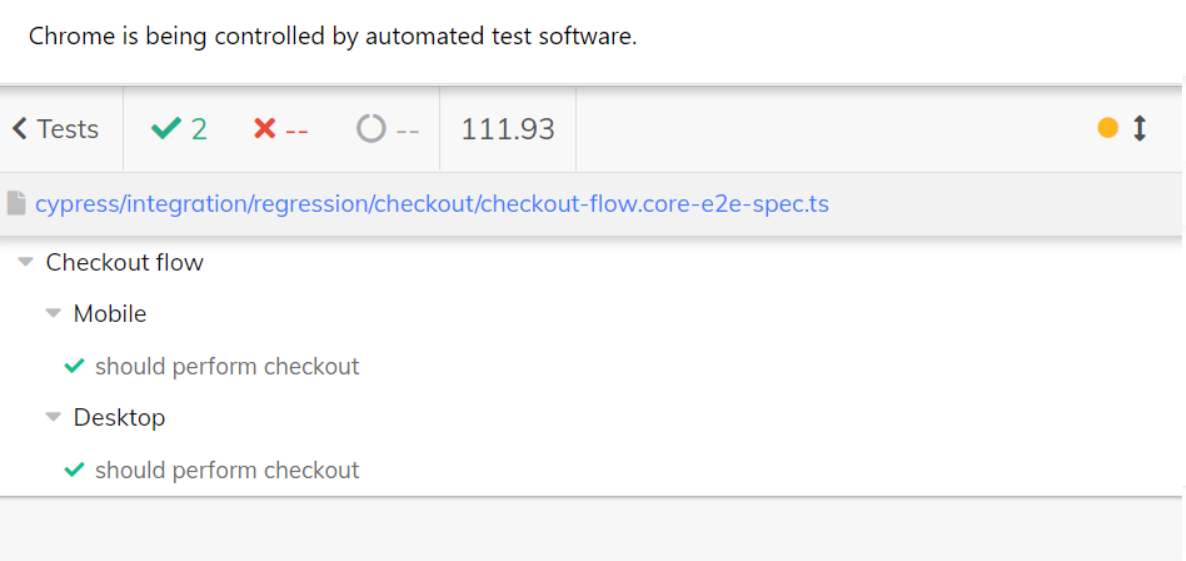
修复成功: