咖啡机(K.F.J)
已加入开发者社区2038天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
- 前端开发
- PHP
- 小程序
- 程序员
- 开发者
- SQL
- JavaScript
擅长领域
技术认证
暂时未有相关云产品技术能力~
每天进步一点点 研磨生活的香甜
暂无精选文章
暂无更多信息
2022年04月
-
04.24 18:36:31
 发表了文章
2022-04-24 18:36:31
发表了文章
2022-04-24 18:36:31
windows配置xhprof,PHP性能分析工具
本来以为配置这么一个工具不会费很大的力气,后面发现完全不是。
-
04.24 18:33:56
 发表了文章
2022-04-24 18:33:56
发表了文章
2022-04-24 18:33:56
制作在线简历(四)——工作经历
倒序显示经历,第一行是时间与公司,第二行是行业,第三行是工作内容,这里也是用了flex布局,图表是用个canvas画布画出来的。下图是大屏幕下的显示方式:
-
04.24 18:30:30
 发表了文章
2022-04-24 18:30:30
发表了文章
2022-04-24 18:30:30
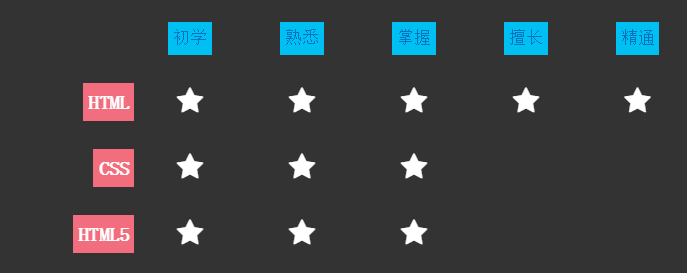
制作在线简历(三)——技能介绍
结构还是很朴素的,星星是在font-awsome选的一符号,整个结构又是用一张table表格来搭的,选了两种底色作为顶部和左边的底色。
-
04.24 18:28:58
 发表了文章
2022-04-24 18:28:58
发表了文章
2022-04-24 18:28:58
制作在线简历(二)——基本信息
先在顶部来个头像,头像再做几个动画特效,就是鼠标移上去的时候边框转180°,需要注意的是图片不能随着边框也转动
-
04.24 18:25:23
 发表了文章
2022-04-24 18:25:23
发表了文章
2022-04-24 18:25:23
制作在线简历(一)——Loading与底部菜单
想装逼下搞个在线简历,然后顺便用些CSS3与HTML5的一些技术,再顺带把响应式也加上去去,在移动端也能看到。
-
04.24 18:21:18
 发表了文章
2022-04-24 18:21:18
发表了文章
2022-04-24 18:21:18
然而这并没有什么卵用
2015年已经过去大半年了,前面这段时间基本都是在加班加点赶项目度过的,勤青恳恳的敲代码,根据产品文档实现功能,然而这并没有什么卵用。完成的程序并没用得到公司的认可,也没有得到其他部门的认可,只有苦劳没有功劳。
-
04.24 18:19:16
 发表了文章
2022-04-24 18:19:16
发表了文章
2022-04-24 18:19:16
移动开发中Fiddler的那些事儿
当我以前在调PC端网页的时候,Firefox有Firebug,Chrom也有自己的调试抓包工具,用起来很方便。
-
04.24 18:16:08
 发表了文章
2022-04-24 18:16:08
发表了文章
2022-04-24 18:16:08
多种方法实现Loading(加载)动画效果
当我们ajax提交一个按钮的时候,给那个按钮来个Loading效果会高端很多,体验也会上升个层次。 既能让用户知道正在提交中,也能防止二次提交,好处多多呢。
-
04.24 18:05:27
 发表了文章
2022-04-24 18:05:27
发表了文章
2022-04-24 18:05:27
PJAX实现
浏览器历史就像一堆卡片,如下所示:
-
04.24 18:02:44
 发表了文章
2022-04-24 18:02:44
发表了文章
2022-04-24 18:02:44
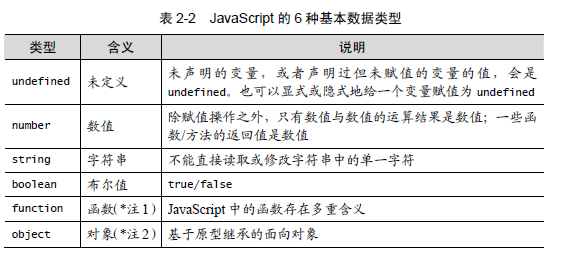
JavaScript数据类型
toString() 方法返回一个代表该对象的字符串。当对象需要转换为字符串时,会调用它的toString()方法。
-
04.24 17:59:23
 发表了文章
2022-04-24 17:59:23
发表了文章
2022-04-24 17:59:23
前端基础学习分享
用a标签制作一个按钮为主线,然后围绕这个按钮,做一些效果样式等操作。附件中可以下载CSS参考手册。
-
04.24 17:53:20
 发表了文章
2022-04-24 17:53:20
发表了文章
2022-04-24 17:53:20
IOS中block和代理
从ios4开始引入block,就是代码块,结构类c语言 基本结构 返回值 (^block名称)(参数):int(^BlockName)(int):返回值为int型,参数是一个int值的叫BlockName的block -
04.24 17:50:48
 发表了文章
2022-04-24 17:50:48
发表了文章
2022-04-24 17:50:48
最近一个项目的反思
大约在三个月前,也写过一篇这样的文章,最近也在忙一个项目,最近几天有时间,所以就来这里发发牢骚。 这次要开发两个产品,为期两个月,包括两个APP和三个后台。与上次开发的项目相比,规模要大很多,功能点也要多一些,难度也要大一些。
-
04.24 17:47:25
 发表了文章
2022-04-24 17:47:25
发表了文章
2022-04-24 17:47:25
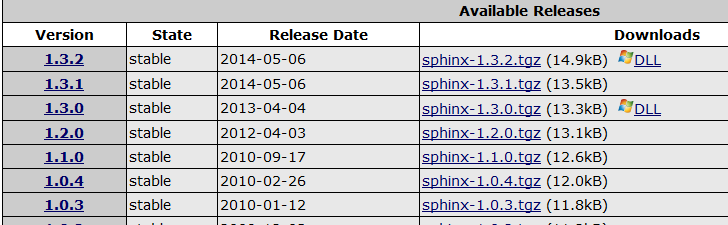
Coreseek Windows下安装调试
由于项目需要全文检索,后面就去网上查了下资料,找到了Sphinx【中文是狮身人面像】这个全文检索引擎,听说挺好用的,不过没有中文分词。后面又去找了一下,找到了Coreseek,一款中文全文检索/搜索软件。
-
04.24 17:33:48
 发表了文章
2022-04-24 17:33:48
发表了文章
2022-04-24 17:33:48
iOS对象属性详解
retain,strong, copy,weak,assign,readonly, readwrite, unsafe_unretained 下面来分别讲讲各自的作用和区别: -
04.24 17:29:25
 发表了文章
2022-04-24 17:29:25
发表了文章
2022-04-24 17:29:25
用CSS制作带图标的按钮
这是一个搜索按钮,带了一个搜索的小图标。写的CSS在IE6和IE7中的兼容性不是很好。四边的圆角使用了CSS3的属性。
-
04.24 17:27:07
 发表了文章
2022-04-24 17:27:07
发表了文章
2022-04-24 17:27:07
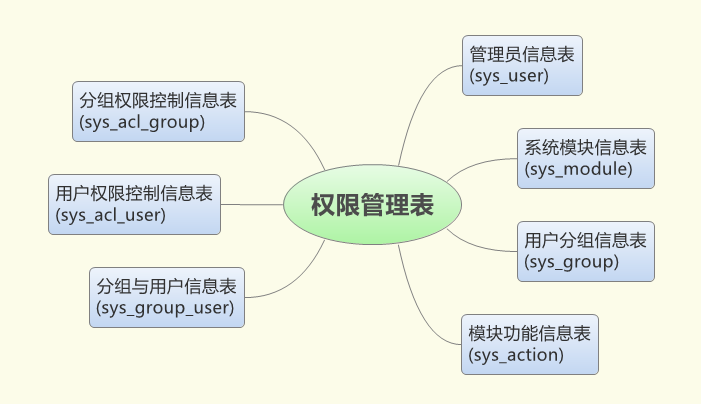
简单权限管理设计
这套权限管理是配合Zend Framework设计的,用在其他地方的时候可以做些修改。
-
04.24 17:25:33
 发表了文章
2022-04-24 17:25:33
发表了文章
2022-04-24 17:25:33
ios多线程-GCD基本用法
ios中多线程有三种,NSTread, NSOperation,GCD 这篇就讲讲GCD的基本用法 -
04.24 17:24:34
 发表了文章
2022-04-24 17:24:34
发表了文章
2022-04-24 17:24:34
IOS开发-KVC
kvc--key-value coding,健值编码 可以通过key直接访问对象属性的value的方法 -
04.24 17:21:43
 发表了文章
2022-04-24 17:21:43
发表了文章
2022-04-24 17:21:43
IOS开发-KVO
观察者,观察对象属性的变化,当被观察者该属性发生变化时,观察者会接收到通知,可以在回调函数中做相应的处理 -
04.24 17:18:51
 发表了文章
2022-04-24 17:18:51
发表了文章
2022-04-24 17:18:51
JavaScript垃圾回收(三)——内存泄露
在讨论内存泄露之前,先介绍几款JavaScript内存监测工具。 IE的sIEve与JSLeaksDetector(这两个可以在下面的附件中下载),firefox的Leak Monitor,chrome的Porfiles等。
-
04.24 17:15:48
 发表了文章
2022-04-24 17:15:48
发表了文章
2022-04-24 17:15:48
JavaScript垃圾回收(二)——垃圾回收算法
Internet Explorer 8以下的DOM和BOM使用COM组件所以是引用计数来为DOM对象处理内存,引用计数的含义是跟踪记录每个值被引用的次数。形象点说:
-
04.24 17:14:27
 发表了文章
2022-04-24 17:14:27
发表了文章
2022-04-24 17:14:27
JavaScript垃圾回收(一)——内存分配
从静态存储区域分配内存。程序编译的时候内存已经分配好了,并且在程序的整个运行期间都存在,如静态变量和全局变量。
-
04.24 17:12:59
 发表了文章
2022-04-24 17:12:59
发表了文章
2022-04-24 17:12:59
JavaScript闭包(二)——作用
当在一段代码中使用 setTimeout 时,要将一个函数的引用作为它的第一个参数,而将以毫秒表示的时间值作为第二个参数。 -
04.24 17:11:14
 发表了文章
2022-04-24 17:11:14
发表了文章
2022-04-24 17:11:14
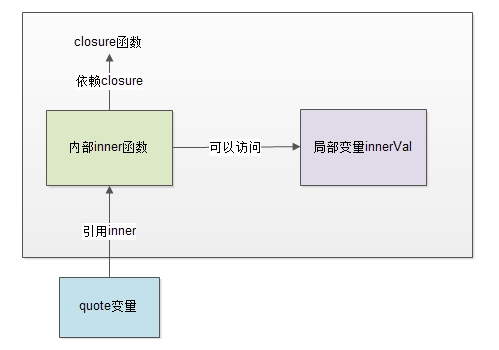
JavaScript闭包(一)——实现
闭包的官方的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
-
04.24 17:09:46
 发表了文章
2022-04-24 17:09:46
发表了文章
2022-04-24 17:09:46
JavaScript作用域原理(三)——作用域根据函数划分
函数在java、C#等语言中,变量i只会在for循环语句中有定义,循环结束,i也就被销毁了。但在JavaScript中,变量i是定义在scope3()活动对象中的,因此在它定义开始,就可以在函数内部访问它。
-
04.24 17:07:52
 发表了文章
2022-04-24 17:07:52
发表了文章
2022-04-24 17:07:52
JavaScript作用域原理(二)——预编译
JavaScript是一种脚本语言, 它的执行过程, 是一种翻译执行的过程。并且JavaScript是有预编译过程的,在执行每一段脚本代码之前, 都会首先处理var关键字和function定义式(函数定义式和函数表达式)。 -
04.24 17:03:56
 发表了文章
2022-04-24 17:03:56
发表了文章
2022-04-24 17:03:56
JavaScript作用域原理(一)——作用域链
JavaScript权威指南中对作用域有一句很精辟的描述:“JavaScript中的函数运行在它们被定义的作用域里,而不是它们被执行的作用域里。”
-
04.24 16:36:24
 发表了文章
2022-04-24 16:36:24
发表了文章
2022-04-24 16:36:24
PHP Log时时查看小工具
以前Log都是打印在一个文档中,然后打开文件夹,最后打开文档查看里面的内容,每次打开文件夹感觉很烦。 前些日子看到同事开发.NET的时候,用他自己的一个小工具能够时时查看到Log的内容,非常方便,所以就想移植到PHP开发中。
-
04.24 16:14:18
 发表了文章
2022-04-24 16:14:18
发表了文章
2022-04-24 16:14:18
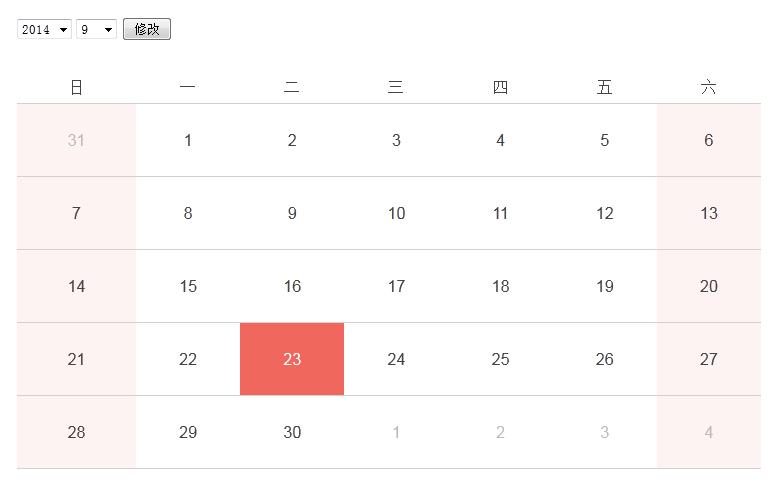
PHP 自制日历
最近的一个项目中,需要将数据用日历方式显示,网上有很多的JS插件,后面为了自己能有更大的控制权,决定自己制作一个日历显示。如下图所示:
-
04.24 16:04:24
 发表了文章
2022-04-24 16:04:24
发表了文章
2022-04-24 16:04:24
Javascript定时器(三)——setTimeout(func, 0)
setTimeout(func, 0)可以使用在很多地方,拆分循环、模拟事件捕获、页面渲染等
-
04.24 16:01:05
 发表了文章
2022-04-24 16:01:05
发表了文章
2022-04-24 16:01:05
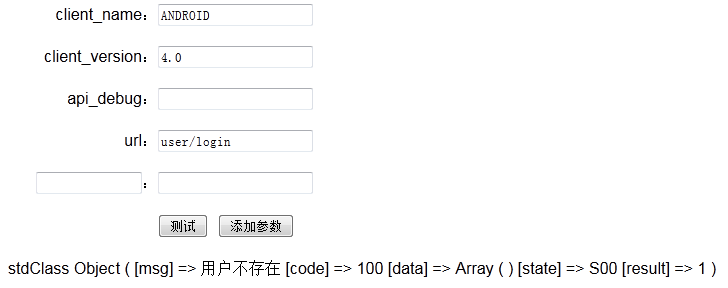
PHP API接口测试小工具
前端时间给手机客户端做接口,当时弱爆了,写完API接口后,也不怎么测试,最后是等客户端调用的时候检验API的正确性。
-
04.24 15:59:24
 发表了文章
2022-04-24 15:59:24
发表了文章
2022-04-24 15:59:24
Javascript定时器(二)——setTimeout与setInterval
setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段 setInterval:周期性地调用一个函数(function)或者执行一段代码。
-
04.24 15:15:31
 发表了文章
2022-04-24 15:15:31
发表了文章
2022-04-24 15:15:31
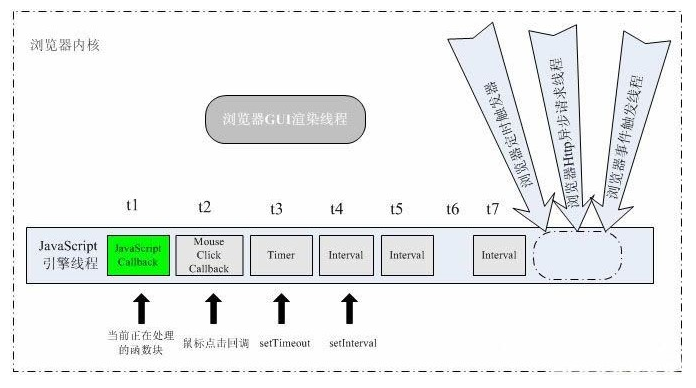
Javascript定时器(一)——单线程
可以从下面的代码中看到,第一个用setTimeout中的代码是死循环,由于是单线程,下面的两个定时器就没机会执行了。
-
04.24 15:13:33
 发表了文章
2022-04-24 15:13:33
发表了文章
2022-04-24 15:13:33
Apache错误日志时时查看
做项目的时候,有时候会需要查看一下apache的错误日志,然后就需要很繁琐的打开那个目录下面,看信息,只有当错误的时候我才会去打开那个文件。
-
04.24 15:12:01
 发表了文章
2022-04-24 15:12:01
发表了文章
2022-04-24 15:12:01
最近一个项目的反思
入行这些年,没多少成功的经验,失败的经验却越来越多。今天花点时间好好的反思一下,老是稀里糊涂的可不行。我下面写的不针对任何人,就事论事。
-
04.24 15:09:59
 发表了文章
2022-04-24 15:09:59
发表了文章
2022-04-24 15:09:59
PHP将部分内容替换成星号
在最近的项目中,会碰到到某人的手机号码隐藏中间几位,身份证号码只显示末尾4位的需求。当时一开始是网上搜索了一下,看到有人是用substr_replace这个函数来替换的,后面我也用了这个函数,但在用的时候不是很好用。
-
04.24 15:08:03
 发表了文章
2022-04-24 15:08:03
发表了文章
2022-04-24 15:08:03
自制jQuery焦点图切换简易插件
首页经常是需要一个焦点图切换的效果,最近做的项目也正好需要,所以在网上搜索,后面查到了一个半成品的插件,这里我自己修改了一下。
-
04.24 15:04:37
 发表了文章
2022-04-24 15:04:37
发表了文章
2022-04-24 15:04:37
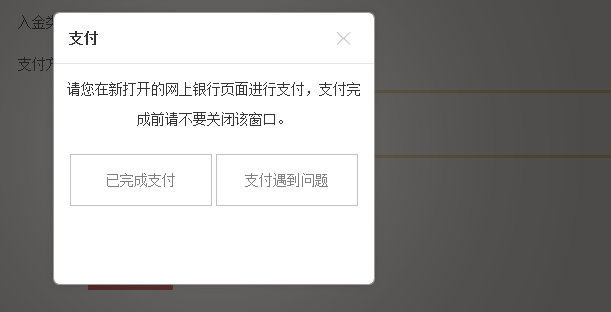
一次解决页面特效问题的排查记录
大家在做项目的时候,肯定会和我一样,碰到各种各样的问题,然后熟练的打开搜索引擎,输入些关键字,开始解决问题。最近在做一个效果,中间就碰到了各种问题,接下来我把解决这个问题的过程发出来分享下,也算是我的一个小心得。 要做的效果其实很简单,就是在做支付的时候,出现一个弹出层,然后跳到一张新页面,类似于下面两张图片的效果:
-
04.24 15:02:11
 发表了文章
2022-04-24 15:02:11
发表了文章
2022-04-24 15:02:11
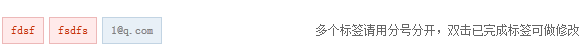
自制jQuery标签插件
在项目中需要一个添加标签的小插件,查看了一些已有插件后,发现很现成的高级插件,也有比较简单的插件。最后还是决定自己来写,这样能控制代码,以后与其他插件结合使用的时候能更好的把控。初步在IE6 7 8,firefox,chrome中做了测试,可以通过。
-
04.24 14:59:09
 发表了文章
2022-04-24 14:59:09
发表了文章
2022-04-24 14:59:09
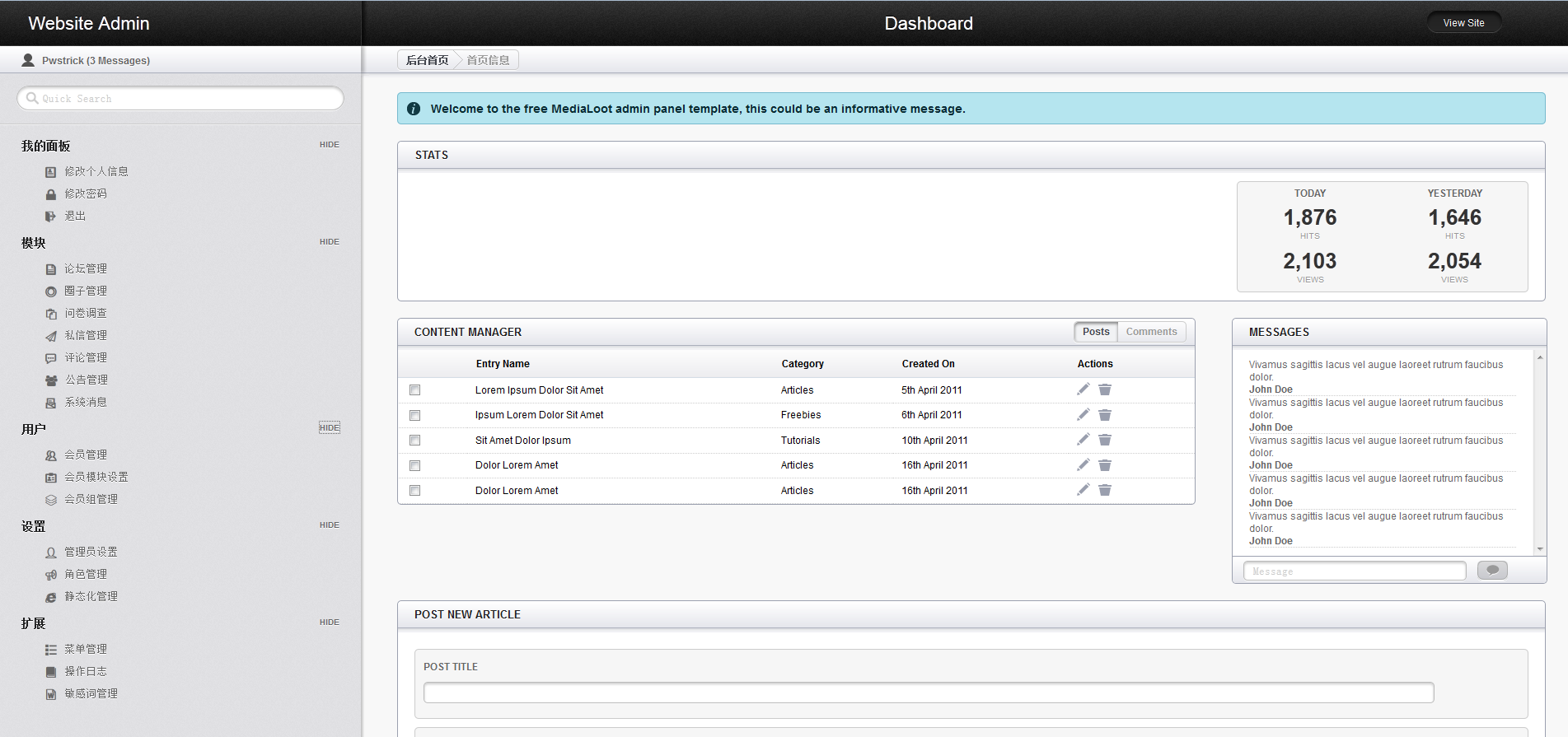
一套后台管理html模版
最近自己需要一套后台管理的模版,然后去网上查找,模版的确很多,但是适合我的并不多。我需要的模版是不会很大,我能够控制代码,样式不要太古朴,最好有点CSS3的效果。最后终于找到一张主页,然后再根据这个主页来编辑其他的后台部分。第一眼看到这个样式,就非常满意。现在只做了四张页面,登录、首页、菜单管理和菜单添加页面。
-
04.24 14:56:47
 发表了文章
2022-04-24 14:56:47
发表了文章
2022-04-24 14:56:47
自制jquery可编辑的下拉框
昨天看到QQ登录的时候,可以选择以前登录过的账户,这个东西也可以在网站登录的时候用到,所以我就想做一个这样的插件;在网上查了很多,没有找到合适自己的,所以决定自动制作一个。 原理就是一个textbox加一个ul模拟下拉框,用font模拟一个下拉按钮。
-
04.24 14:53:59
 发表了文章
2022-04-24 14:53:59
发表了文章
2022-04-24 14:53:59
注册页面的一些记录
注册页面是大多数网站必备的页面,所以很有必要对自己的注册页面做些精心的设计。下面三张图,第一张是注册的展示页面,第二张思维导图就一个简单的逻辑,第三张是通过firebug查看调用的JS文件。
-
04.24 14:48:42
 发表了文章
2022-04-24 14:48:42
发表了文章
2022-04-24 14:48:42
CSS选择器的一些记录
在css3.info网站上面可以测试当前浏览器对CSS选择器的兼容程度。测试不包括:hover,:active, :focus,:selection,:visited,:link。
-
04.24 14:44:42
 发表了文章
2022-04-24 14:44:42
发表了文章
2022-04-24 14:44:42
CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform、transition以及animation,这三个属性大大提升了css处理动画的能力。
-
04.24 14:38:19
 发表了文章
2022-04-24 14:38:19
发表了文章
2022-04-24 14:38:19
我觉得网站的通用部分
这个图片是我用xmind编辑的。欢迎大家来纠正或添加! 再来说说我对网站开发的理解与碰到的问题。
-
04.24 14:36:18
 发表了文章
2022-04-24 14:36:18
发表了文章
2022-04-24 14:36:18
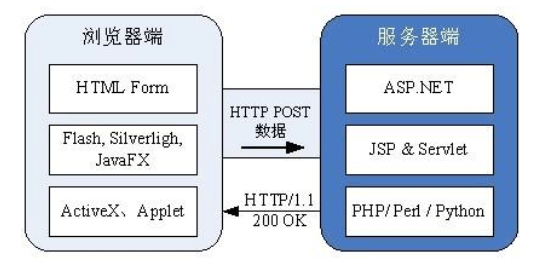
PHP上传实现进度条
Web上传文件的三种解决方案
-
04.24 14:34:23
 发表了文章
2022-04-24 14:34:23
发表了文章
2022-04-24 14:34:23
iframe的一些记录
首要要做配置操作,配置两个域名,我这里使用的是Apache。附件中的demo1和demo2
-
04.24 14:28:17
 发表了文章
2022-04-24 14:28:17
发表了文章
2022-04-24 14:28:17
自己使用的一个.NET轻量开发结构
三个文件夹,第一个是放置前端部分,第二个是各种支持的类文件,第三个是单元测试文件。
-
04.24 14:22:34
 发表了文章
2022-04-24 14:22:34
发表了文章
2022-04-24 14:22:34
CSS字体记录
在西方国家的字母体系,分成两大字族:serif 及 sans serif。其中 typewriter 打字机字体,虽然也是 sans serif,但由于他是等距字,所以另独立出一个 Typewriter 字族出来。serif 的意思是,在字的笔画开始及结束的地方有额外的装饰,而且笔画的粗细会因直横的不同而有不同。相反的,sans serif 就没有这些额外装饰,而且笔画粗细大致上是差不多。一为有衬线字体,二为无衬线。
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
从零开始搞基建(5)——代码质量
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(28)——Cypress自动化测试实践
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(27)——接口管理
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
带团队后的日常思考(十二)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
如何去推动自己团队所提出的需求
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进(七)——构建
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(五)——JavaScript
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(四)——呈现
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(三)——图像
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(二)——分析 (下)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(二)——分析 (上)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(一)——测量 (下)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(一)——测量 (上)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
我好像找到了点学习英文的技巧
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
shin-monitor源码分析
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
带团队后的日常思考(十一)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】我们对 2023 年核心页面指标的建议
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】15 个有用的 JavaScript 技巧
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(26)——接口拦截和页面回放实验
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】2022 年回顾:Web 性能有哪些新变化?
滑动查看更多

暂无更多信息
暂无更多信息



